Un form è un modulo interattivo che permette a chi visita un sito web di richiedere informazioni, effettuare registrazioni, inviare commenti, partecipare a quiz e sondaggi e tanto altro ancora. La loro implementazione aiuta a ottimizzare le interazioni con visitatori occasionali, utenti fissi, clienti, migliorandone l’esperienza e permettendo, al contempo, di raccogliere dati in modo strutturato e nel rispetto delle regole sulla Privacy.
Una delle tipologie più utilizzate e diffuse è il modulo di contatto, pensato per consentire agli utenti di inviare o richiedere informazioni direttamente dal sito, senza dover passare per il proprio client di posta elettronica. La sua creazione, piuttosto complessa quando si parte da zero, risulta semplice e immediata per chi ha deciso di realizzare il proprio sito web con WP, magari sfruttando tutte le potenzialità del nostro Cloud Hosting ottimizzato per WordPress . Questo CMS mette infatti a disposizione plugin form di facile utilizzo, ideali anche per chi è totalmente privo di esperienza, ma non vuole rinunciare ad arricchire il sito aziendale o personale con form di contatto – e non solo – sicuri e completi.
Le alternative tra le quali scegliere sono tante e includono soluzioni sia gratuite sia a pagamento. Di seguito, dopo una panoramica generale sul loro funzionamento, verrà spiegato nel dettaglio come realizzare moduli efficaci, ben strutturati e sicuri utilizzando i 13 migliori plugin form WordPress gratuiti.
Come funzionano i form plugin di WordPress
I plugin WordPress per la creazione di form mettono a disposizione tutte le funzionalità necessarie per realizzare moduli personalizzati che includano caselle di testo, checkbox, pulsanti, upload di file, CAPTCHA e via dicendo. A seconda dello strumento scelto, l’operazione può essere effettuata tramite:
un semplice click sui campi desiderati
il drag & drop
l’uso di codice (HTML e shortcode).
In realtà, questi plugin non consentono solo di scegliere i diversi campi e di inserirli nel modulo, ma anche di:
personalizzarli tramite l’aggiunta di etichette, segnaposto e valori predefiniti, l’uso della logica condizionale, l’impostazione di limiti, la scelta dei campi obbligatori
rendere il form a norma di legge attraverso l’inserimento di una checkbox con spunta obbligatoria per l’accettazione del trattamento dei dati
collegare il modulo alle caselle di posta elettronica nelle quali si desidera ricevere le notifiche degli invii, i messaggi, i dati
personalizzare le notifiche e i messaggi di errore visualizzati dall’utente a seconda delle operazioni effettuate
incorporare i form in tutte le pagine del sito web desiderate tramite shortcode, widget, blocchi Gutenberg o altri metodi
includere sistemi antispam che permettano idi bloccare gli invii effettuati da bot o malintenzionati
personalizzare i reindirizzamenti
modificare lo stile.
Com’è facile intuire, le opzioni disponibili possono variare da un plugin a un altro, soprattutto quando si utilizzano le versioni gratuite. Per questo motivo, prima di installarne uno, è importante capire che tipo di modulo si desidera creare, di quali funzionalità non si può fare a meno e quali metodi di costruzione e inserimento che si preferirebbe utilizzare.
I migliori plugin gratuiti per creare form su WordPress
Per decidere quale form plugin WordPress installare sul proprio sito web è necessario tenere conto di aspetti come le funzionalità disponibili, la presenza di moduli precompilati e – quasi – pronti all’uso, la semplicità di utilizzo, i metodi disponibili per la pubblicazione dei moduli sul sito. Non meno importanti sono naturalmente il costo, la sicurezza e l’efficienza. Per la realizzazione di questa guida sono stati scelti i 13 plugin gratuiti – o che, comunque, mettono a disposizione una versione gratuita – più scaricati e utilizzati, dotati delle migliori caratteristiche e che, non ultimo, hanno ottenuto numerose recensioni positive da parte di altri utenti.
Ecco l’elenco e un breve riassunto delle caratteristiche più apprezzabili:
WPForms Lite: con i suoi oltre 6 milioni di installazioni attive, WPForms è il form plugin più amato e popolare. Il suo successo dipende in particolar modo dalla grande semplicità di utilizzo derivante da un’interfaccia intuitiva, dal comodo costruttore visuale drag & drop e dai numerosi template precostruiti, tutti elementi che permettono di mettere online il primo modulo in pochissimi minuti. Disponibile anche in una più completa versione a pagamento, si tratta della scelta perfetta per chi non ha mai realizzato un modulo di contatto o di altro genere e cerca immediatezza, semplicità e praticità d’uso, oltre a elevate possibilità di personalizzazione;
Contact Form 7: plugin totalmente gratuito e open source, ma meno immediato rispetto al precedente, esiste ormai da numerosi anni e fa il proprio dovere in modo eccellente. Non per nulla, ad oggi può contare su ben 10 milioni di installazioni attive. Nonostante la creazione dei moduli sia basata, in questo caso, su codice HTML e shortcode, il plugin, caratterizzato da un’interfaccia pulita, può essere utilizzato senza difficoltà anche da chi non ha competenze tecniche specifiche. Si tratta della scelta giusta per chi è in cerca di uno strumento totalmente gratuito, supportato da una ricca documentazione e che permetta di realizzare semplici moduli di contatto;
Ninja Forms: semplice da utilizzare, questo plugin mette a disposizione numerosi template preimpostati già pronti all’uso e personalizzabili con campi, azioni, impostazioni avanzate. A fianco agli elementi gratuiti si collocano quelli premium, acquistabili separatamente per estendere le funzionalità di base del plugin e adattarlo a esigenze specifiche. Si tratta di una scelta perfetta per chi desidera avere a disposizione uno strumento pratico, funzionale e completo che, all’occorrenza, possa essere implementato con funzioni aggiuntive a pagamento;
Forminator: semplicissimo da utilizzare e davvero ricco di funzionalità anche nella versione gratuita, questo plugin per la creazione di form WordPress è la scelta perfetta per chi vuole avere a disposizione uno strumento pratico, completo e personalizzabile anche a livello di design;
JetFormBuilder: l’aspetto interessante di questo plugin riguarda il fatto che, per la costruzione dei moduli, utilizza i blocchi Gutenberg. Questo lo rende, da un lato, più facile da utilizzare per chi ha già familiarità con l’editor a blocchi, ma, dall’altro, può farlo apparire un po’ più confusionario e meno intuitivo rispetto a strumenti come WPForms e Forminator. Si tratta dunque di un’ottima scelta, completa e ampiamente personalizzabile, per chi preferisce lavorare con un’interfaccia già nota, riducendo al massimo la curva di apprendimento;
FluentForm: altro plugin form con costruttore visuale di tipo drag & drop, FluentForm, nella sua versione gratuita, consente di realizzare moduli di contatto non solo classici, ma anche conversazionali, e di personalizzarli anche tramite l’aggiunta di codice CSS e JS. Si tratta di una soluzione perfetta per chi è in cerca di uno strumento dall’interfaccia pulita e moderna, che permetta di creare in modo davvero semplice moduli interattivi di tipo conversazionale;
Formidable Form: caratterizzato da un’interfaccia semplice e pulita e da un costruttore visuale drag & drop, Formidable Form è uno dei plugin form più avanzati, perfetti per creare anche moduli particolarmente complessi ed elaborati. La versione gratuita, pur essendo piuttosto limitata rispetto a quella Premium, mette comunque a disposizione tutto ciò che occorre per creare form completi e personalizzati anche a livello di stile. È un’ottima scelta per chi desidera creare e modificare in modo semplice e immediato moduli complessi, intervenendo facilmente anche sull’aspetto, nonché per gli sviluppatori esperti;
Everest Form: anche Everest Form è un plugin di tipo drag & drop disponibile sia in versione free sia in una più completa versione Pro. Tra gli aspetti più interessanti, la possibilità di posizionare in modo davvero semplice e intuitivo più campi sulla stessa riga e di inserire CSS e JS personalizzati. È perfetto per chi desidera utilizzare un plugin di facile utilizzo che permetta, all’occorrenza, di passare a una versione a pagamento davvero completa;
Metform: plugin perfetto per chi ha dimestichezza con Elementor, mette a disposizione, anche nella versione gratuita, tantissime opzioni e impostazioni utili per personalizzare totalmente i moduli, anche a livello visivo.
HappyForm: un po’ meno intuitivo rispetto ai form plugin basati su un’interfaccia di costruzione drag & drop e piuttosto limitato nella versione gratuita, HappyForm permette comunque di creare in modo piuttosto rapido semplici moduli di base e di personalizzarne rapidamente lo stile. È perfetto per chi cerca un plugin form leggero e totalmente gratuito;
FloForms: simile al precedente, permette di realizzare semplici form di contatto in pochi click. Non offre impostazioni per la personalizzazione dello stile, ma consente, anche nella versione gratuita, di attivare i CAPTCHA;
Simple Basic Contact Form: plugin semplice, leggero e davvero essenziale, mette a disposizione un unico modulo di contatto e una serie limitata di impostazioni di personalizzazione. Nonostante la semplicità, è presente tutto ciò che occorre, compresi sistemi antispam e la casella per l’accettazione dell’informativa sulla Privacy. Scelta perfetta per chi non vuole creare altre tipologie di form o apportare personalizzazioni significative, per i neofiti assoluti e per tutti quelli che desiderano innanzitutto risparmiare tempo.
Come configurare e utilizzare i form plugin di WordPress
Sebbene ognuno di questi plugin presenti caratteristiche proprie e interfacce anche molto diverse fra loro – le quali verranno analizzate nel dettaglio nei paragrafi successivi -, alcuni passaggi, come l’installazione iniziale e i metodi da seguire per incorporare i form nel sito, sono pressoché identici o comunque rientrano entro un limitato range di variabili.
Tanto per cominciare, tutti questi plugin possono essere installati direttamente dalla dashboard di WordPress seguendo questi semplici passaggi:
accedere la dashboard
andare su “Plugin / Aggiungi un nuovo plugin”
digitare il nome del plugin che si desidera installare
premere “Installa ora” e poi “Attiva”.
A questo punto, il plugin scelto compare nella pagina “Plugin / Plugin installati” e può essere raggiunto utilizzando una voce aggiunta automaticamente al menù a sinistra.
Nella maggior parte dei casi, la pagina di costruzione dei moduli mette a disposizione un costruttore di tipo drag and drop, il quale permette di comporre il form semplicemente trascinando i campi nel punto desiderato. In genere è anche possibile inserire i vari elementi facendovi click sopra. Menzione a parte merita Contact Form 7, il quale richiede l’inserimento di codice.
Per rendere più semplice la costruzione dei moduli, diversi plugin mettono a disposizione template già pronti e personalizzabili – e, in alcuni casi, una configurazione guidata.
Dopo aver posizionato tutti i campi che andranno a costituire il form, si può passare alla modifica delle impostazioni. Queste potranno variare non solo da un campo a un altro, ma anche da plugin a plugin. In generale, sono presenti opzioni che consentono di modificare le etichette e segnaposto, di decidere quali campi rendere obbligatori, di impostare alcune limitazioni. Alcuni strumenti mettono inoltre a disposizione opzioni avanzate di logica condizionale, utili per creare form dinamici che facciano comparire determinati campi solo se e quando si verificano determinate condizioni.
Per finire, si potrà passare alle impostazioni generali del form e a quelle globali, ossia quelle che riguardano tutti i moduli creati con un determinato plugin. Tra queste, molto importanti le impostazioni relative alla sicurezza e ai sistemi antispam, le quali consentono di attivare i CAPTCHA.
Una volta completato il form, si può pensare alla sua pubblicazione sulle pagine del sito. Questa non avviene in automatico, in quanto il sistema non può sapere, senza qualche istruzione, in quali pagine – e in quali punti delle stesse – farli comparire. Il metodo di pubblicazione varia da uno strumento a un altro, ma in genere è possibile procedere utilizzando:
lo shortcode: si tratta di un piccolo frammento di codice, generato automaticamente dal plugin, che permette di richiamare il modulo in qualsiasi punto del sito e in tutte le pagine desiderate. Per incorporare un form tramite shortcode in una pagina o in un articolo, non si deve fare altro che copiarlo e incollarlo nel blocco Gutenberg o nel widget Elementor denominati “shortcode”;
un blocco Gutenberg: a seconda del plugin installato, il blocco acquisirà un nome diverso, ma potrà essere inserito come qualsiasi altro e in qualsiasi punto della pagina
un widget Elementor: alcuni form plugin, compatibili con Elementor, permettono di incorporare i moduli anche utilizzando widget di questo site builder.
Di seguito verranno spiegati nel dettaglio i passaggi da seguire per configurare ognuno dei plugin menzionati sopra.
WPForms Lite
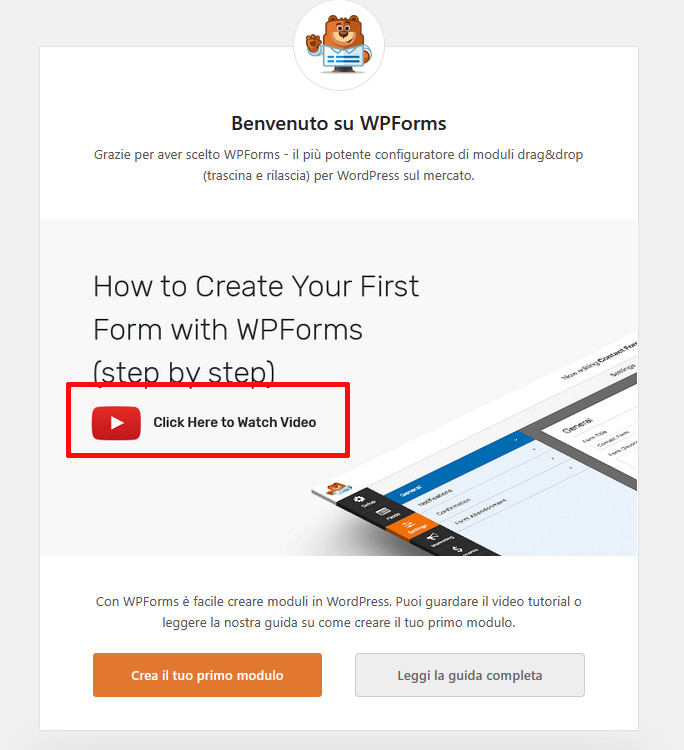
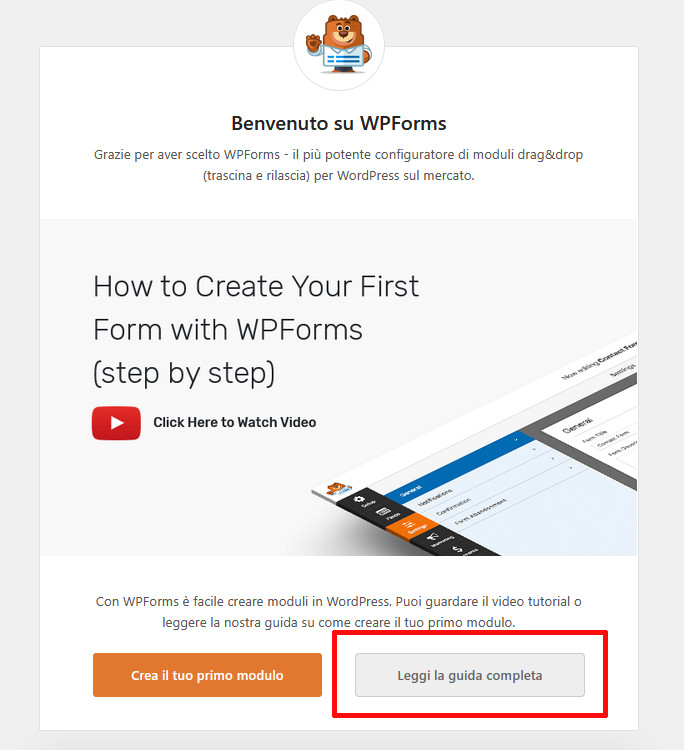
Terminate l’installazione e l’attivazione di WPForms Lite, il plugin apre immediatamente una schermata che consente di:
visualizzare un video tutorial con audio in inglese che mostra i passaggi essenziali per realizzare un form: premere su “Click Here for Watch Video”

leggere la guida che spiega passo passo come procedere: fare click su “Leggi la guida completa” per visualizzare, in una nuova scheda del browser, la guida di WPForms, anch’essa in inglese

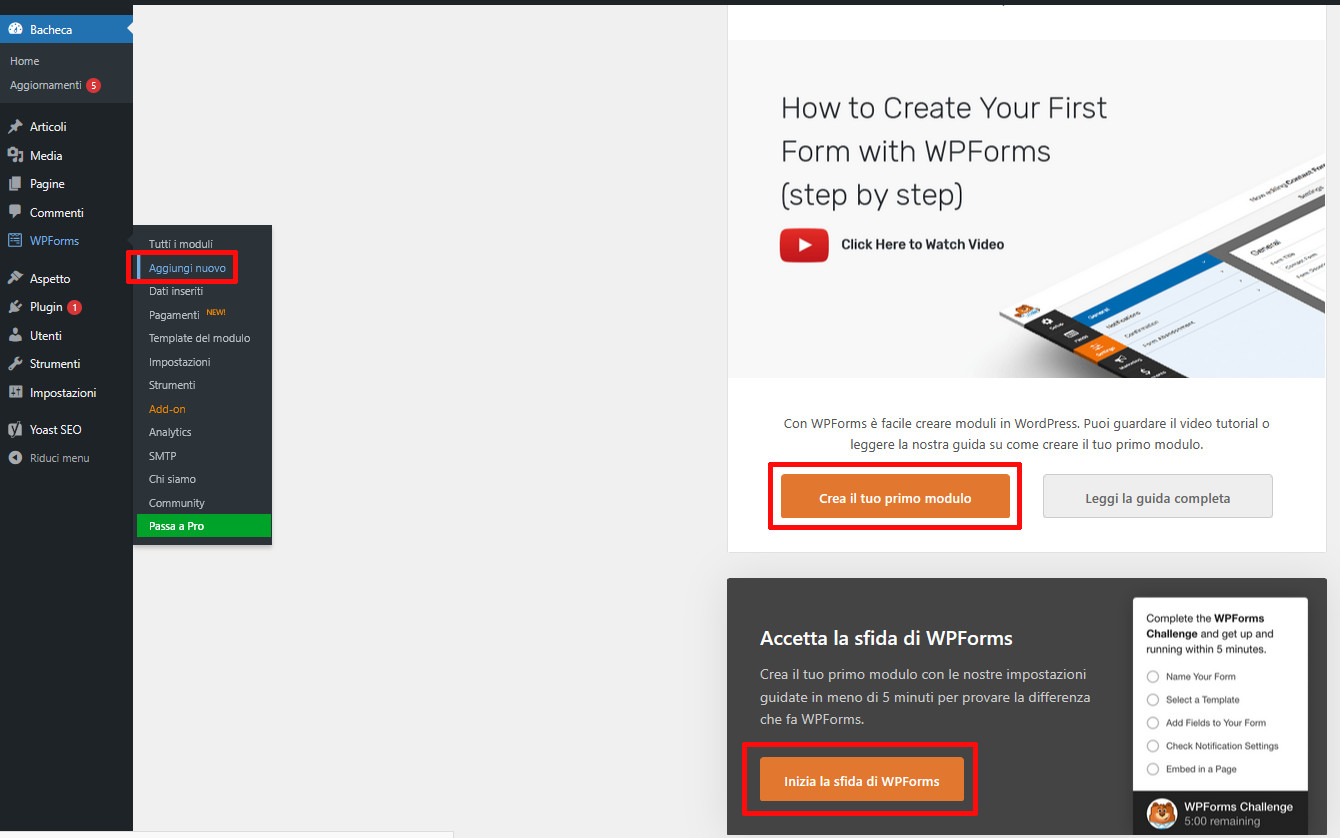
iniziare immediatamente a creare il primo form: premere il pulsante “Crea il tuo primo modulo” oppure “Inizia la sfida di WPForm”, o ancora, nel menu a sinistra, “WPForm / Aggiungi nuovo”

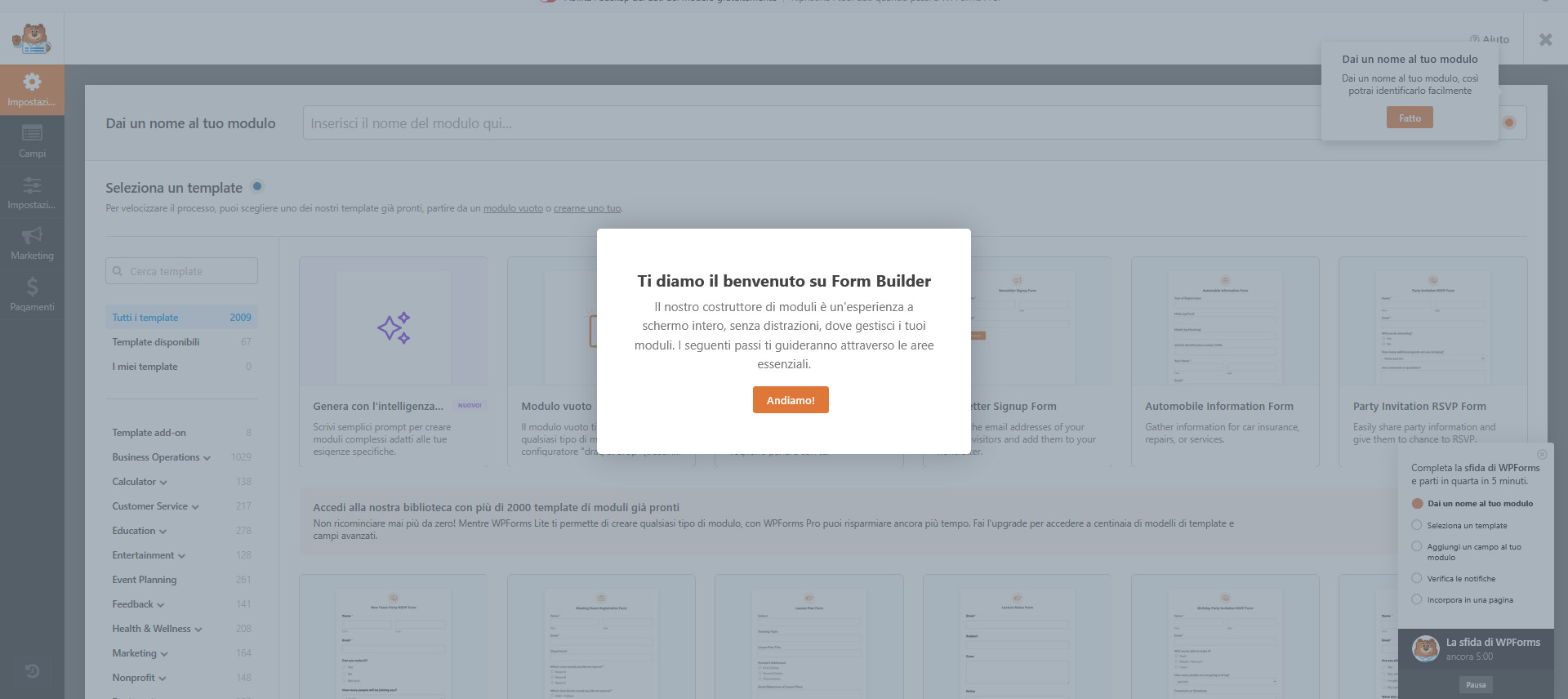
In tutti e tre i casi si verrà indirizzati alla pagina seguente:

La creazione del primo modulo con l’aiuto delle impostazioni guidate – ma anche senza – dovrebbe richiedere, come promesso dal plugin stesso, non più di 5 minuti.
Se si desidera seguire i passaggi guidati, dopo aver premuto il pulsante “Andiamo”, effettuare passo passo tutte le operazioni indicate dal plugin; in caso contrario, chiudere “La sfida di WPForms” facendo click sulla crocetta e procedere in autonomia.
Ecco cosa fare in questo secondo caso:
inserire nella casella di testo “Dai un nome al tuo modulo” il titolo che si desidera assegnare al form.

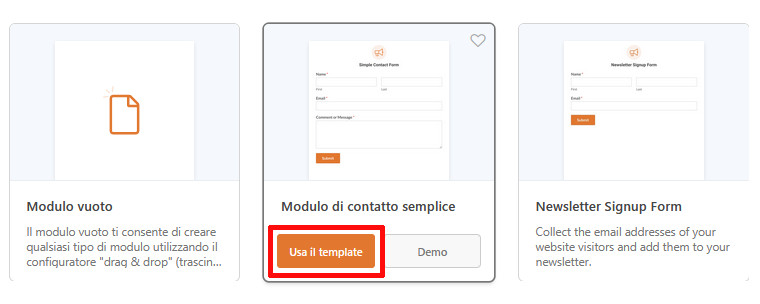
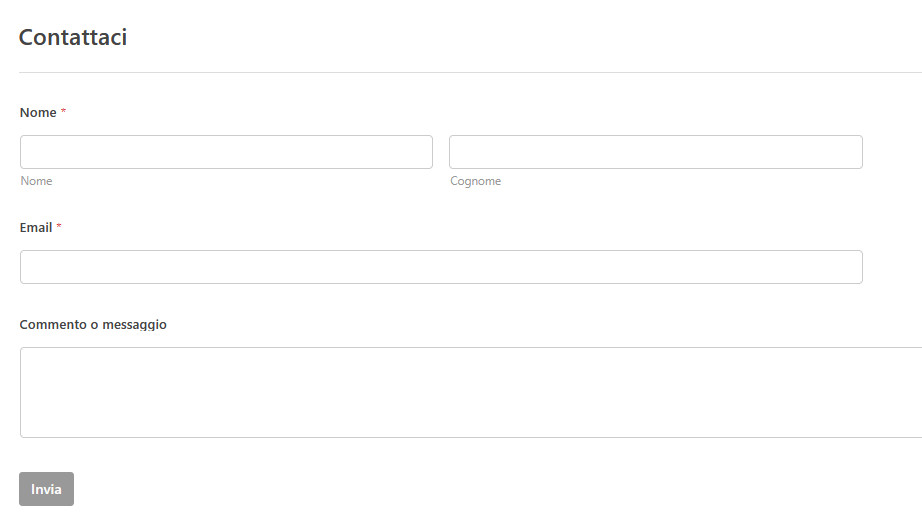
Decidere se utilizzare il template vuoto o se partire da uno di quelli precompilati, quindi passarvi sopra il cursore e fare click su “Usa il template”. Per la stesura di questa guida si è utilizzato il “Modulo di contatto semplice”.

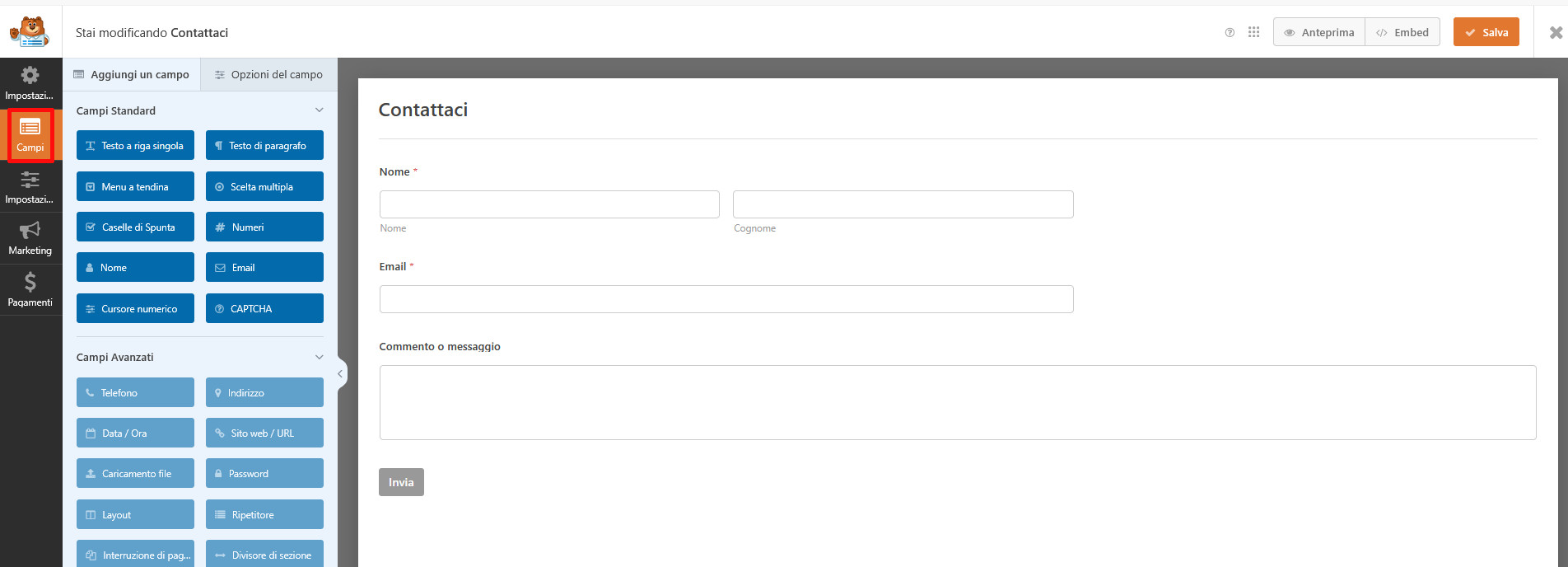
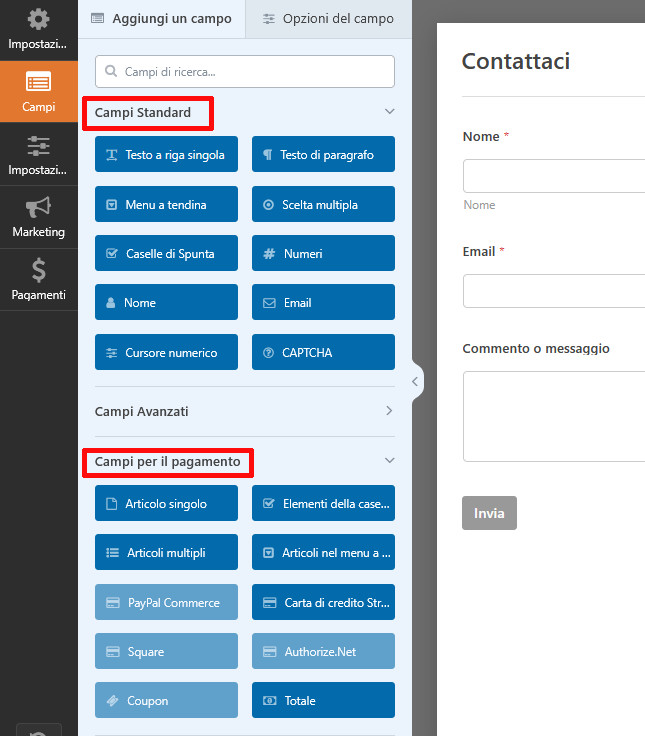
Il plugin passerà alla sezione “Campi”, mostrando una schermata simile alla seguente (a cambiare saranno solo i campi già posizionati, i quali varieranno a seconda del modulo scelto):

L’area azzurra ospita tutti i campi che possono essere inseriti nel modulo. Chi utilizza la versione Lite può utilizzare tutti quelli standard e alcuni di quelli per i pagamenti – i quali difficilmente verranno utilizzati se si sta realizzando un semplice modulo di contatto.

I campi avanzati sono invece riservati agli utenti premium.
L’area a destra è invece riservata alla costruzione del modulo e mostra, in alto, il titolo del modulo precedentemente inserito e, sotto, tutti i campi già presenti nel modello precostruito.

Laddove si fosse deciso di partire dal template vuoto, lo spazio sotto il titolo ospiterebbe unicamente il pulsante di invio.
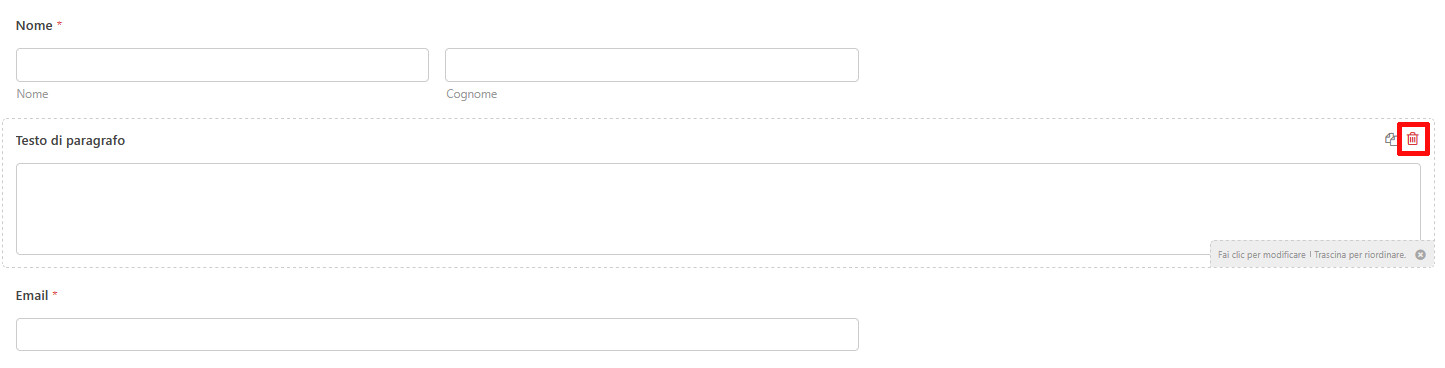
Per aggiungere un nuovo campo, passarvi sopra il cursore, fare click e tenere premuto il pulsante del mouse, quindi trascinarlo da destra verso sinistra, posizionandolo nel punto desiderato. I campi già inseriti possono essere riposizionati sempre tramite trascinamento.
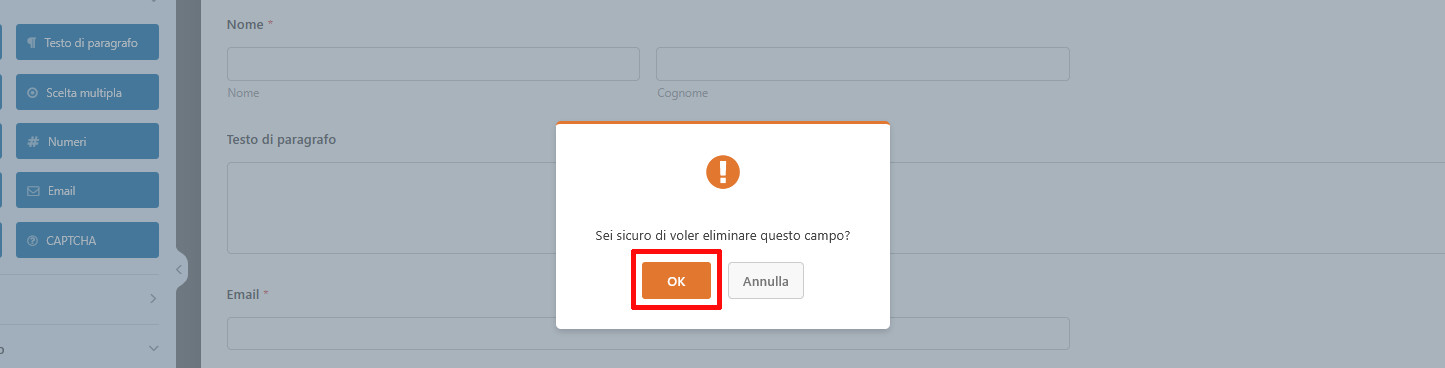
Se si inserisce un campo sbagliato o si desidera eliminare uno di quelli già presenti, passarvi il cursore sopra e cliccare sul simbolo del cestino.

Premere “Ok” per completare l’operazione.

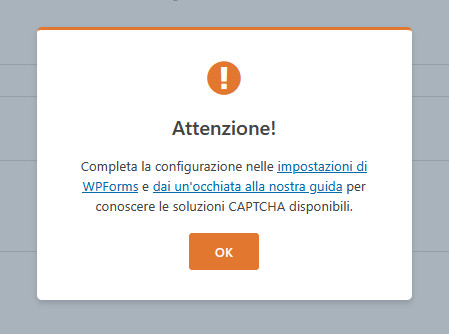
Se a questo punto si prova a inserire il campo del CAPTCHA, compare la seguente finestra:

L’inserimento non va a buon fine in quanto non si è ancora provveduto ad attivarlo all’interno delle impostazioni globali del plugin. Fra poco vedremo come fare.
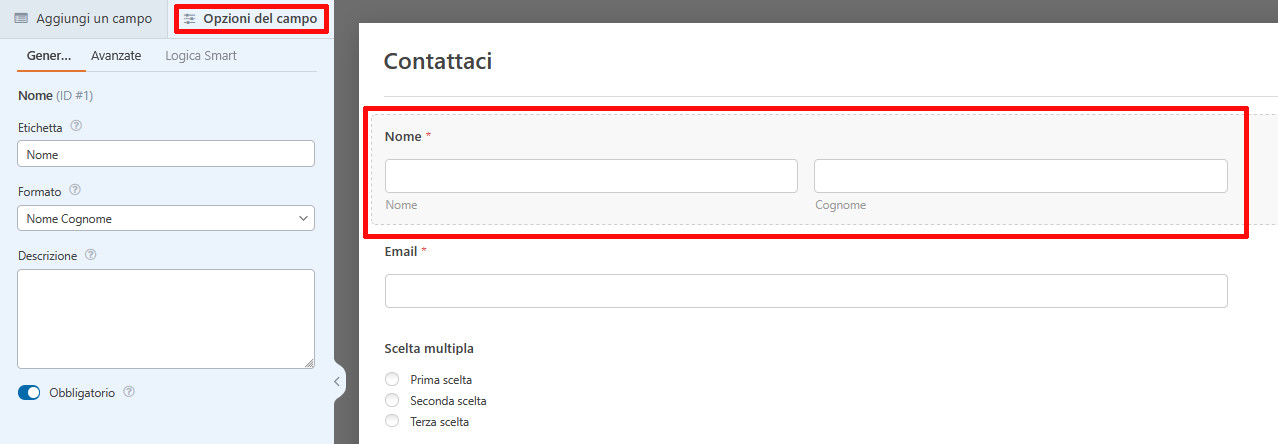
Terminato l’inserimento e il posizionamento dei campi, si può procedere con la modifica delle impostazioni. Selezionarli quindi a uno a uno per visualizzare, sempre nello spazio azzurro posto a destra, le opzioni disponibili.

La versione Lite permette di modificare sia le impostazioni generali sia quelle avanzate, ma non consente di includere le regole di logica condizionale smart.
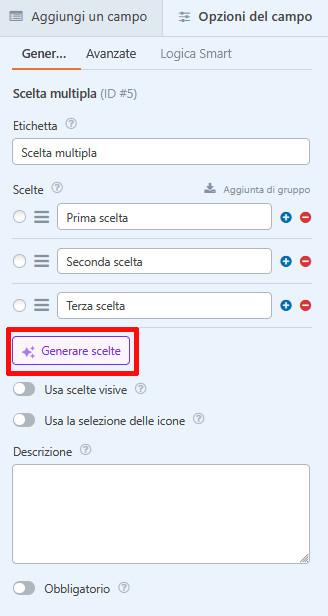
Mentre alcune opzioni – l’etichetta, la descrizione, la scelta se rendere o meno obbligatoria la compilazione del campo, il testo segnaposto e svariate altre – sono disponibili per tutti i campi, altre sono riservate solo ad alcuni. Per fare solo qualche esempio, il campo “Nome” include, tra le impostazioni generali, la scelta del formato, la quale permette di scegliere tra “Semplice”, “Nome Cognome” e “Nome Secondo nome Cognome”; le opzioni generali del campo “Scelta multipla” includono invece, gli spazi nei quali inserire le scelte, i quali possono essere compilati anche utilizzando l’intelligenza artificiale.

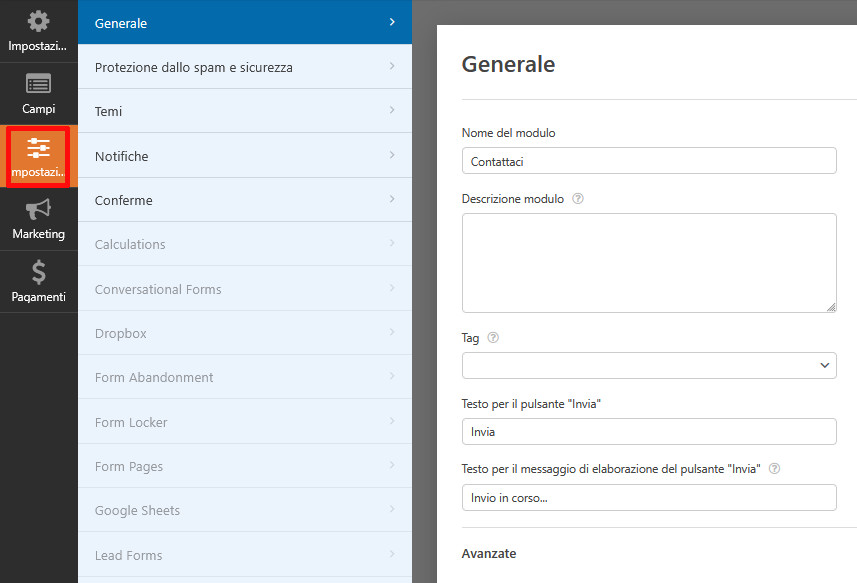
Per modificare le impostazioni del form, fare click a sinistra su “Impostaz…” (“Impostazioni”).

Accedere quindi alle diverse sezioni per:
modificare nome del modulo, descrizione, tag, testi del pulsante di invio e del messaggio di elaborazione di invio in corso, nonché per aggiungere classi CSS: tutti questi parametri possono essere modificati dalla sezione “Generale”
abilitare o disabilitare protezioni antispam e tempo minimo per l’invio, modificare il tempo minimo, leggere le istruzioni per attivare i CAPTCHA o effettuare l’integrazione di Akismet: tutte queste opzioni sono disponibili nella sezione “Protezione dallo spam e sicurezza”
abilitare, configurare e personalizzare le notifiche modificando l’indirizzo e-mail al quale riceverle, l’oggetto delle email, il nome del mittente e altri parametri: passare alla sezione “Notifiche”
modificare la conferma predefinita di invio: questa opzione è disponibile nella sezione “Conferme”.
Terminata la personalizzazione del modulo, premere il pulsante “Salva” e chiudere la dashboard di WPForms facendo click sulla X posta in alto a destra.
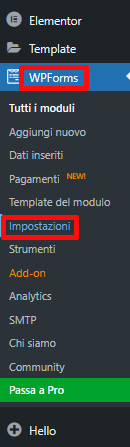
A questo punto il modulo è quasi pronto. Prima di pubblicarlo, manca ancora un passaggio: il controllo e la personalizzazione delle impostazioni globali del plugin, le quali consentono anche di attivare i CAPTCHA. Per procedere, andare su “WPForms / Impostazioni”.

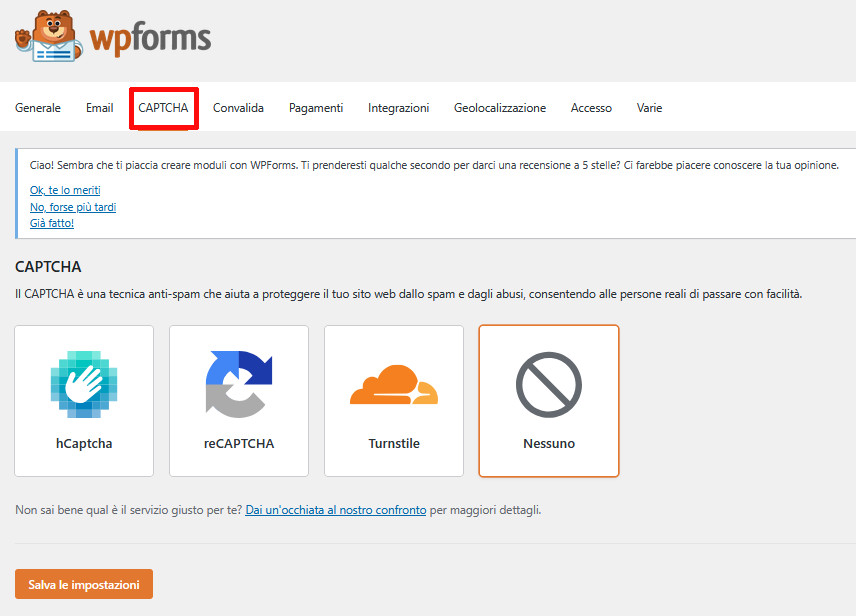
Qui sono presenti molte impostazioni utili, tra le quali l’attivazione dei “Miglioramenti GDPR” (presente al fondo della scheda “Generale”), la modifica del template delle email di notifica e l’attivazione dell’invio della copia carbone all’utente (scheda “Email”), la personalizzazione dei messaggi di convalida (scheda “Convalida”. Estremamente importante per aumentare la sicurezza del form e ridurre lo spam è la scheda “CAPTCHA”, la quale permette di attivare i CAPTCHA e, di conseguenza, di aggiungere al modulo il campo corrispondente.

Per procedere con l’attivazione, selezionare il CAPTCHA che si desidera utilizzare, inserire la chiave del sito e la chiave segreta, compilare gli altri campi e premere “Salva le impostazioni”. A questo punto, è possibile modificare il modulo precedentemente creato (“WPForms / Tutti i moduli” e poi click sul form da modificare) aggiungendovi il campo CAPTCHA.
L’inserimento del modulo nel sito può essere effettuato utilizzando lo shortcode rintracciabile nella pagina “WPForms / Tutti i moduli”, il blocco Gutenberg “WPForms” o il widget Elementor con lo stesso nome.
Contact Form 7
Contact Form 7 è un form plugin basato su codice. Sebbene possa risultare meno intuitivo rispetto al precedente, il suo utilizzo non è per nulla complesso.
Dopo averlo installato e attivato,

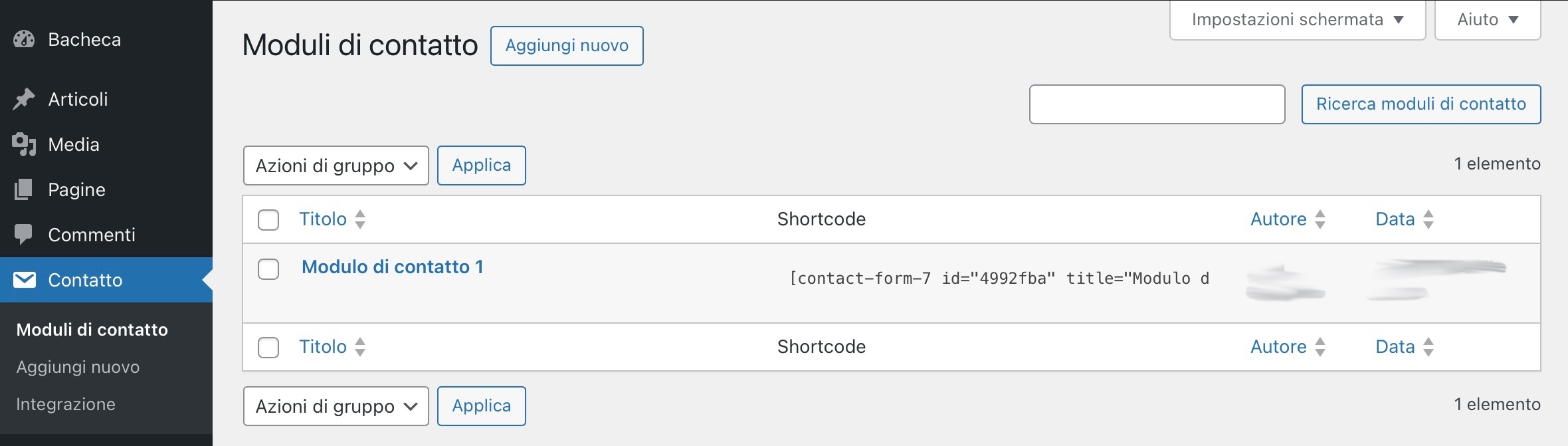
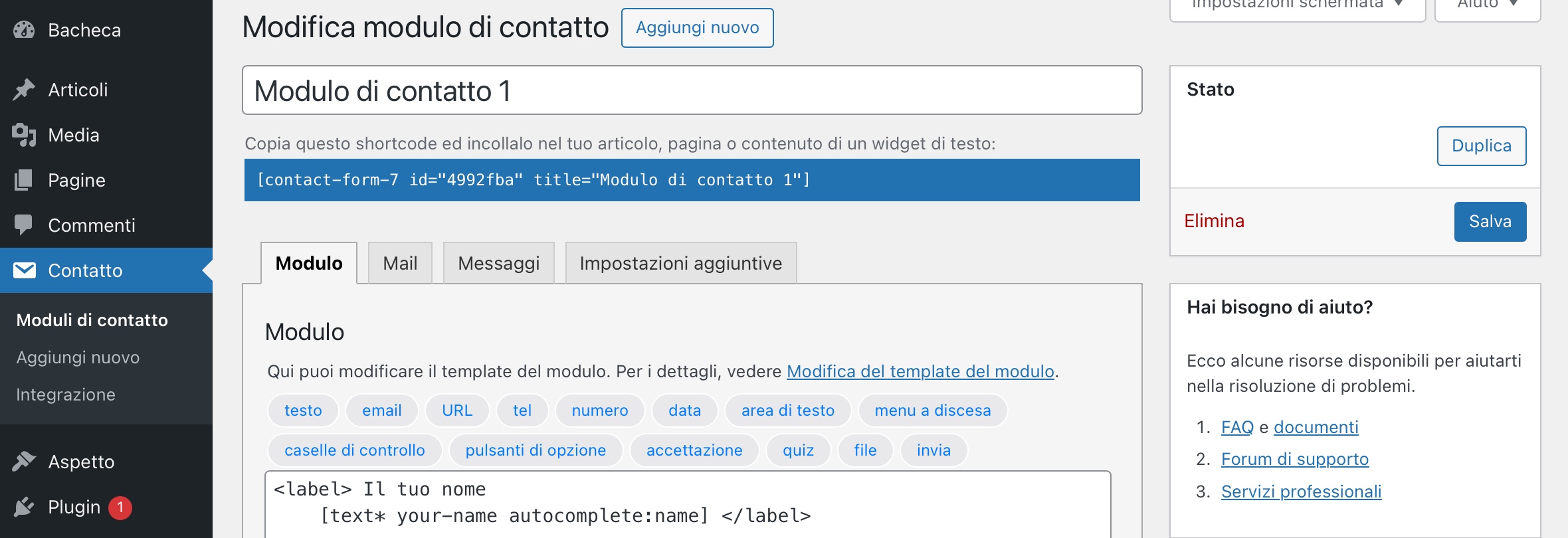
andare su “Contatto / Moduli di contatto”. Nella nuova schermata

è già presente un modulo di default, denominato “Modulo di contatto 1”, il quale, oltre a poter essere modificato, offre un ottimo punto di partenza per comprendere come creare e strutturare form personalizzati. Facendo click sul titolo, si accede alla seguente pagina:

Qui è possibile:
assegnare al modulo un nuovo nome
copiare lo shortcode da utilizzare per inserire il form nelle pagine del sito
duplicare il form (pulsante “Duplica”)
eliminare definitivamente il modulo (click sulla scritta “Elimina” e poi su “Ok”).
Più in basso è presente una sezione suddivisa in quattro sottosezioni:
“Modulo”: permette di personalizzare il form di contatto inserendo tutti i campi desiderati
“Mail”: consente di personalizzare l’aspetto e i dati visualizzati nella mail di notifica
“Messaggi”: mette a disposizione diversi campi che consentono di personalizzare i messaggi visualizzati dall’utente dopo determinate azioni
“Impostazioni aggiuntive”: permette di inserire stringhe di codice per l’aggiunta di funzioni quali quelle riservate agli utenti registrati.
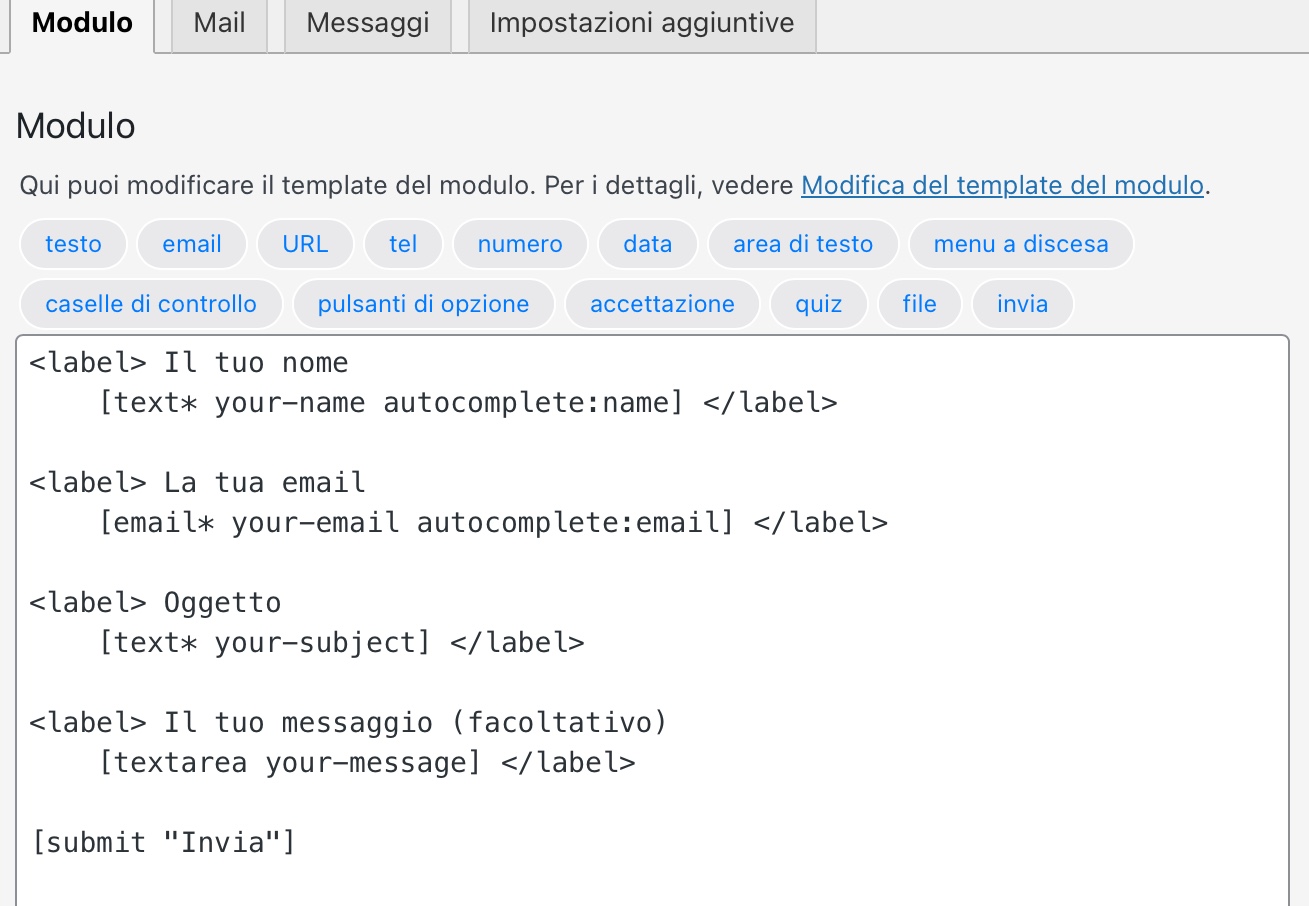
Per personalizzare il form è dunque necessario agire sulla sottosezione “Modulo”.

Come mostra l’immagine, nel form di esempio sono già presenti i codici che permettono di visualizzare i campi per l’inserimento:
del nome
dell’e-mail
dell’oggetto dell’e-mail
del messaggio.
L’ultima riga di codice, “[submit “Invia”]”, inserisce invece il pulsante per l’invio dell’e-mail.
Per comprendere meglio come personalizzare il form o crearne uno nuovo, è utile analizzare i vari elementi presenti. Prendiamo come esempio la riga di codice relativa alla casella di testo per l’inserimento del nome, la quale appare nel modo seguente:
<label> Il tuo nome [text* your-name autocomplete:name] </label>
<label> è un tag HTML che permette di aggiungere al form un’etichetta, utile per far capire all’utente che cosa deve inserire in una specifica casella di testo, che cosa deve selezionare in un eventuale menù a cascata e via dicendo. In questo caso, il testo visualizzato dall’utente è “Il tuo nome”.
La parte compresa tra le parentesi quadre è invece quella che consente di inserire nel form uno specifico elemento, il quale, in questo caso, è un campo di testo, identificabile dalla parola “text”. L’asterisco indica che quel campo dovrà essere compilato obbligatoriamente, pena il mancato invio del modulo. “Your-name” è invece il nome assegnato al campo.
Mentre il tag HTML – non indispensabile per il corretto funzionamento del form, ma utile per aiutare l’utente nella compilazione del modulo di contatto – dev’essere inserito manualmente, il codice racchiuso tra parentesi quadre può essere generato automaticamente cliccando sui tag, ossia su quelle parole azzurre su fondo grigio scuro.

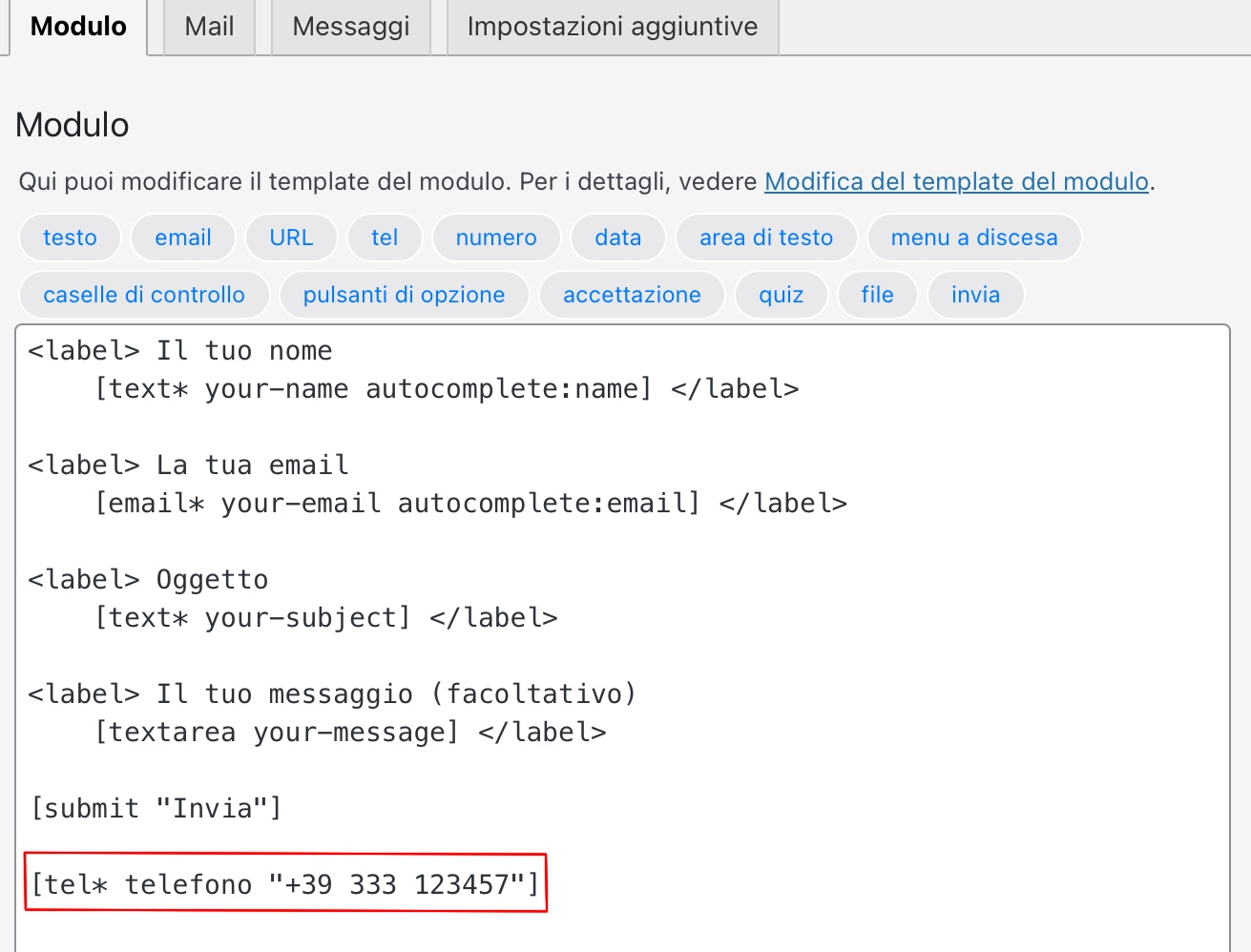
Per inserire un nuovo elemento, è dunque sufficiente fare click sulla voce (tag) di proprio interesse, compilare i campi richiesti e salvare. Laddove, ad esempio, si desiderasse aggiungere un campo per l’inserimento del numero di telefono, sarebbe sufficiente:
premere “tel” per aprire la seguente schermata

decidere se rendere la compilazione del campo obbligatoria: se si vuole che, per inviare il modulo, l’utente debba obbligatoriamente inserire un numero di telefono, selezionare la casella “This is a requirente field”
assegnare un nome univoco al campo: il plugin assegna un nome di default, il quale può essere modificato liberamente nella casella “Nome del campo”
assegnare una classe: la classe permette di personalizzare l’aspetto del modulo tramite css. Se non si ha dimestichezza con i codici e non si ha necessità di personalizzare l’aspetto estetico del modulo, lasciare “Attributo class” vuoto;
Assegnare una lunghezza massima e minima al campo: usare le caselle “Min” e “Max”.
Inserire un valore predefinito: il valore predefinito permette all’utente di capire che cosa deve digitare nella casella.
Per salvare le modifiche e aggiungere il nuovo campo al modulo, premere il pulsante “Inserisci tag”. Il nuovo elemento verrà inserito al fondo del form o nel punto in cui era precedentemente stato posizionato il cursore.
Per spostarlo, non si deve fare altro che selezionarlo, tagliarlo e incollarlo nel punto desiderato. Procedere manualmente all’inserimento dell’etichetta.
Terminate le modifiche, premere “Salva”.
Per creare un form da zero, andare su “Contatto / Moduli di contatto” e premere il pulsante “Aggiungi nuovo”. Il procedimento è il medesimo visto sopra.
L’inserimento del form nelle pagine del sito può essere effettuato esclusivamente tramite shortcode, mentre per modificarne l’aspetto grafico bisogna utilizzare i fogli stile a cascata.
Ninja Forms

La versione gratuita di Ninja Form mette a disposizione numerosi template precostruiti, basi ideali dalle quali partire quando non si ha alcuna esperienza, nonché perfetti per realizzare in pochi minuti moduli personalizzati e in linea con le proprie esigenze. Non manca però naturalmente la possibilità di creare un modulo ex novo, partendo da zero.
Per iniziare subito a creare il primo modulo di contatto, procedere con l’installazione e l’attivazione, quindi selezionare “Ninja Forms” nel menù a sinistra per aprire la seguente schermata:

Qui premere il pulsante “Create your first form” per avviare la procedura guidata e seguire passo passo le istruzioni fornite.
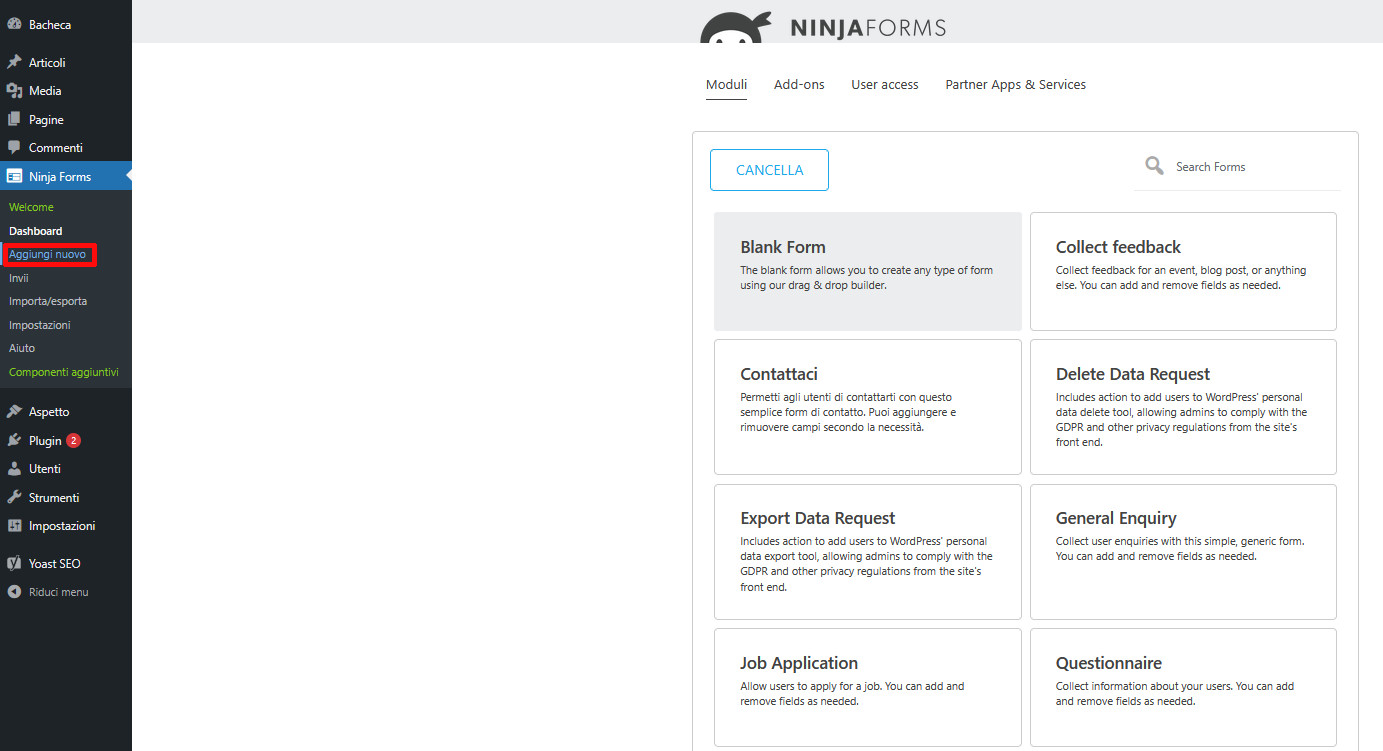
In alternativa, laddove non si volesse seguire la procedura guidata, ma si preferisse fare fin da subito tutto da sé, selezionare, sempre nel menu a sinistra, “Ninja Forms / Aggiungi Nuovo” per aprire questa schermata:

Qui, selezionare “Blank Form” se si vuole partire da un form vergine oppure scegliere uno di quelli preimpostati. Per la realizzazione di questa guida verrà utilizzato il modello precostruito “Contattaci”.

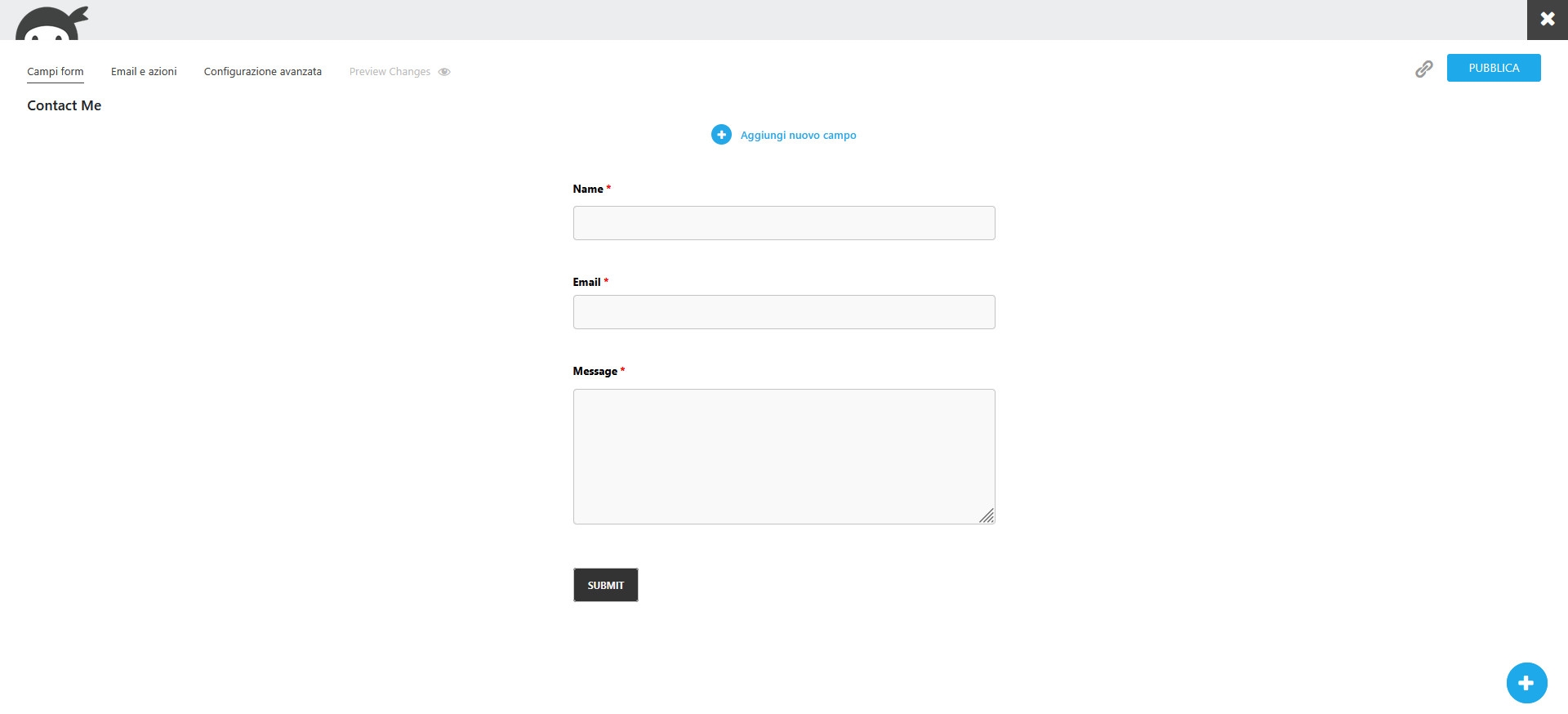
Fare click sul template scelto e attendere che il plugin lo importi e apra l’interfaccia di configurazione, la quale apparirà simile alla seguente:

Come si vede nell’immagine sopra, il modulo “Contattaci” precostruito è composto di campi “Name”, “Email” e “Message”, tutti e tre obbligatori (asterisco rosso), e dal pulsante “Submit”. Nel caso in cui si necessitasse di aggiungere nuovi campi, ad esempio per permettere all’utente di indicare il proprio numero di telefono o di effettuare una scelta tra una serie di opzioni preimpostate, sarebbe sufficiente:
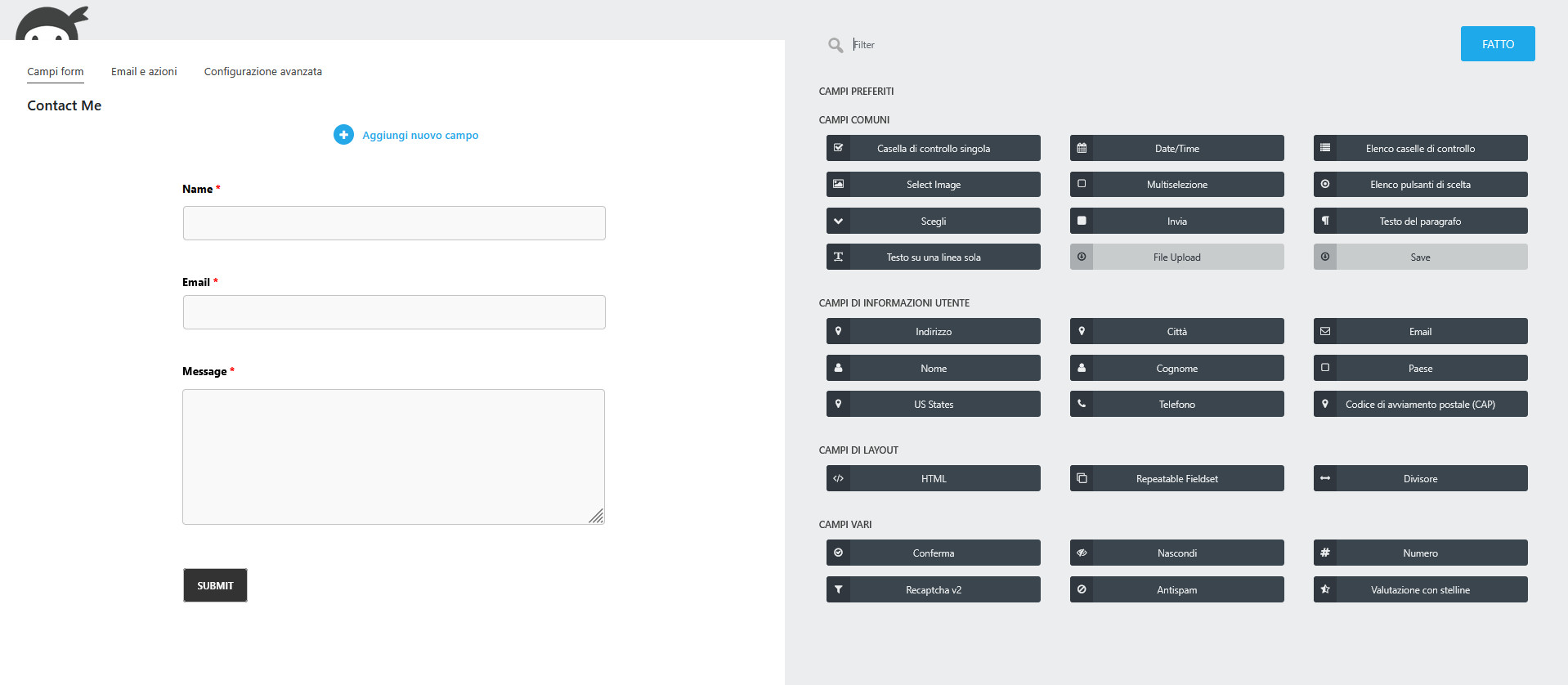
premere la scritta azzurra “Aggiungi nuovo campo” oppure l’icona del simbolo “+” posta in basso per visualizzare tutti i campi disponibili

fare click sul campo il proprio interesse per aggiungerlo al fondo del modulo (potrà essere spostato in un secondo momento) oppure trascinarlo direttamente nella posizione desiderata.
Al termine, premere il pulsante “FATTO”.
Per riposizionare i campi, non si deve fare altro che passarvi sopra con il cursore, premere e tenere premuto il pulsante del mouse, trascinarli nella posizione desiderata, quindi rilasciare il pulsante.
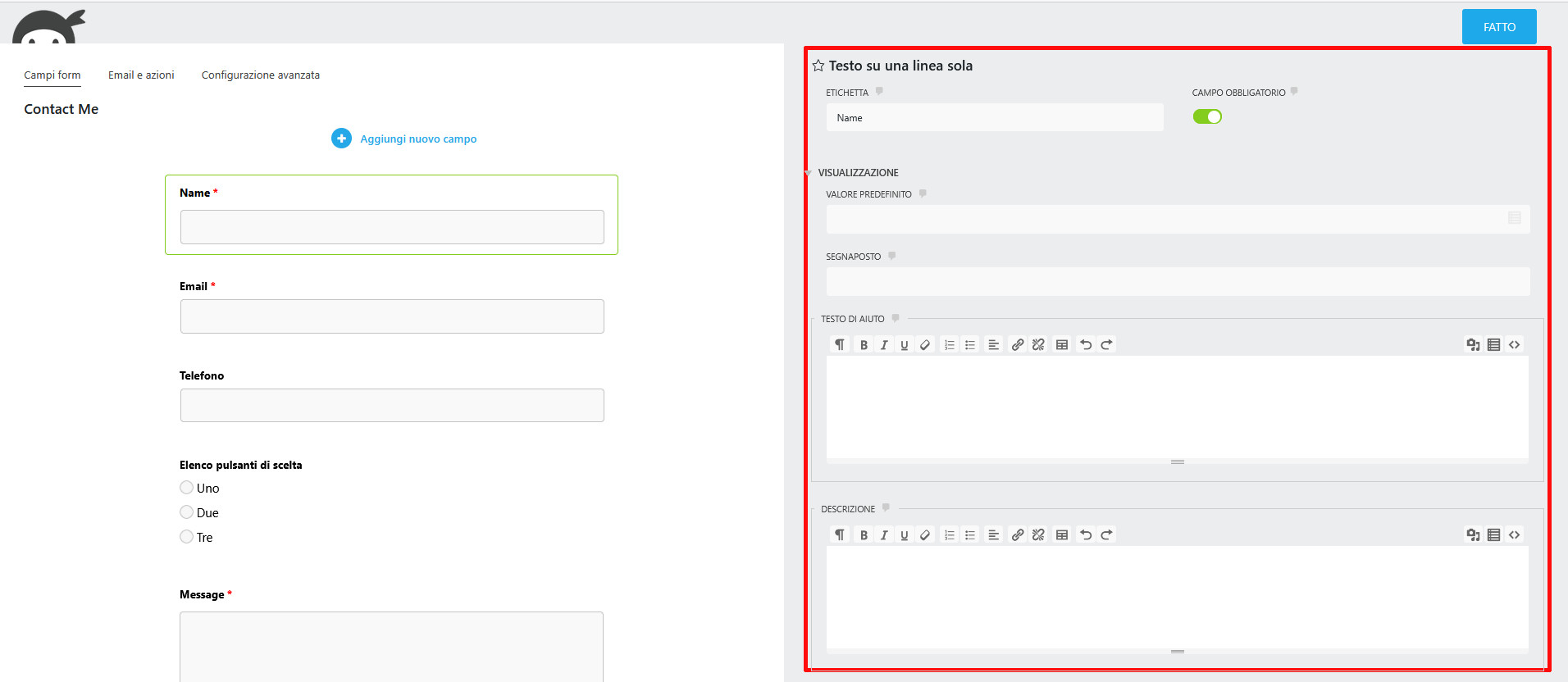
A questo punto, è possibile selezionare i singoli campi per andare a modificarne le impostazioni. Si aprirà una finestra laterale a scorrimento, la quale risulterà diversa a seconda del campo che si intende modificare. Quella presente nell’immagine sottostante riguarda il campo “Name”, ossia un normale campo di testo a riga singola.

Oltre a modificare il nome dell’etichetta e a decidere se rendere o meno il campo obbligatorio, è possibile impostare un valore predefinito o un segnaposto, e inserire descrizioni e testi d’aiuto, anche con l’aggiunta di immagini. Terminate le modifiche, premere ancora una volta su “FATTO”.
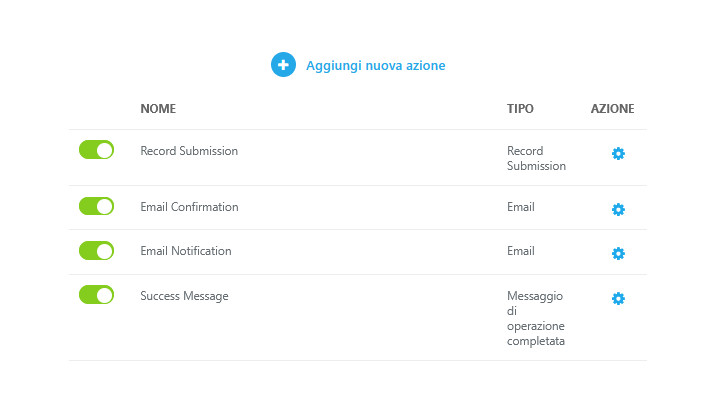
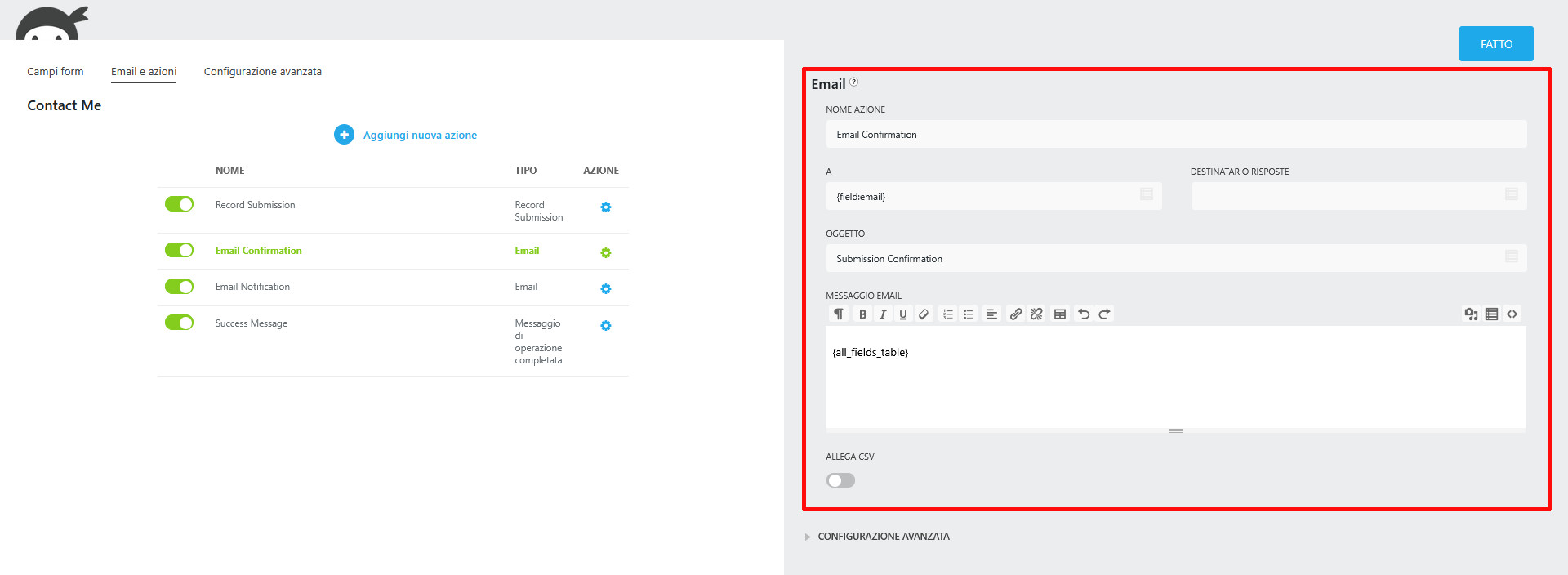
Terminati inserimento e modifica dei campi, premere in alto su “Email e azioni” per visualizzare le opzioni di personalizzazione di messaggi e e-mail:

Partendo da un template precompilato, si dispone già una lista di azioni preimpostate:

Queste possono essere:
disattivate (o riattivate) tramite l’interruttore a sinistra
modificate facendovi click sopra e personalizzando i valori che vengono visualizzati nella finestra a scorrimento che si apre sulla destra dello schermo

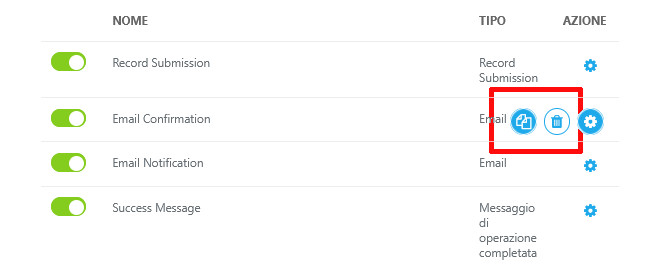
cancellate o duplicate passando il cursore sul simbolo dell’ingranaggio e cliccando rispettivamente sull’icona del cestino o su quella dei due fogli.

Per aggiungere nuove azioni, cliccare “Aggiungi nuova azione” (o sull’icona “+” posta in basso a destra) e poi sulle azioni di proprio interesse.
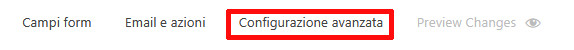
A questo punto, si può passare alla sezione “Configurazione avanzata”

dov’è possibile personalizzare:
le “Impostazioni di visualizzazione”: qui è possibile modificare il titolo del modulo, decidere se mostrarlo o meno, cancellare o nascondere i form completati, riposizionare le etichette degli elementi e personalizzare i messaggi di errore;
le “Limitazioni”: questo gruppo di opzioni consente di porre limiti specifici per la compilazione o la visualizzazione del form. Si può decidere di mostrarlo unicamente agli utenti loggati, di impedire più invii con lo stesso indirizzo e-mail, cognome, numero di telefono o altro elemento, di impostare un numero massimo di invii.
Se si dispone della versione a pagamento, si possono andare a modificare ulteriori elementi, come lo stile e la logica condizionale.
Terminate tutte le modifiche, si può premere su “Preview Changes”

per visualizzare l’anteprima del modulo e poi sul pulsante “Pubblica” per salvare le modifiche.
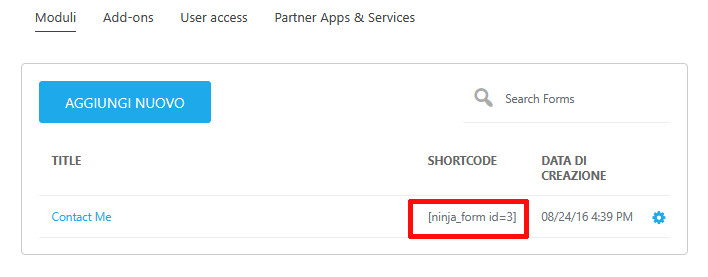
Per pubblicare sul sito un modulo creato con Ninja Forms si possono utilizzare:
lo shortcode indicato, di fianco al modulo di proprio interesse, nella schermata “Ninja Forms / Dashboard”

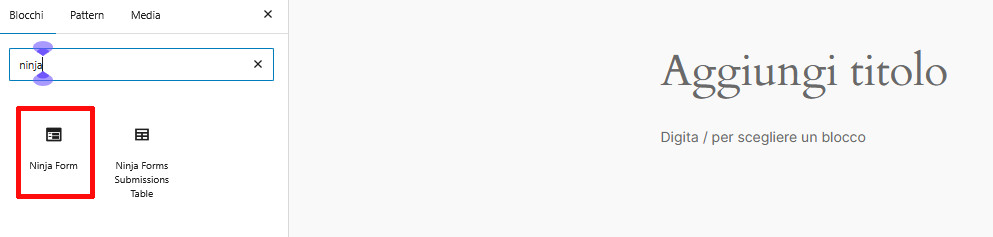
il blocco “Ninja Forms” di Gutenberg

l’append a Ninja Forms.
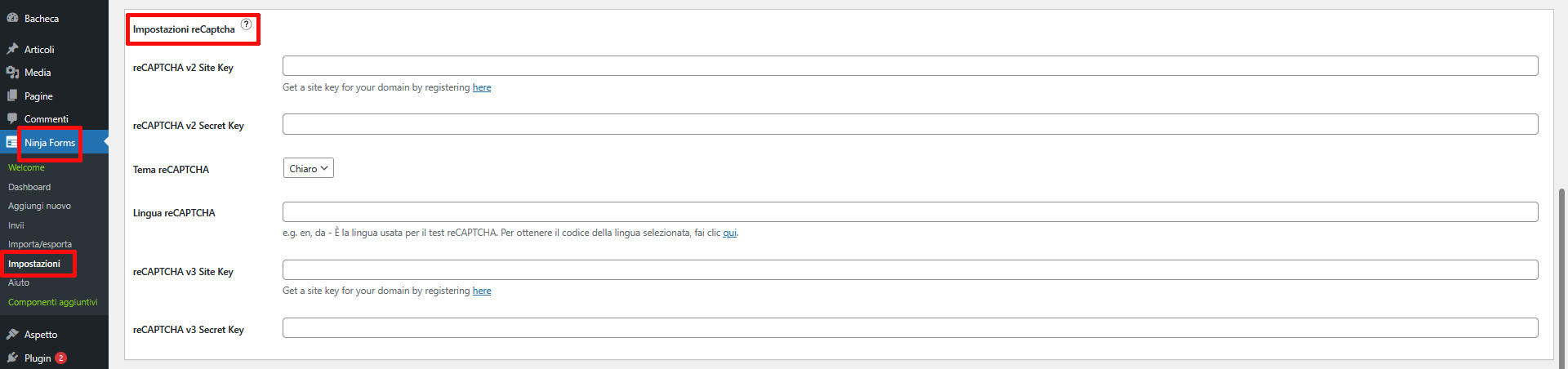
Laddove si desiderasse abilitare i reCAPTCHA, andare su “Ninja Forms / Impostazioni”, scorrere fino alla sezione dedicata e compilare i campi.

Forminator

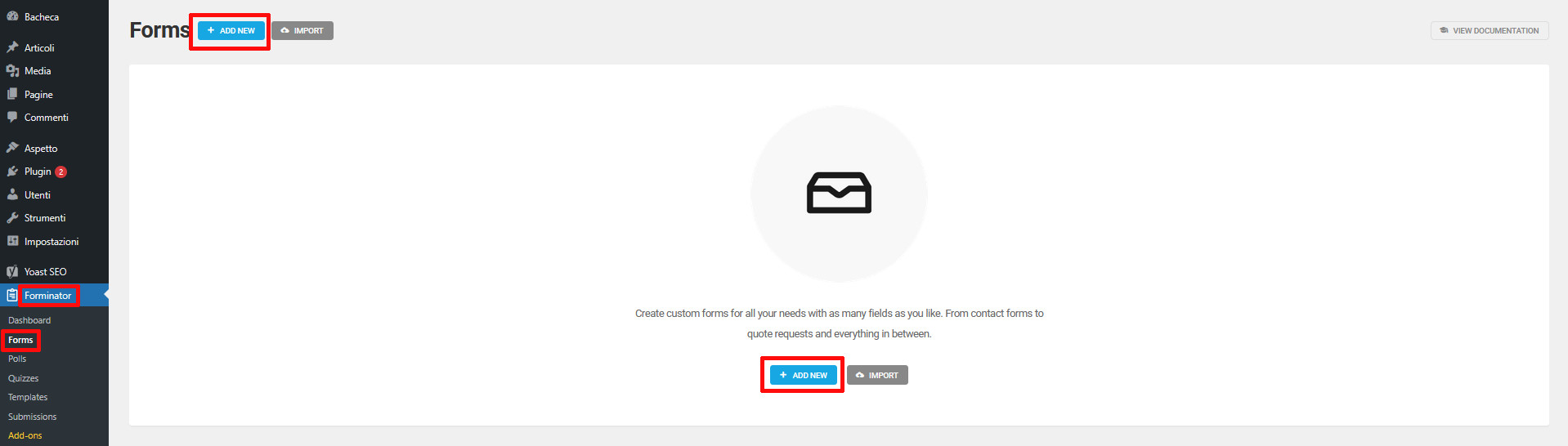
Per creare un modulo di contatto – o di altro tipo – con Forminator, procedere con l’installazione e l’attivazione, quindi andare su “Forminator / Form” e premere uno dei due pulsanti “+ Add New”.

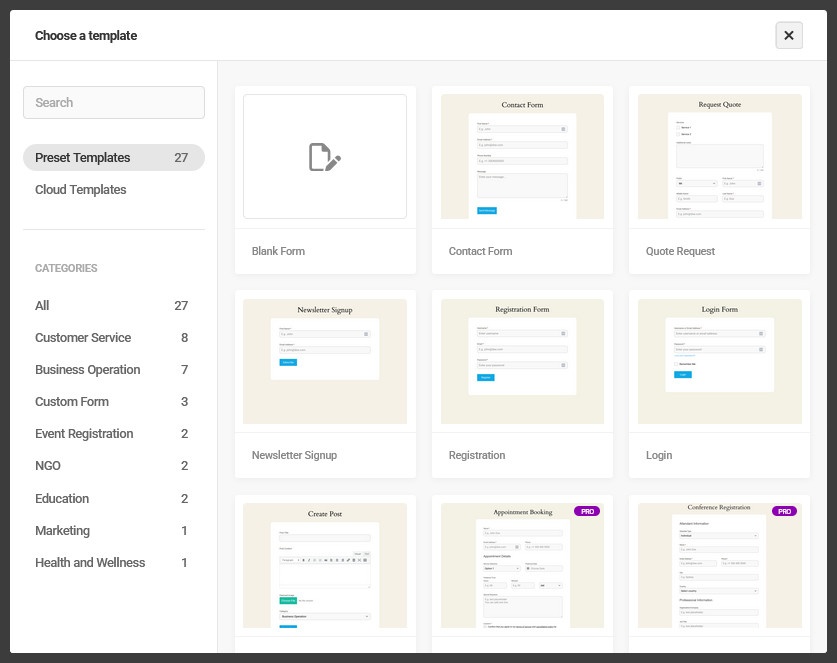
Si aprirà la seguente finestra:

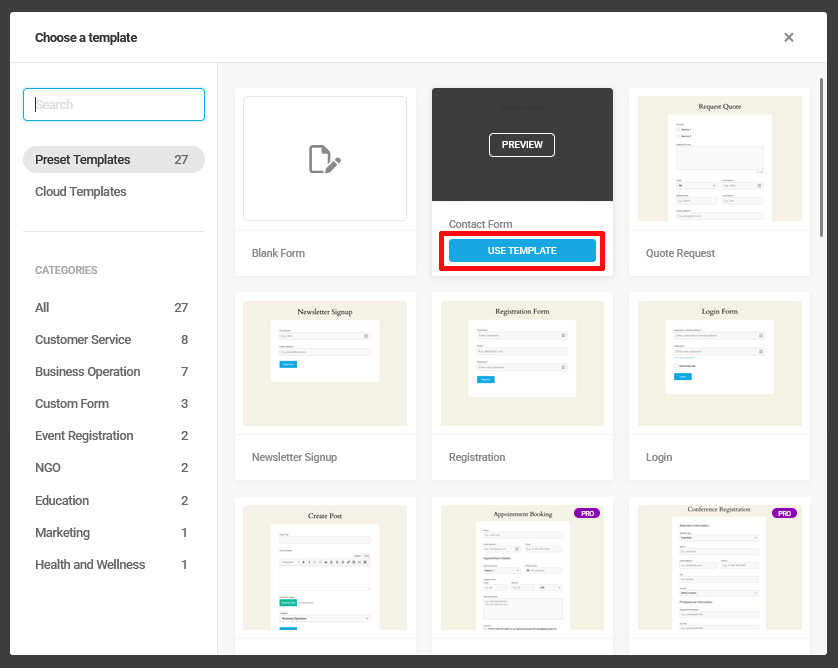
Scegliere uno dei form precostruiti oppure, se si preferisce, quello vuoto (“Blank Form”). Per la realizzazione di questa guida è stato utilizzato il modulo “Contact Form”.
Per aprire il form desiderato, passarvi il cursore sopra e fare click su “Usare template”.

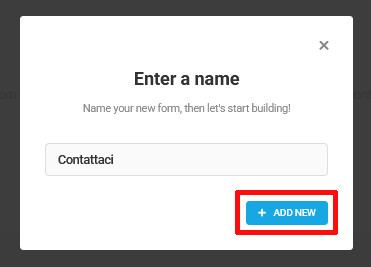
Digitare il nome che si desidera assegnare al modulo – o lasciare quello di default – e premere “+ Add new”.

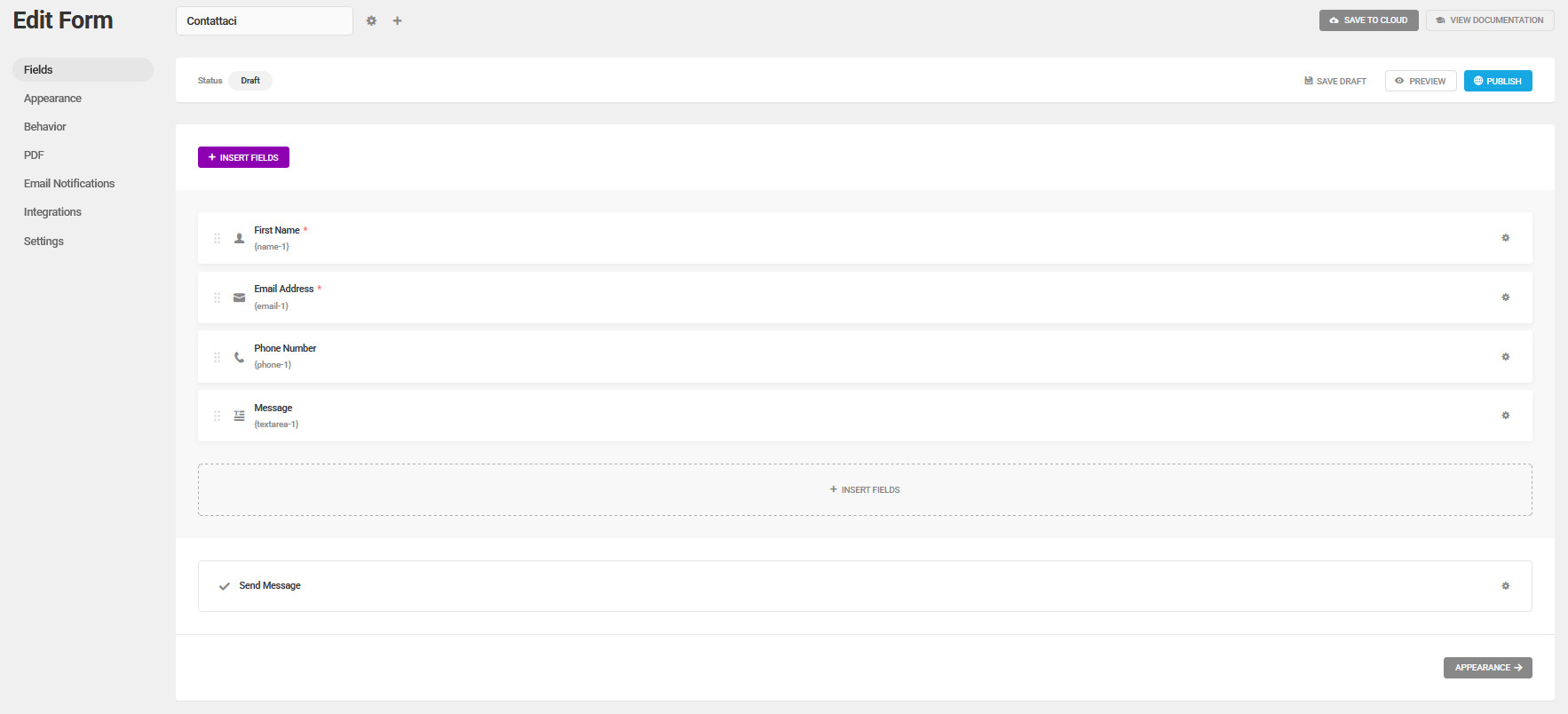
Si aprirà una schermata simile alla seguente:

I campi già presenti varieranno naturalmente in base al template scelto.
Per aggiungere un nuovo campo:
fare click su “+ Insert Fields”
nella nuova finestra

selezionare tutti i campi che si desidera aggiungere al form e premere “Insert fields”.
Notare che:
se si seleziona un solo campo, si apre una nuova finestra, la quale consente di personalizzarne immediatamente le impostazioni
se si selezionano due o più campi, questi vengono aggiunti direttamente al form, senza passare dalla finestra delle impostazioni.
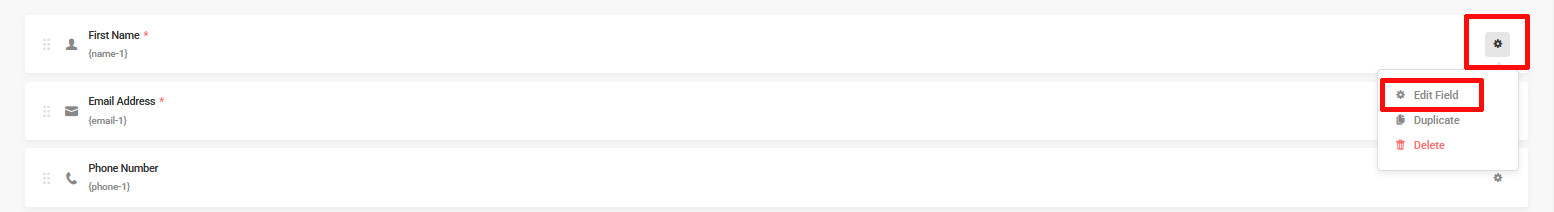
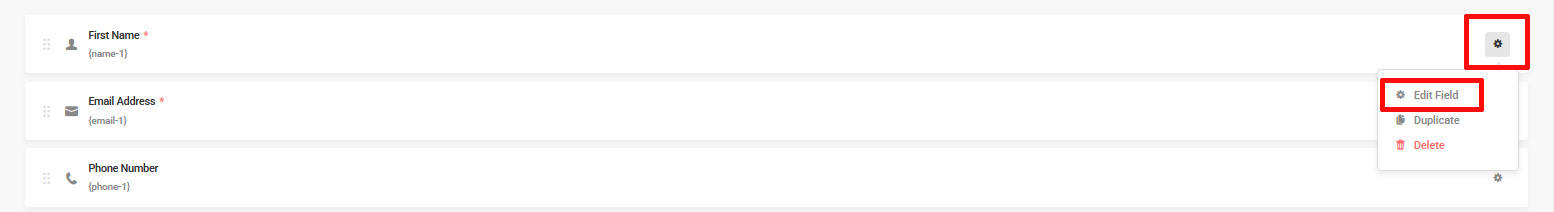
Questo non è un problema, in quanto le impostazioni dei singoli campi possono essere modificate in qualsiasi momento facendo click sull’icona dell’ingranaggio posta alla destra del campo da personalizzare e poi su “Edit Field”.

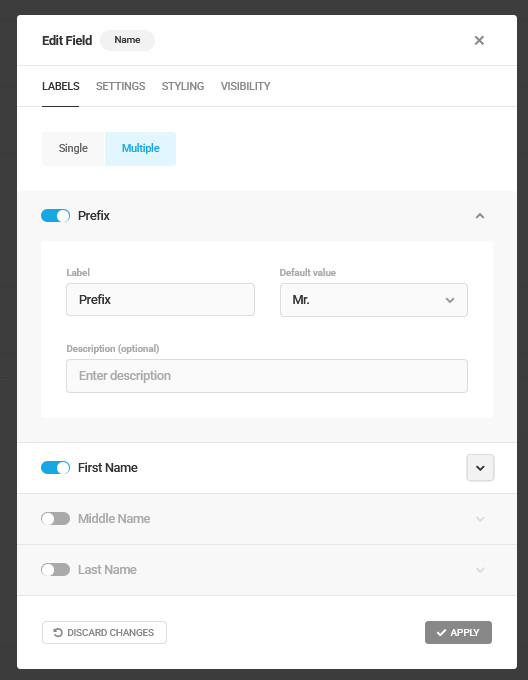
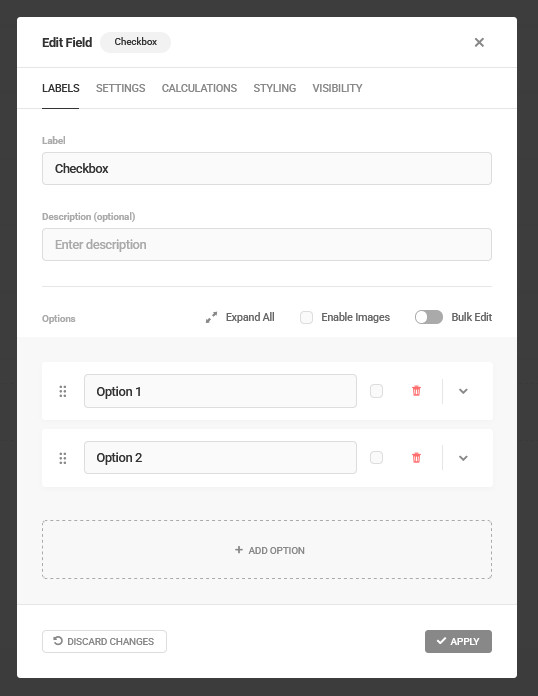
La finestra delle impostazioni è costituita da quattro schede:
“Labels”: permette di modificare il nome dell’etichetta (“Label”), il segnaposto (“Placeholder”), la descrizione del campo e, in alcuni casi, il valore di default. Alcuni campi presentano impostazioni aggiuntive. “Name” include ad esempio una sezione “Multiple” che consente di suddividere il singolo campo del nome in più campi relativi al prefisso, nonché ai “First Name”, “Middle Name” e “Last Name”.

“Checkbox” prevede invece una sezione dedicata alle opzioni.

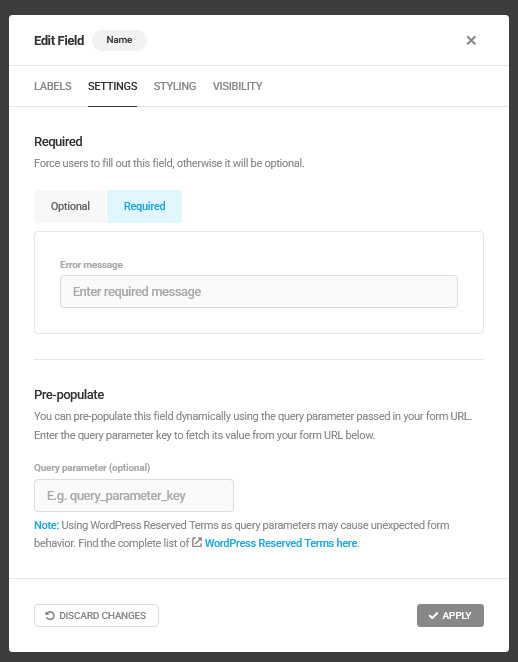
“Settings”: questa scheda ospita impostazioni specifiche per ogni campo. Le uniche due sempre presenti sono “Required”, la quale consente di rendere obbligatoria (“Required”) o opzionale (“Optional”) la compilazione dei singoli campi, e “Pre-populate”, per compilare i campi dinamicamente;

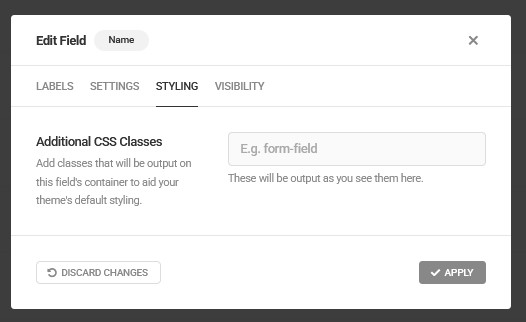
“Styling”: permette di indicare le classi CSS da assegnare al campo per modificarne lo stile, adattandolo al meglio al design del sito;

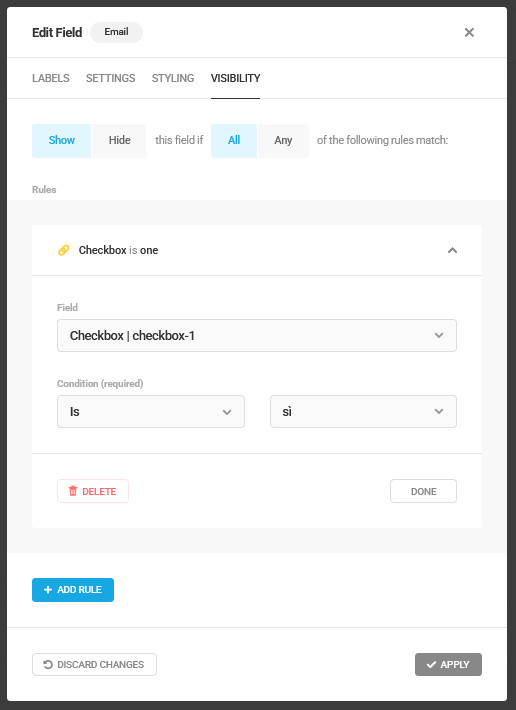
“Visibility”: questo spazio permette di attivare funzioni di logica condizionale, scegliendo di mostrare o nascondere specifici campi in base agli input degli utenti. Nell’immagine sottostante è ad esempio stato chiesto al plugin di mostrare (“Show”) il campo “Email” agli utenti che selezionano nella “Checkbox” l’opzione “sì” (“Condition (required)” impostato su “is” e la casella successiva impostata su “sì”.

Per salvare le modifiche, premere il pulsante “Apply”.
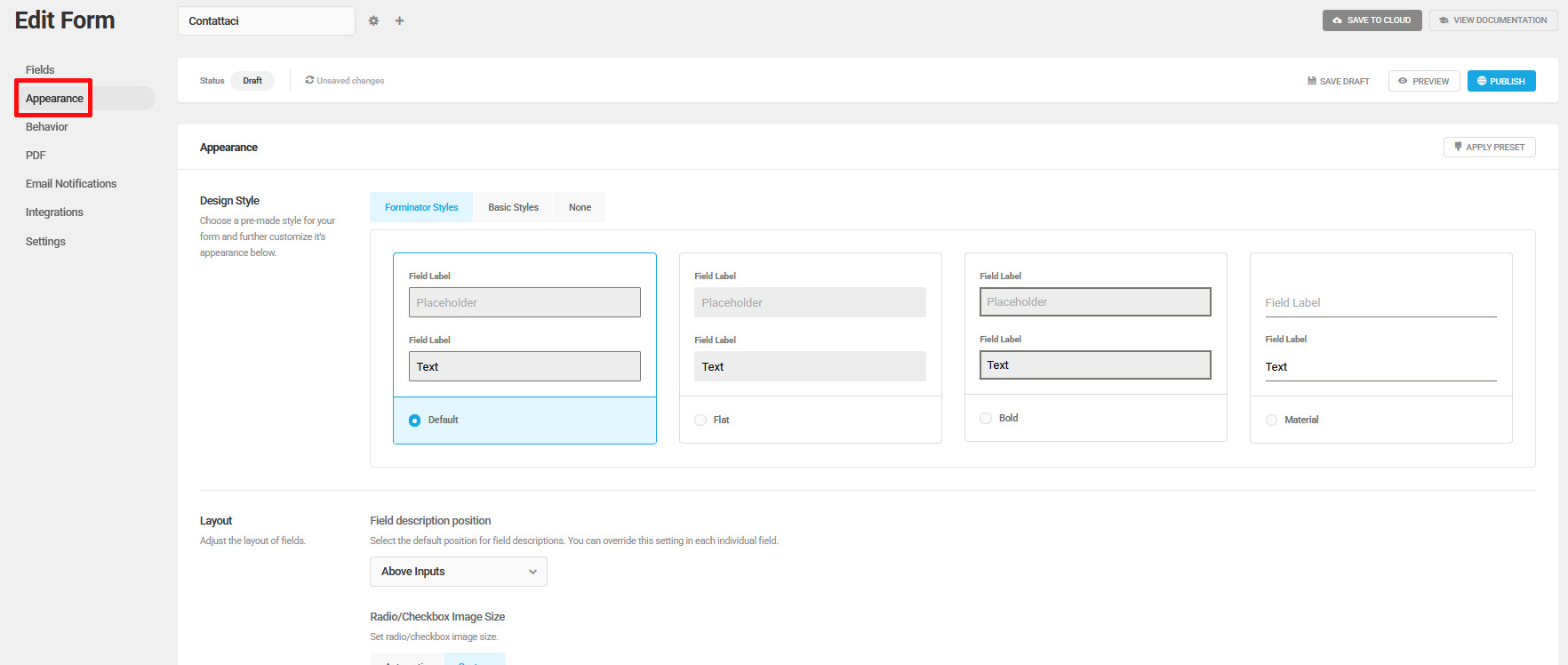
Terminati l’inserimento e la personalizzazione dei campi, si può passare a modificare l’aspetto del modulo. Per fare questo, cliccare su “Appearance”. Si aprirà la seguente schermata:

Qui è possibile:
impostare lo stile del modulo (“Design Style”) scegliendo uno degli stili di Forminator (“Forminator Style”), quello proprio del tema WordPress in uso (“Basic Style”) o nessuno stile (“None”)
scegliere dove posizionare la descrizione del campo (“Field description position”) e impostare la dimensione delle immagini dei checkbox (“Radio/Checkbox Image Size”)
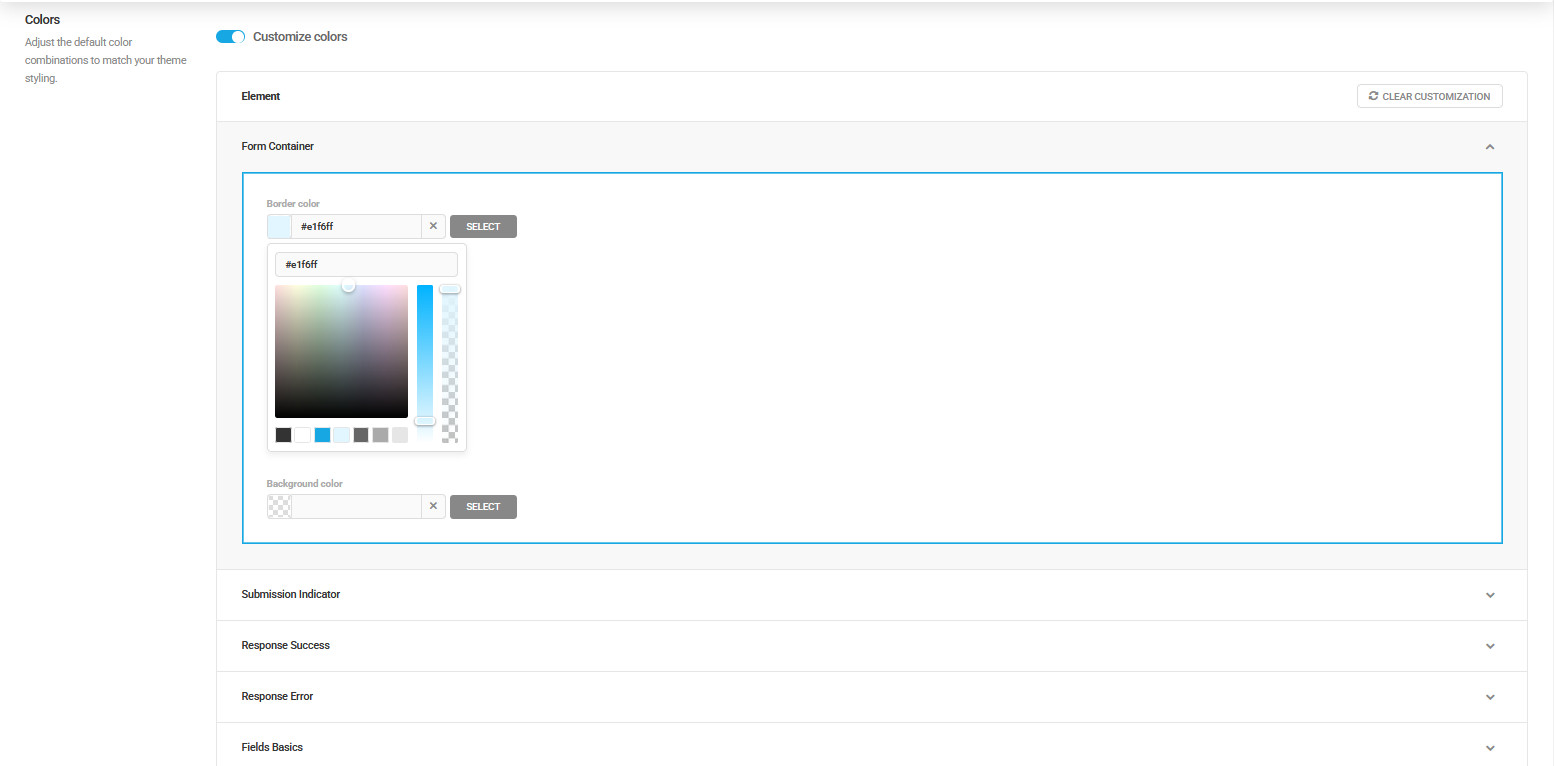
personalizzare le combinazioni di colori (accendere l’interruttore “Customize Colors” e impostare i colori desiderati)

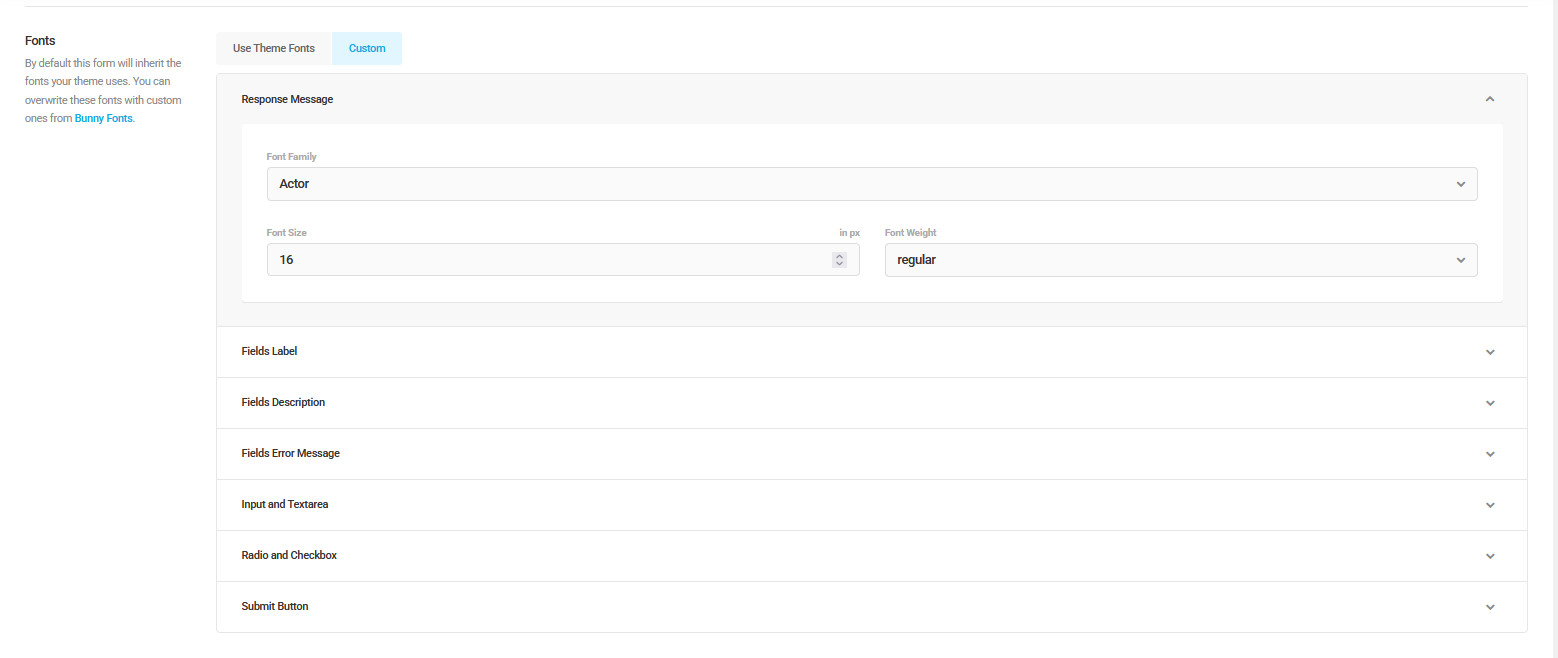
decidere se utilizzare i font del tema (“Use Theme fonts”) o se personalizzarli per tipo, dimensione e spessore (“Custom”)

personalizzare spaziature e bordi del modulo (“Form container”), nonché i bordi dei singoli campi (“Field container”)
aggiungere CSS personalizzato.
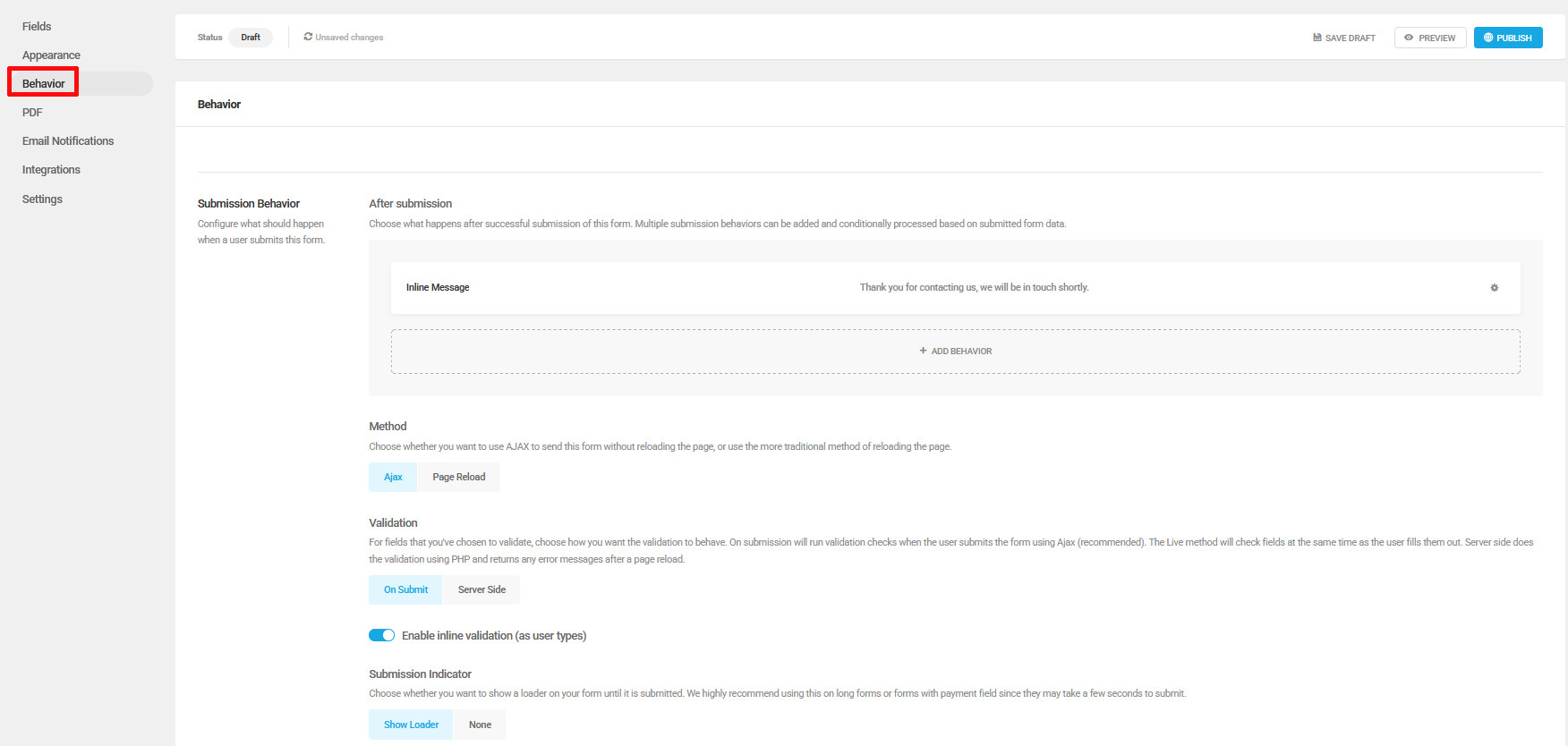
Terminata la personalizzazione del design del form, si può passare alla sezione “Behavior”

dove sono disponibili impostazioni relative a ciò che deve avvenire dopo che l’utente ha inviato il modulo. Ad esempio è possibile:
aggiungere un messaggio di invio riuscito e un reindirizzamento
scegliere quando effettuare il controllo di convalida dei campi (“On Submit”, ossia dopo l’invio del modulo, oppure “Server Side”, ovvero durante la compilazione)
attivare la compilazione automatica dei campi (interruttore “Enable Autofill” attivo e poi impostazioni personalizzate per i campi disponibili)
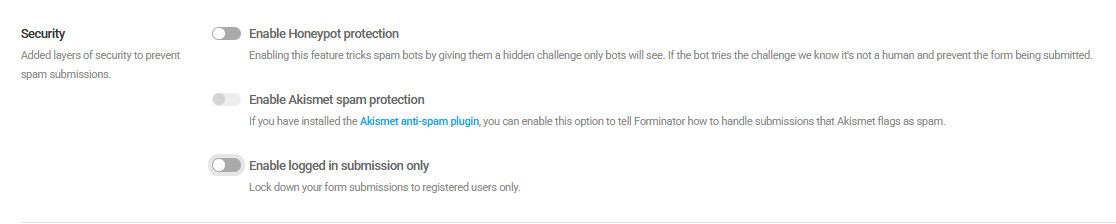
aggiungere livelli di sicurezza per bloccare l’invio di spam (è possibile attivare la protezione Honeypot, quella del plugin Akismet, se installato e attivato, nonché l’invio riservato ai soli utenti loggati)

impostare limiti per l’invio del modulo, rendendolo ad esempio disponibile sono entro una certa data o per un certo numero di invii.
Terminata la personalizzazione dei comportamenti del sito è possibile procedere con le sezioni successive disponibili per gli utenti free, ossia:
“Email Notifications”: permette di indicare gli indirizzi e-mail ai quali inviare notifiche quando qualcuno invia un modulo, nonché di modificare il contenuto e personalizzare delle e-mail stesse
“Integrations”: se sono collegate specifiche app di terze parti, è possibile inviare i dati dei moduli direttamente a esse
“Settings”: mette a disposizione impostazioni relative al salvataggio dei dati e alla privacy.
Portata a termine la configurazione del modulo, premere in alto su “Preview” se si desidera visualizzarne l’anteprima e su “Pubblica” per salvarlo.
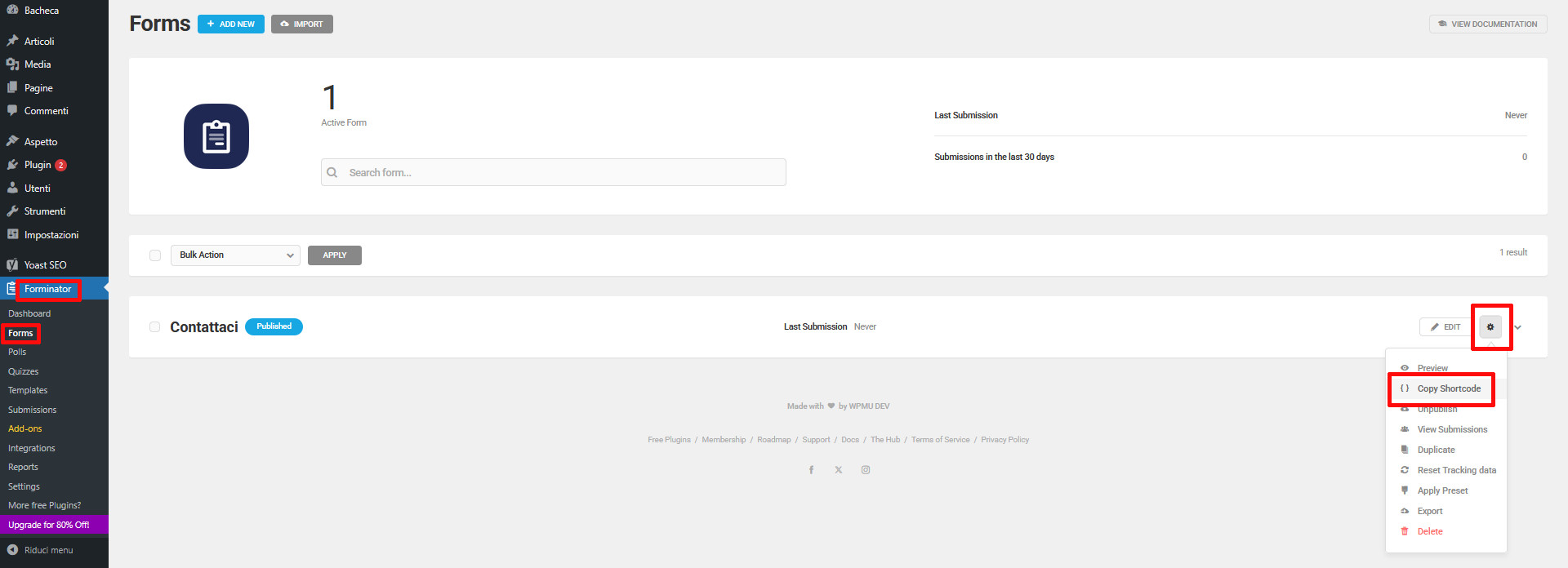
A questo punto, il modulo è pronto per essere condiviso sul sito. La pubblicazione può essere effettuata tramite:
shortcode, il quale può essere copiato andando su “Forminator / Forms”, premendo l’icona dell’ingranaggio posto a fianco al modulo e cliccando su “Copy Shortcode”

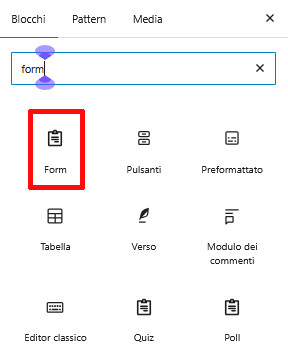
blocco Gutenberg denominato “Form”

widget.
Se si desidera attivare il CAPTCHA, andare su “Forminator / Settings /CAPTCHA”, scegliere il tipo di CAPTCHA per il quale si possiede la chiave API, inserire i dati richiesti e premere “Save Settings”.
JetFormBuilder
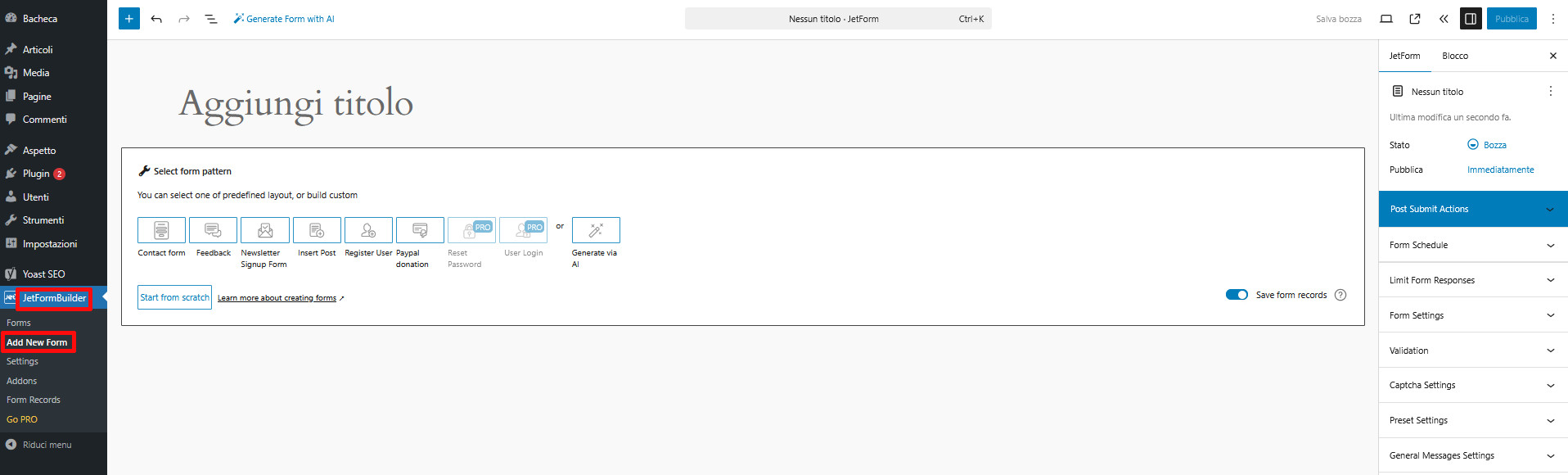
Per creare un modulo di contatto – o di altro genere – con JetFormBuilder, procedere con l’installazione e l’attivazione, quindi andare su “JetFormBuilder / Add New Form”.
Dato che questo plugin utilizza i blocchi Gutenberg, l’interfaccia che si aprirà sarà molto simile a quella degli articoli e delle pagine.

Per cominciare, è possibile partire da zero, utilizzare uno dei template precostruiti oppure, aspetto interessante, provare il generatore di moduli basato sull’Intelligenza Artificiale. Per la realizzazione di questa guida è stato scelto, anche in questo caso, il template di contatto già pronto.
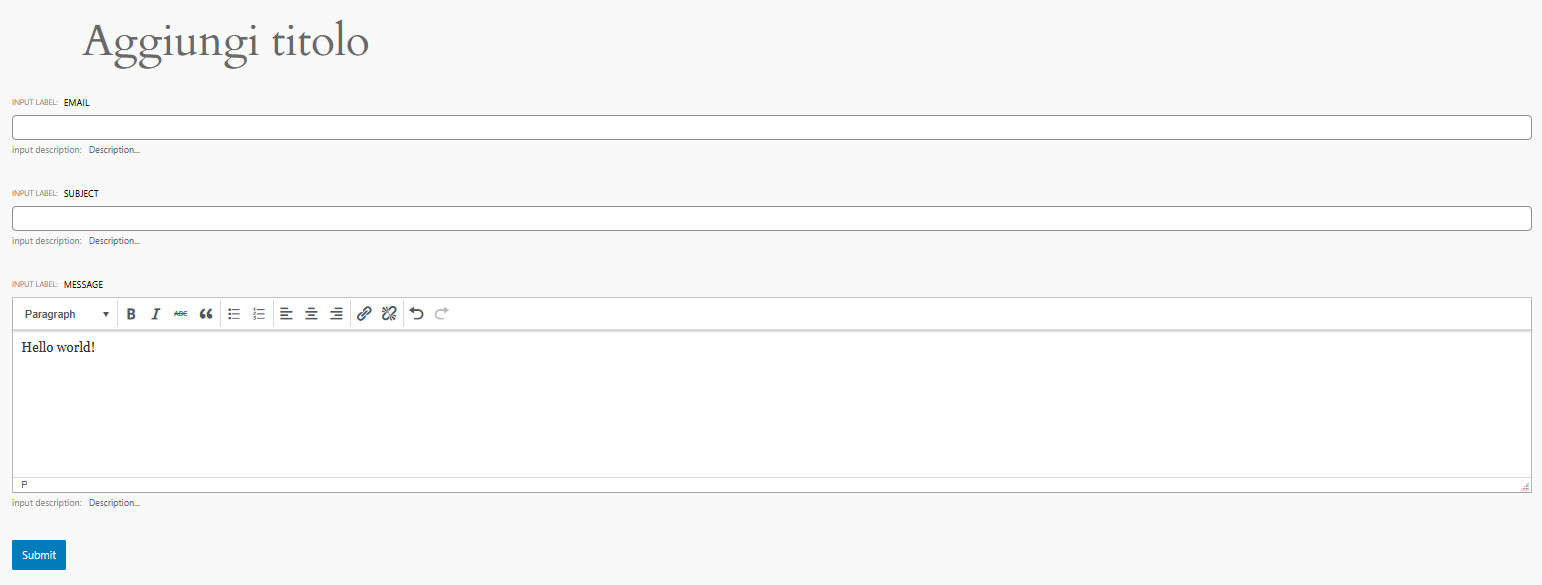
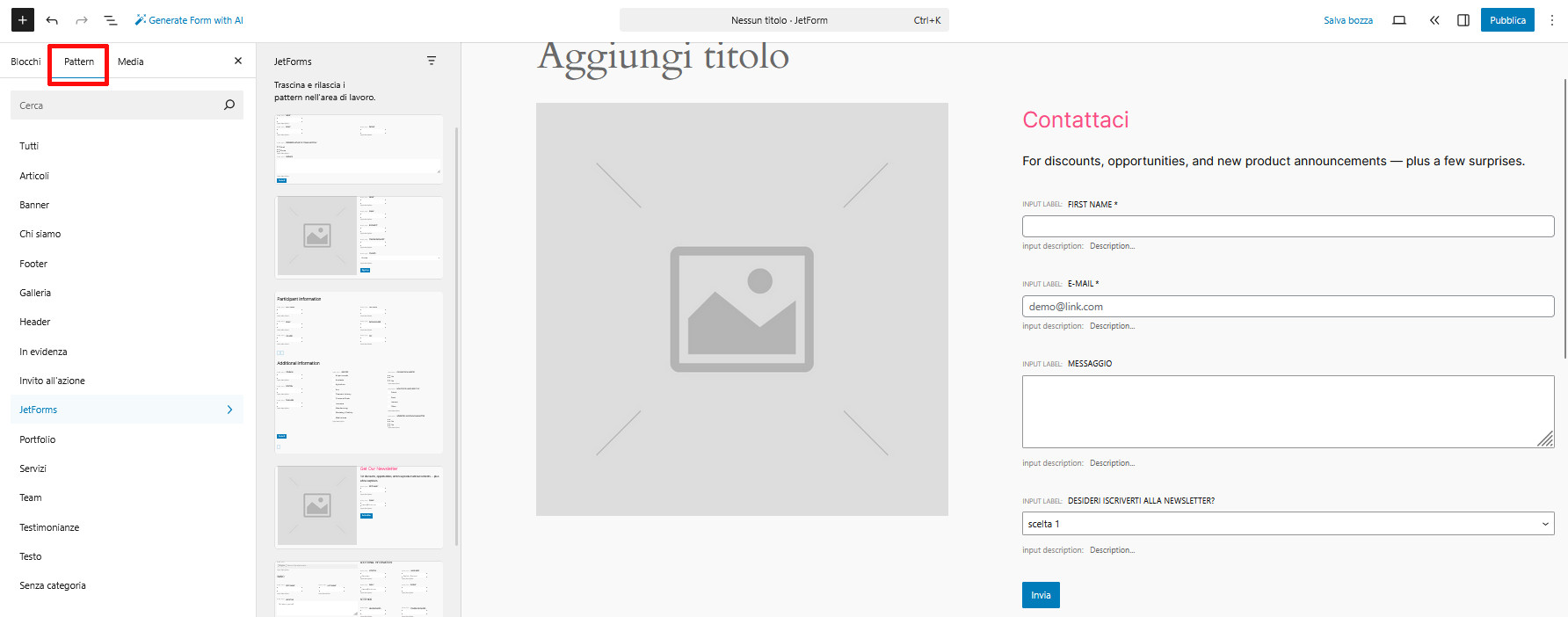
Fare click sul template scelto per visualizzarlo e iniziare ad apportare le modifiche desiderate. Ecco come appare “Contact form”:

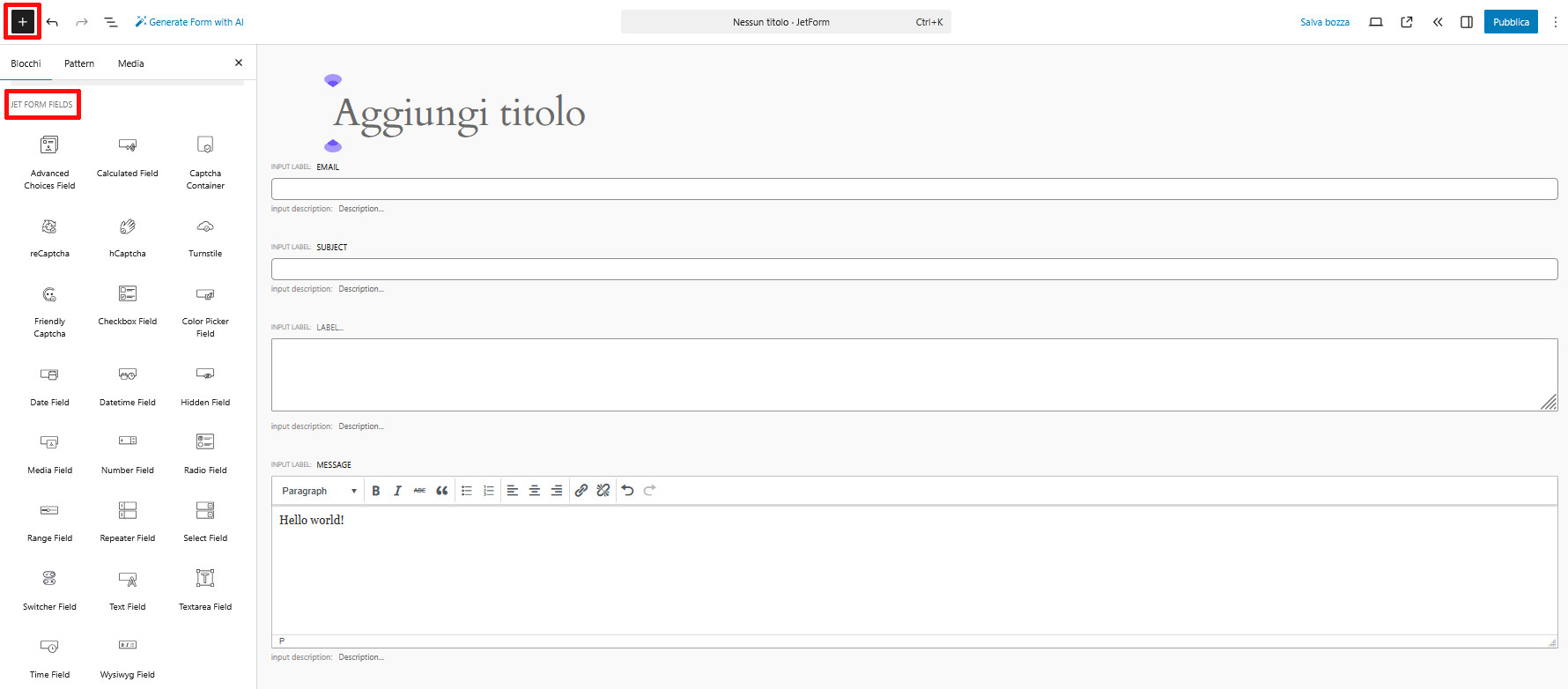
Tanto per cominciare, digitare nello spazio “Aggiungi titolo” il nome che si desidera assegnare al modulo. Fatto questo, verificare se sono presenti tutti i campi di proprio interesse e, se ne manca qualcuno, premere l’icona “+” posta in alto a sinistra, individuare nella sezione “Jet Form Fields” i blocchi da inserire e farvi click sopra oppure trascinarli nel punto in cui si desidera posizionarli.

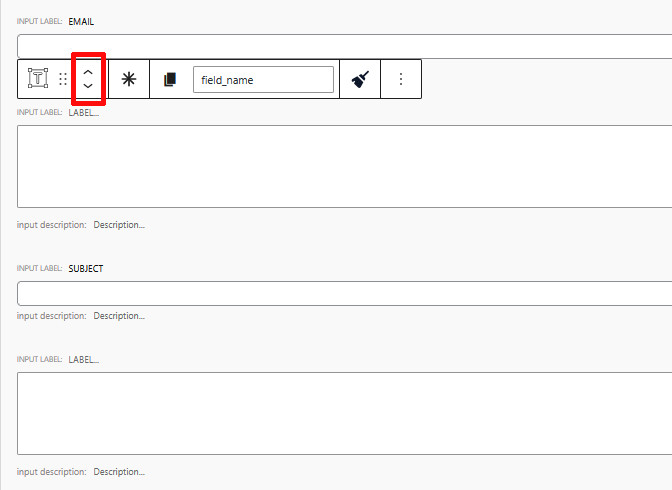
Se ad esempio si vuole includere nel modulo un campo per l’inserimento del cognome, cliccare su “Text Field”, tenere premuto e trascinare il blocco sul modulo, nel punto desiderato. In alternativa, farvi click sopra per posizionarlo al fondo, quindi selezionarlo e utilizzare le freccette per spostarlo.

Tra i blocchi disponibili rientrano quelli per l’impostazione della data – utili, ad esempio, se si desidera che l’utente inserisca la propria data di nascita-, l’inserimento dei numeri – utilizzabili per i numeri di telefono o il numero civico -, le opzioni multiple, i CAPTCHA e svariati altri.
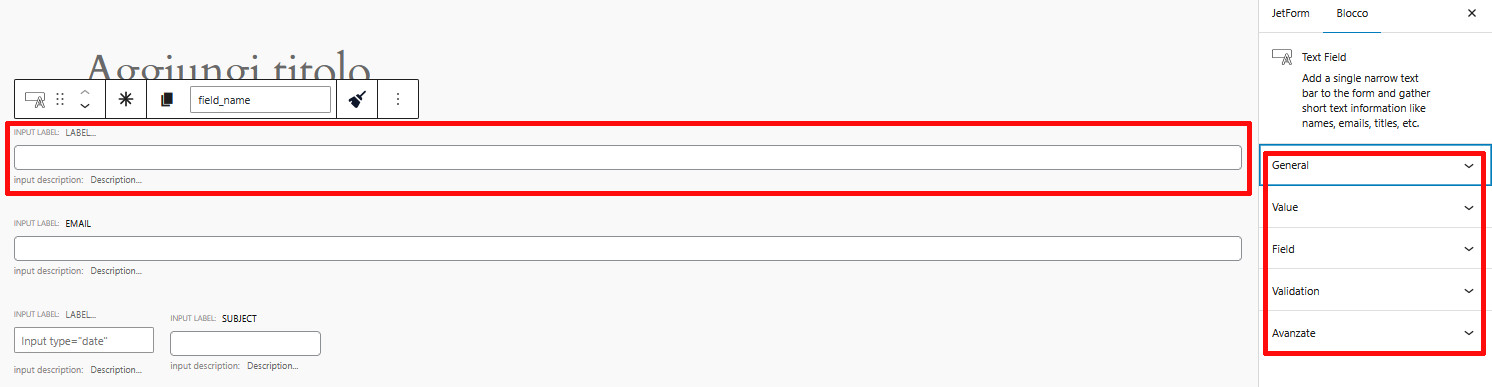
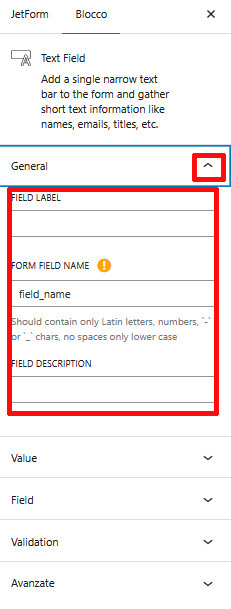
Proprio come avviene quando si scrive un articolo o si crea il contenuto di una pagina, cliccando su uno dei blocchi già inseriti ne vengono visualizzate, sulla destra, le impostazioni. Queste variano in base al tipo di campo. Selezionando ad esempio un campo di testo, si avranno, a lato, i gruppi di impostazioni “General”, “Value”, “Field”, “Validation” e “Avanzate”.

Per vedere le impostazioni disponibili nei vari gruppi, è sufficiente fare click sulla freccetta a destra di ognuno:

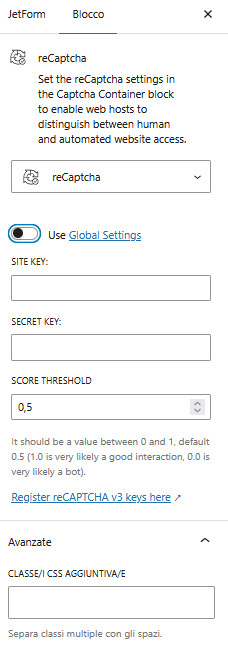
Alcune, come “Field Name” (il nome del campo), “Field Description” (la descrizione del campo), “Default Value” (il valore o i valori impostati di default), “Field Visibility” (funzione che permette di rendere visibile il campo per tutti gli utenti, solo per quelli loggati o esclusivamente per quelli non loggati) e “CSS Class Name” (per l’inserimento di classi CSS) sono disponibili per quasi tutti i campi. Tra le eccezioni rientrano i CAPTCHA, le cui impostazioni comprendono esclusivamente:
la scelta del tipo di captcha che si intende utilizzare
le chiavi
nel caso del reCAPTCHA, lo “Score Threshold”, ossia la soglia di punteggio oltre la quale è richiesta un’azione aggiuntiva
oltre al nome della classe o delle classi CSS aggiuntive.

Tra le altre impostazioni disponibili per i diversi tipi di campo rientrano invece, a titolo d’esempio:
“Field Type”, disponibile per i campi di testo a riga singola e utile per indicare se il contenuto del campo dev’essere un testo, un indirizzo e-mail, un numero di telefono, una password o un url
“Rows”, presente tra le impostazioni dei campi di testo a riga multipla e utile per definire il numero di righe massimo che si desidera mettere a disposizione dell’utente
“Starting from date” e “Limit dates to”, disponibili per i campi data.
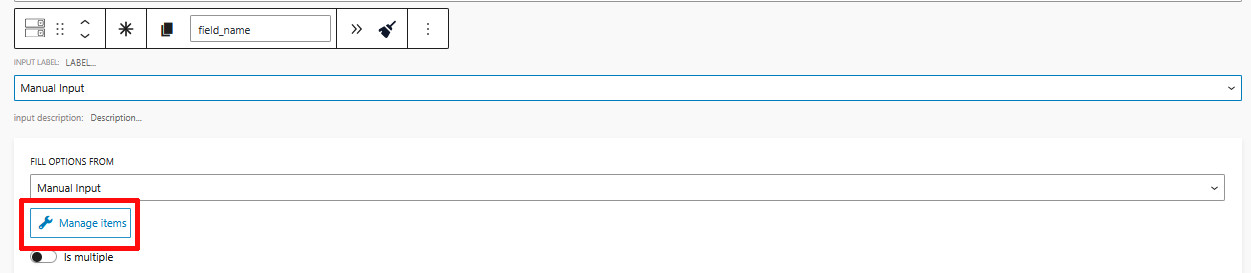
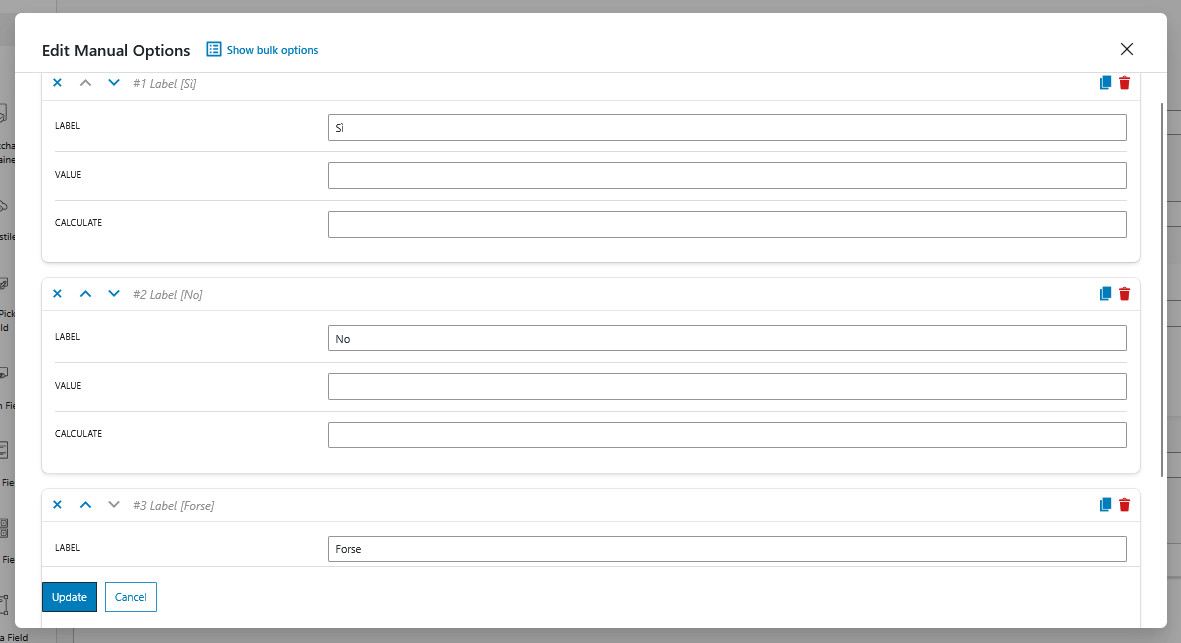
Per quanto riguarda i campi con liste o checkbox, l’inserimento delle opzioni in modalità “Manual Input” non deve essere effettuato nella colonna delle impostazioni, bensì direttamente nel blocco, facendo click su “Manage Items”

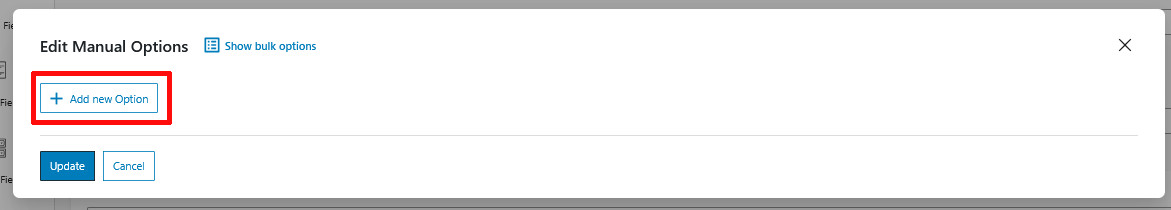
quindi su “Add new options”

e compilando i campi disponibili. È possibile aggiungere tutte le opzioni desiderate.

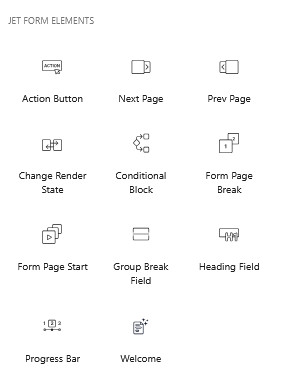
JetFormBuider consente di personalizzare il modulo con numerosi altri elementi. Oltre ai pulsanti d’azione, fondamentali per consentire agli utenti di inviare i moduli, è possibile aggiungere:
il ”Form Page Break”, utile per dividere un form lungo in più pagine
i pulsanti “Next Page” e “Prev Page”, utili per passare da una pagina all’altra in presenza di moduli divisi in più pagine
la “Progress Bar”, utile, sempre in presenza di più pagine, per consentire all’utente di sapere in ogni momento in quale punto della compilazione del modulo si trova
il “Conditional Block”, il quale consente di aggiungere fattori di logica condizionale, mostrando o nascondendo specifici campi in base ai dati inseriti dall’utente.

È inoltre possibile inserire paragrafi, immagini, suddividere il contenuto in colonne e, più in generale, utilizzare tutti i tipici blocchi dell’editor Gutenberg.
Laddove si desiderasse dare una struttura differente al form, si potrebbe ricorrere a uno dei pattern predefiniti di JetForms. Per fare questo, cliccare sempre sull’icona “+” posta in alto, passare alla scheda “Pattern”, premere “JetForms” e selezionare il layout di proprio interesse. L’aggiunta di campi e altri elementi, nonché la loro modifica e personalizzazione può essere effettuata seguendo i passaggi visti sopra.

Terminate le modifiche, premere il pulsante “Pubblica” per salvare il modulo.
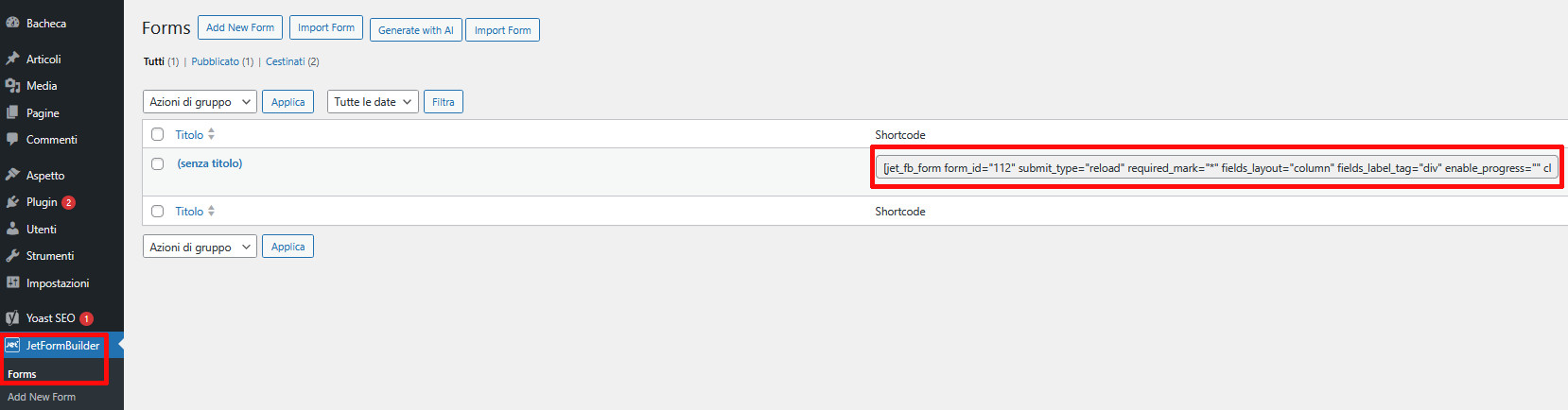
Per condividerlo sulle pagine del sito utilizzare:
lo shortcode del modulo, prelevandolo dalla sezione “JetFormBuilder / Form”

il blocco Gutenberg “JetForm”.
FluentForm
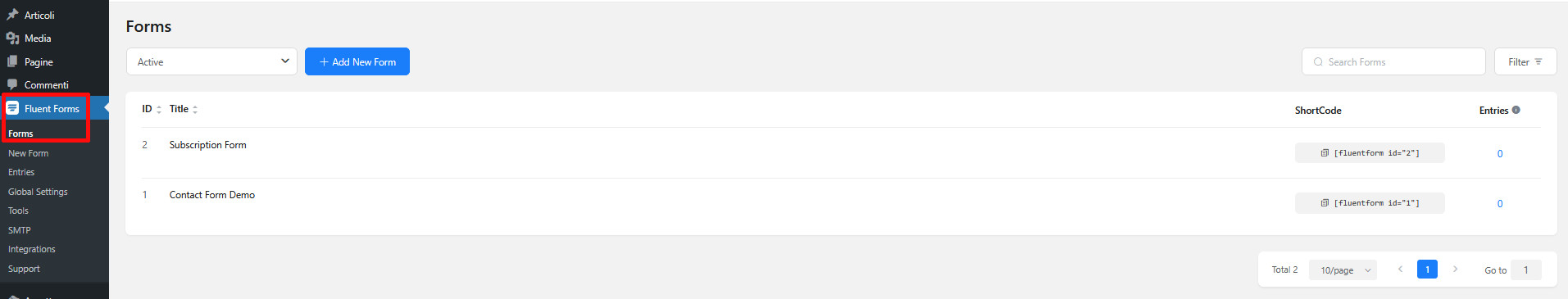
Dopo aver installato e attivato FluentForm, andare su “Fluent Forms / Forms” per iniziare immediatamente a creare il primo modulo di contatto personalizzato.

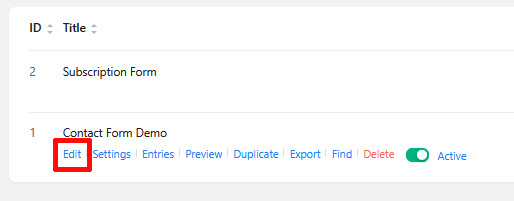
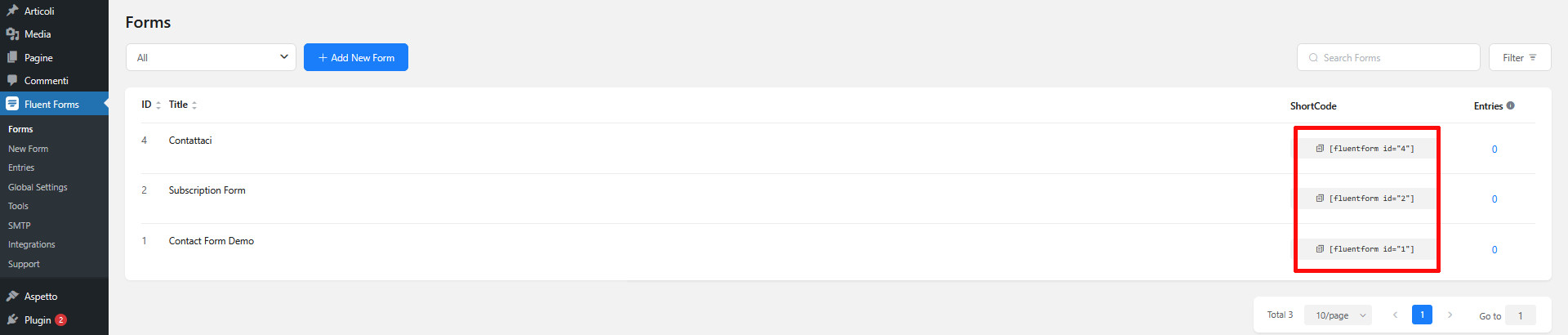
Il plugin mette a disposizione di default due moduli già pronti, “Subscription Form” e “Contact Form Demo”. Se lo si desidera, è possibile creare il proprio modulo personalizzato partendo da uno di questi. Basta infatti passare il cursore sul form che si desidera modificare e fare click su “Edit” per accedere alla schermata di modifica.

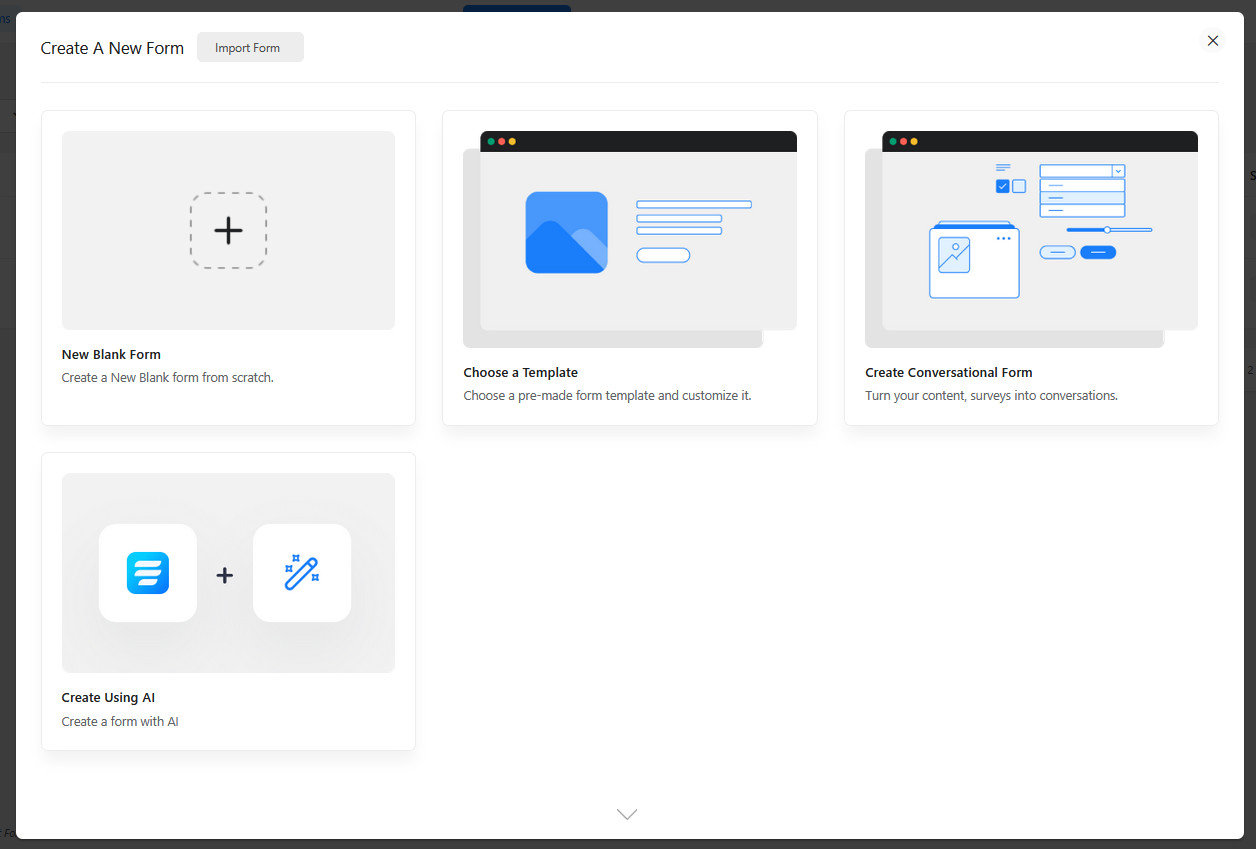
In alternativa, premere il pulsante “Add New Form” per aprire la seguente finestra:

Selezionare quindi:
“New Blank Form” se si desidera partire da un modulo vuoto
“Choose a Template” per iniziare da un template precostruito
“Create a Conversational Form” per creare un form di tipo conversazionale
“Create Using AI” se si preferisce generare il form tramite intelligenza artificiale.
Per la realizzazione di questa guida è stato scelto di utilizzare uno dei template precompilati.
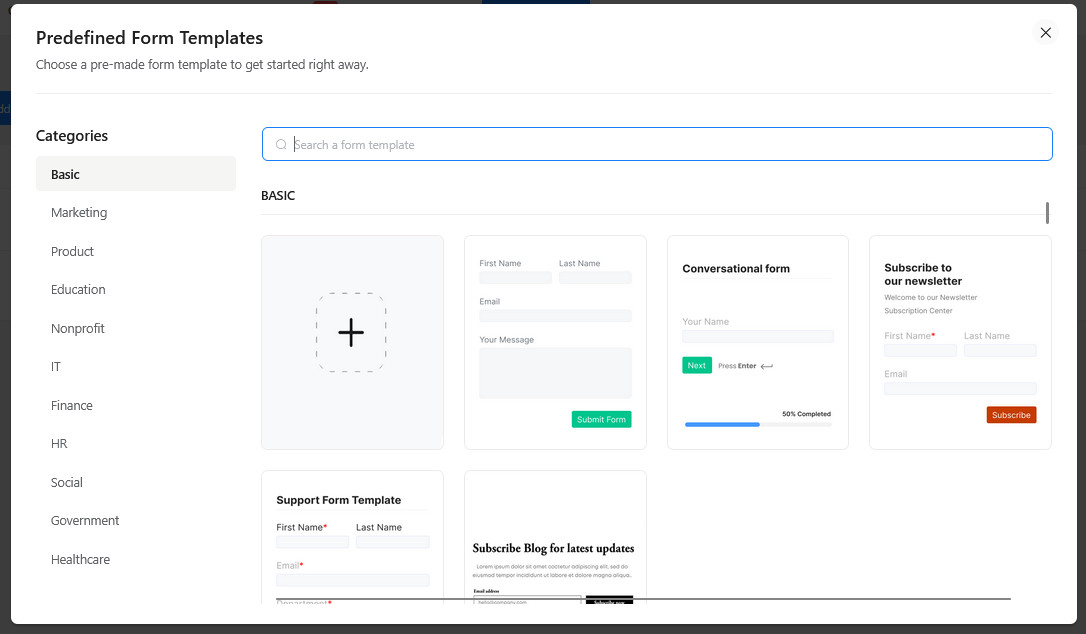
Facendo click su “Choose a Template” si apre la seguente finestra:

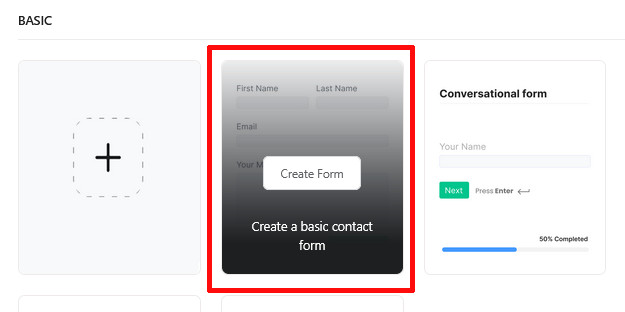
Qui, selezionare il template dal quale si desidera partire, tenendo conto del fatto che la maggior parte è riservata agli utenti Pro. Noi abbiamo utilizzato il secondo, ossia il “basic contact form”.

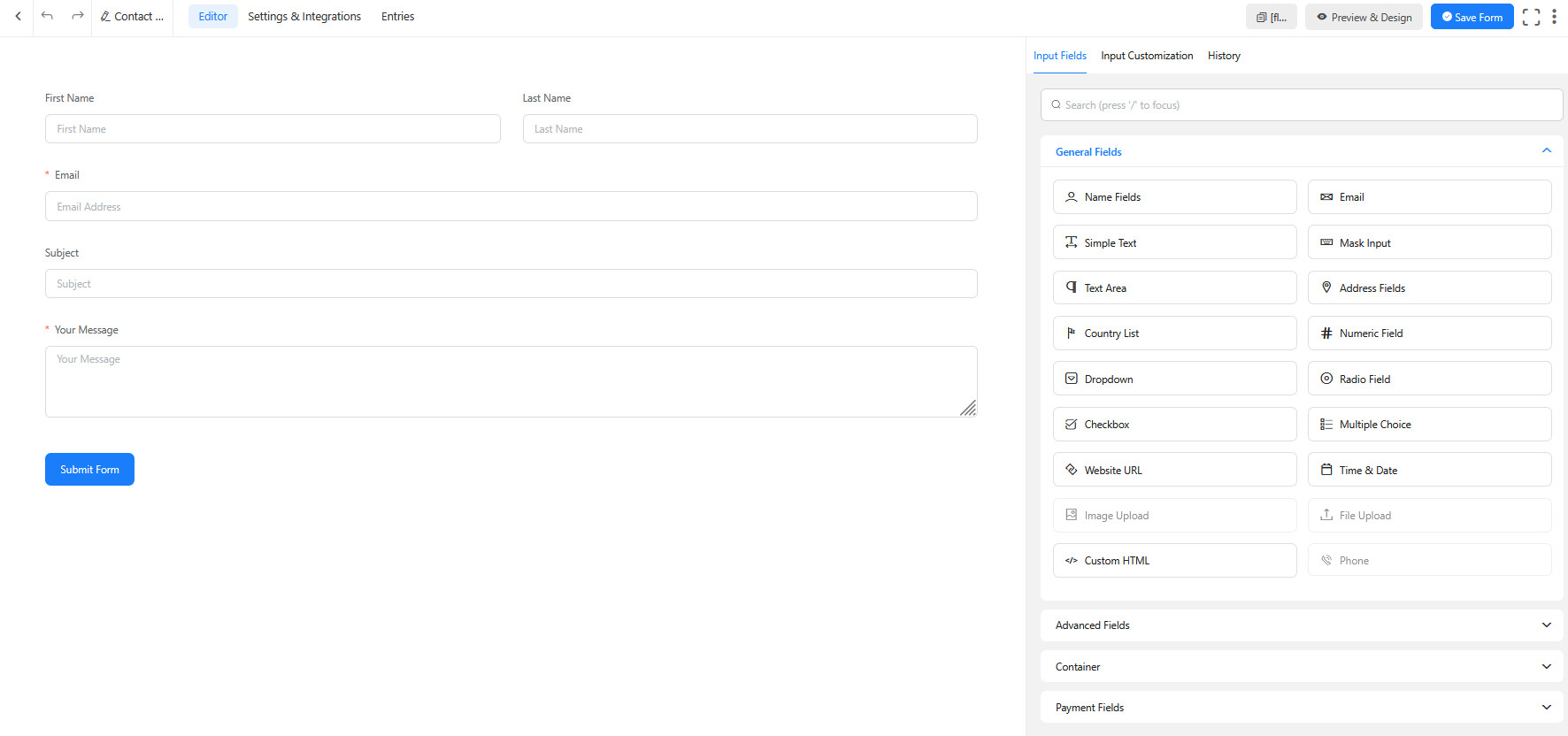
L’interfaccia, come si vede nell’immagine sottostante, non è dissimile da quella di altri form plugin WordPress di tipo drag & drop:

A sinistra sono presenti i campi già inseriti e ordinatamente disposti nel form, mentre a destra vengono visualizzati tutti quelli disponibili. Per inserire un nuovo campo è possibile procedere in tre modi diversi:
individuarlo tra quelli a destra e farvi click sopra; in questo caso, il campo viene aggiunto al fondo e può essere spostato nella posizione desiderata tramite trascinamento
individuare, anche in questo caso, il campo di proprio interesse tra quelli a destra e trascinarlo immediatamente nella posizione desiderata
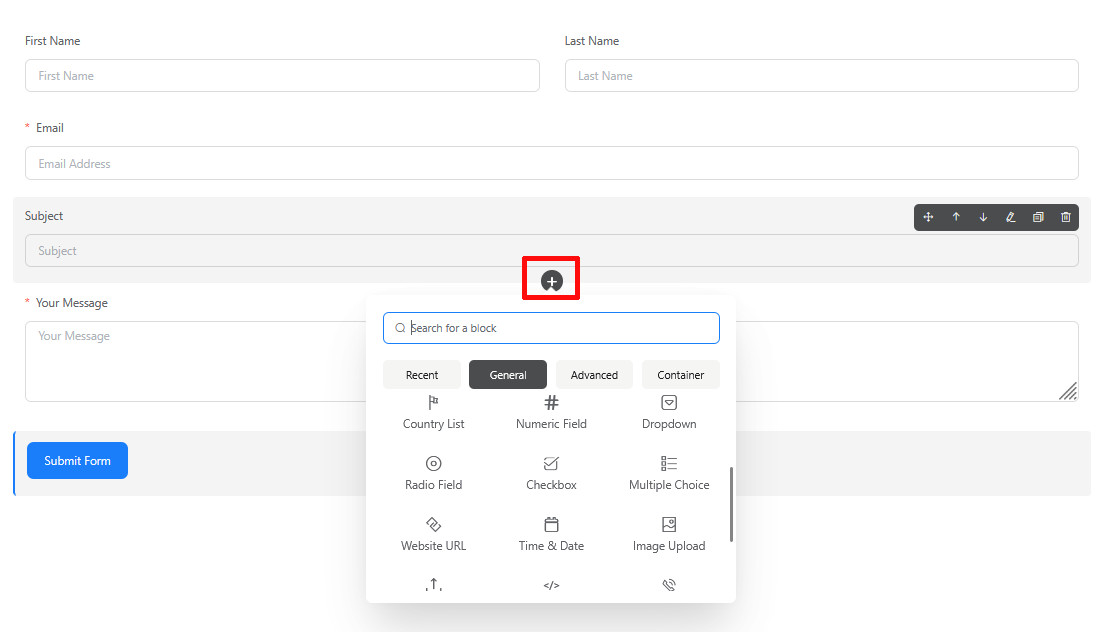
posizionare il cursore sul campo al di sotto del quale si desidera inserirne uno nuovo, premere sul simbolo “+” e scegliere quello da inserire

Per visualizzare le impostazioni dei singoli campi, selezionarli con un click. Verranno anch’esse visualizzate nello spazio a destra dello schermo.

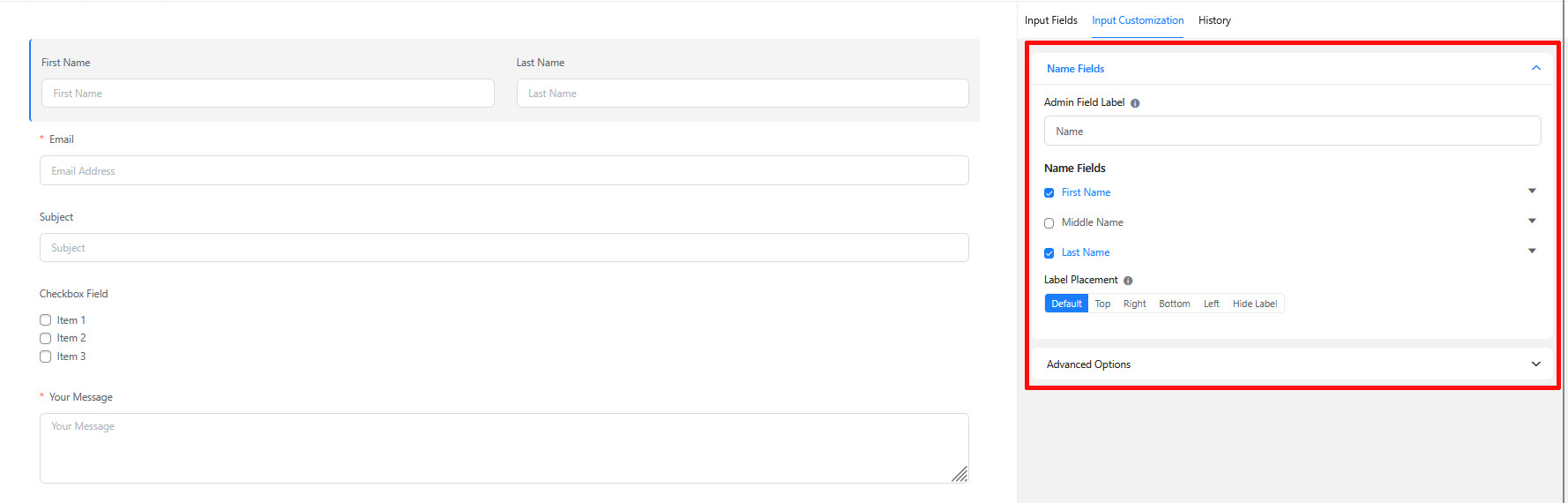
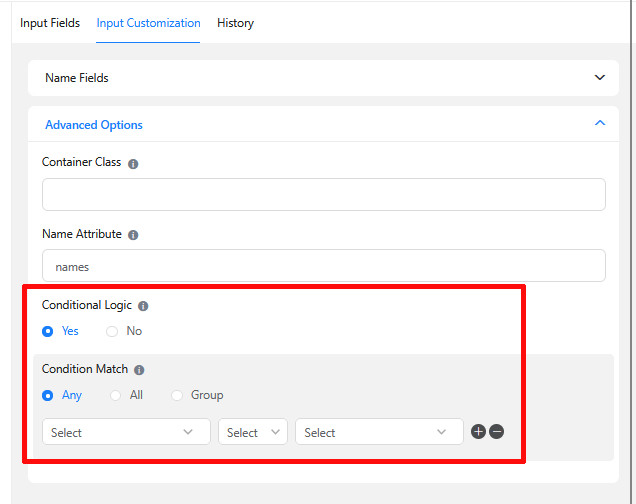
Come già visto per gli altri plugin, anche in questo caso le impostazioni cambiano a seconda del campo selezionato. Oltre a permette di modificare etichetta e segnaposto (placeholder), di cambiare il posizionamento dell’etichetta, di rendere o meno obbligatoria la compilazione dei vari campi, di aggiungere un messaggio di errore personalizzato da mostrare nel caso in cui l’utente non compilasse uno dei campi obbligatori, il plugin consente anche di aggiungere la logica condizionale. L’opzione è disponibile tra le “Advanced Option”.

Terminata la strutturazione e la personalizzazione del modulo, premere in alto a destra su “Save form”

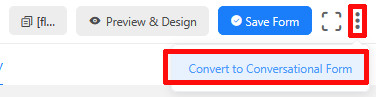
Se si desidera visualizzare l’anteprima del modulo, premere il pulsante “Preview & settings”, mentre per trasformare un modulo classico in uno di tipo conversazionale fare click sui tre puntini e poi su “Convert to Conversational Form”.

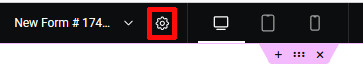
Per assegnare un nuovo nome al modulo, fare invece click sull’icona della matita posta in alto a sinistra
![]()
digitare il titolo scelto e premere “Rename”.

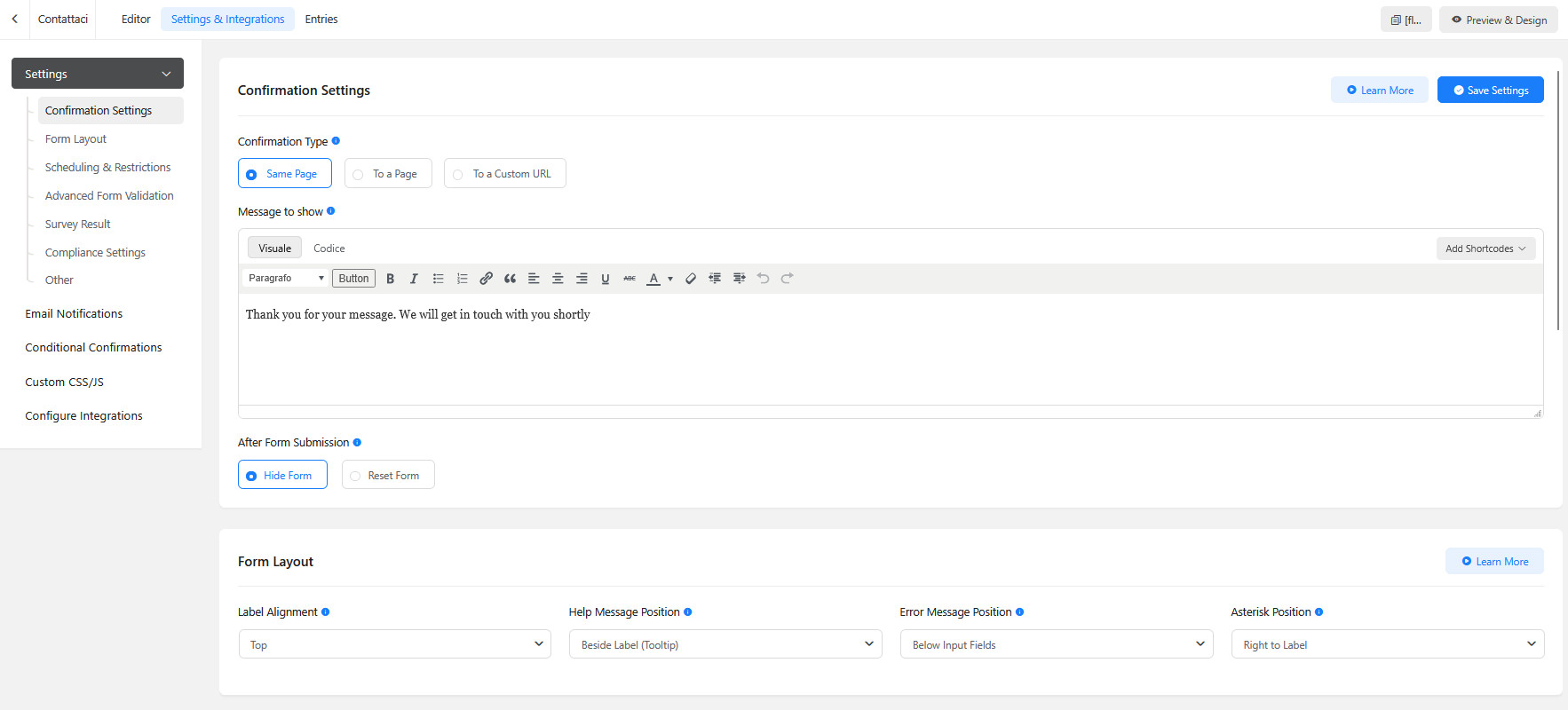
La scheda “Settings & Integrations”

permette di personalizzare alcune impostazioni generali del modulo; tra queste rientrano la pagina verso la quale si desidera reindirizzare l’utente dopo l’invio del modulo, il messaggio di invio riuscito, le posizioni di elementi quali le etichette e i messaggi di errore, le restrizioni, le caselle di posta elettronica che devono ricevere notifiche ogni qualvolta un utente invia un modulo, i CSS e i JS personalizzati. Numerose impostazioni sono disponibili unicamente per gli utenti Pro.
Al termine delle modifiche, cliccare su “Save Form”.
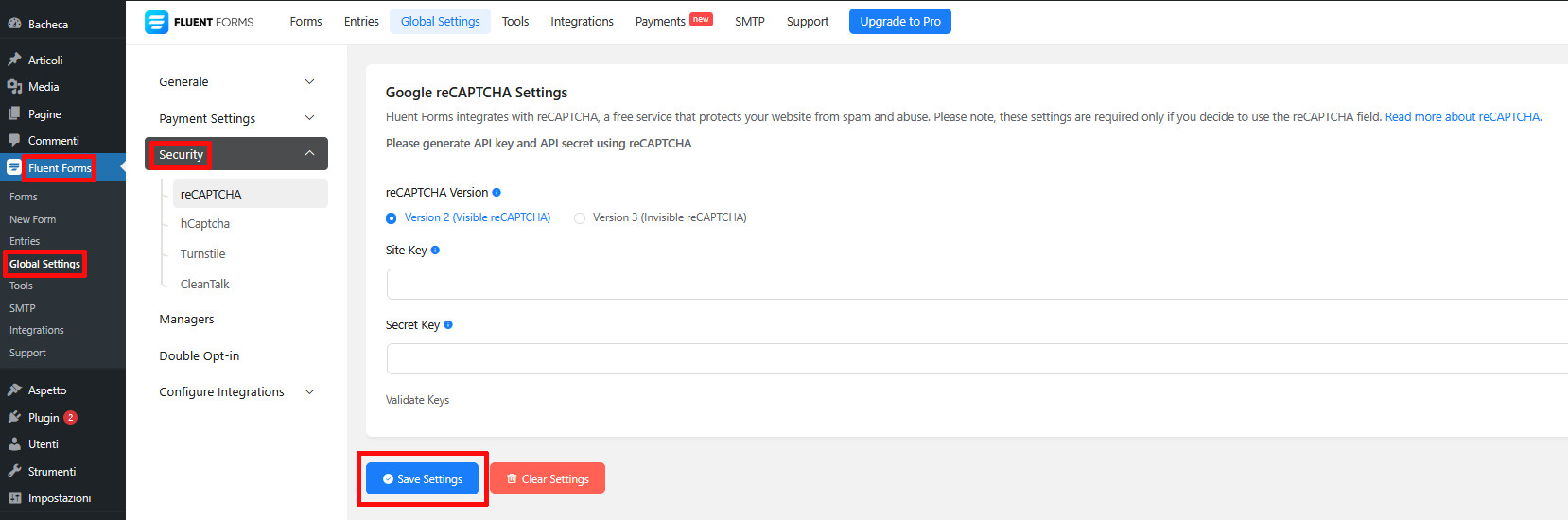
L’attivazione dei CAPTCHA può essere effettuata dalle impostazioni globali del plugin. Seguire il percorso “Fluent Forms / Global Settings”, spostarsi nella scheda “Security”, scegliere il tipo di CAPTCHA che si desidera attivare, inserire tutti i dati richiesti e premere “Save Settings”.

I moduli realizzati con questo plugin possono essere inseriti nel sito utilizzando:
gli shortcode reperibili andando su “Fluent Forms / Forms”

il blocco Gutenberg “Fluent Forms”.
Formidable Form

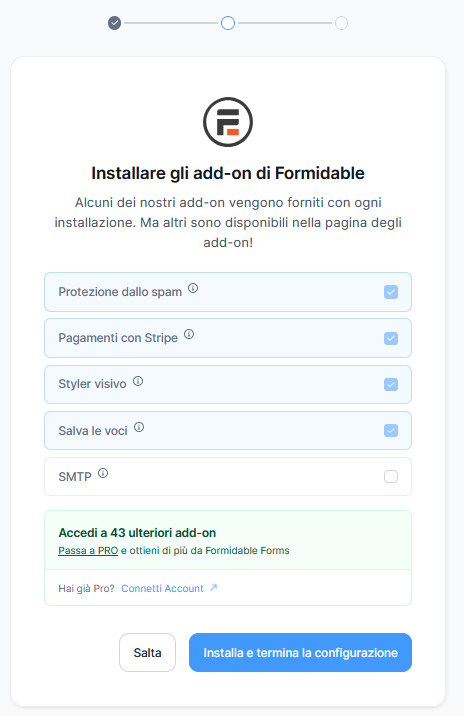
Subito dopo l’attivazione, Formidable Form apre automaticamente la seguente finestra:

dalla quale è possibile installare alcuni add-on. Scegliere quelli di proprio interesse o lasciare selezionati quelli di default, quindi premere “Installa e termina la configurazione”. Nella finestra successiva, cliccare su “Crea un modulo” per dare immediatamente inizio alla creazione del primo form di contatto.

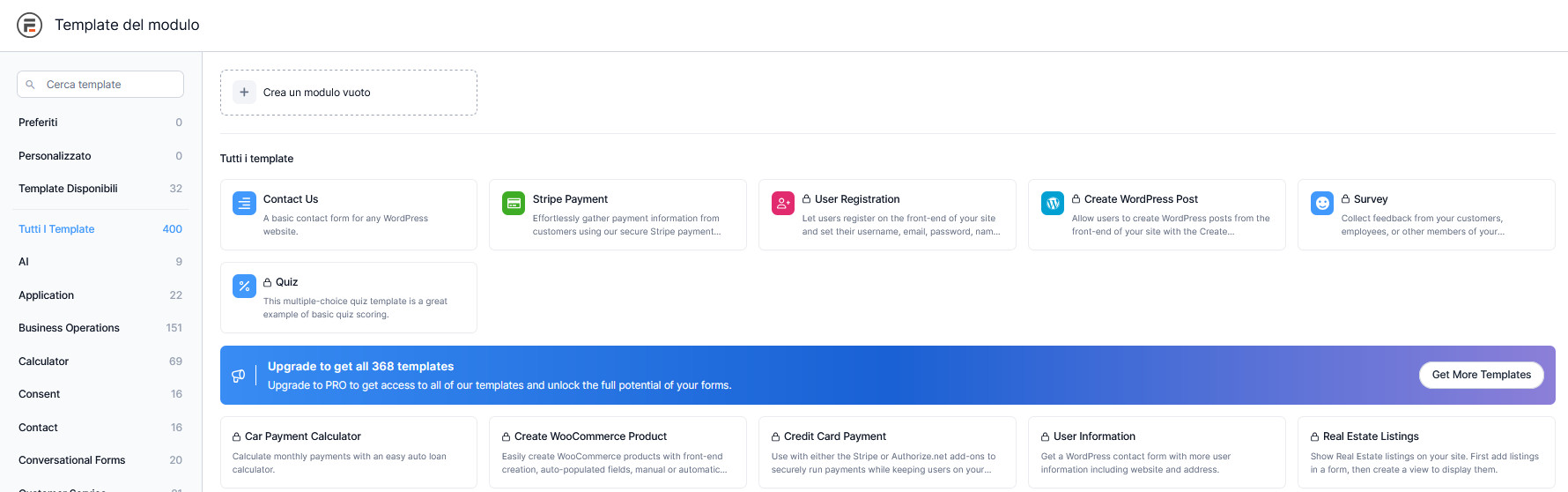
La nuova schermata

accessibile anche seguendo il percorso “Formidable / Template modulo”

mette a disposizione tantissimi template già pronti e personalizzabili, la maggior parte dei quali è però disponibile esclusivamente per gli utenti Pro.
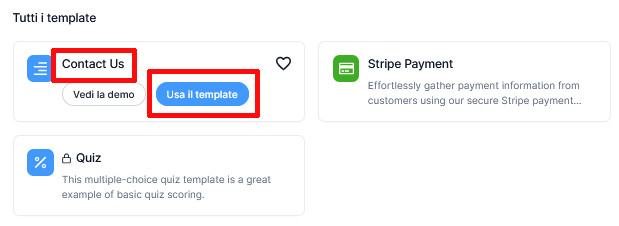
Per creare un modulo di contatto, passare il cursore sul template “Contact Us” e premere “Usa il template”.

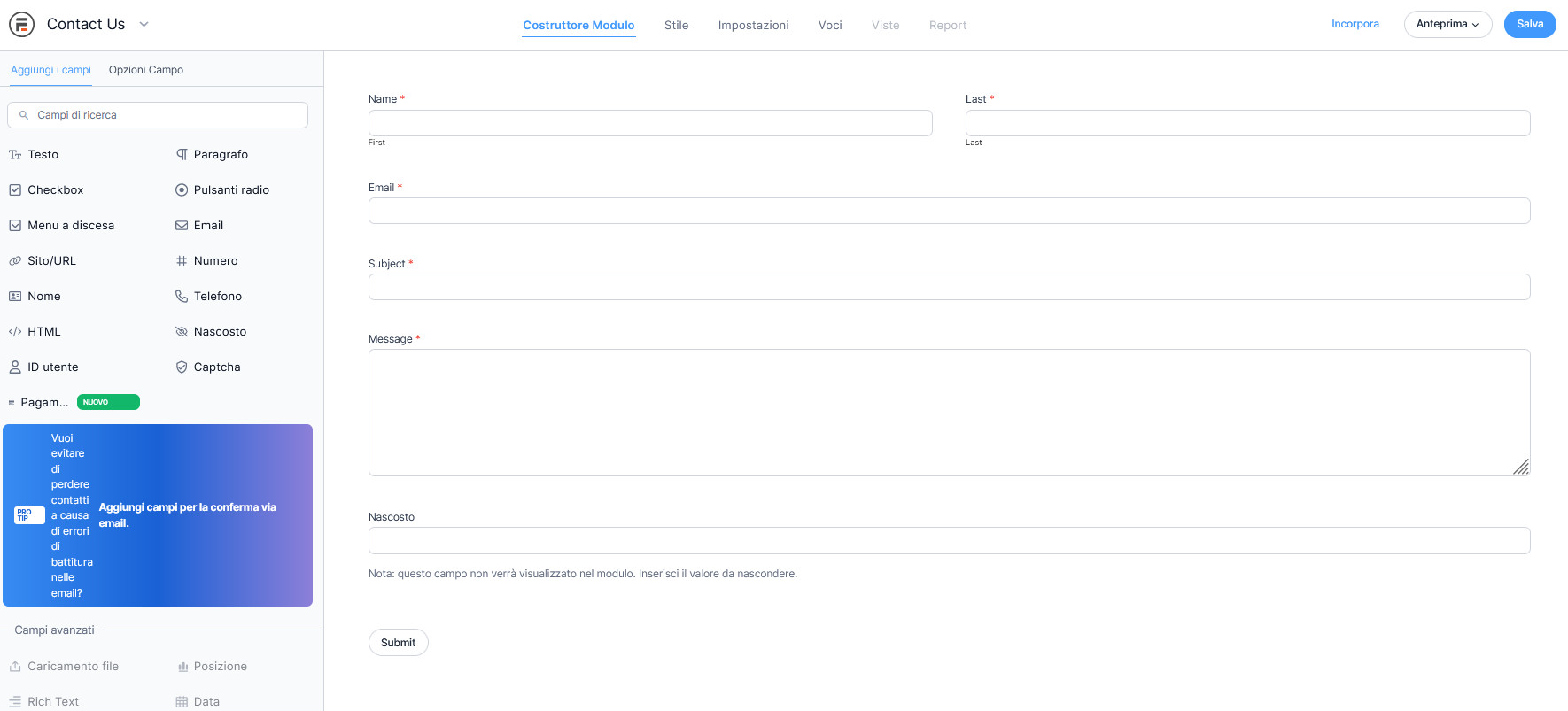
Anche questo plugin offre un’interfaccia di costruzione di tipo drag & drop. Come si vede nell’immagine sotto, lo spazio riservato ai campi da inserire e alle opzioni si trova sulla sinistra, mentre il modulo in fase di costruzione è a destra.

Il funzionamento è identico agli altri plugin simili, dunque:
per inserire nuovi campi nel modulo, trascinarli o farvi click sopra
per modificare le impostazioni dei singoli campi, selezionarli e personalizzare le opzioni che compaiono sulla destra.
Anche in questo caso è possibile personalizzare tutte le impostazioni fondamentali, come il nome dell’etichetta, il placeholder, l’indicazione del campo obbligatorio, il messaggio di convalida per i campi obbligatori e via dicendo. Le opzioni di logica condizionale sono disponibili solo nella versione a pagamento.
Terminate le modifiche, premere il pulsante “Aggiorna”.
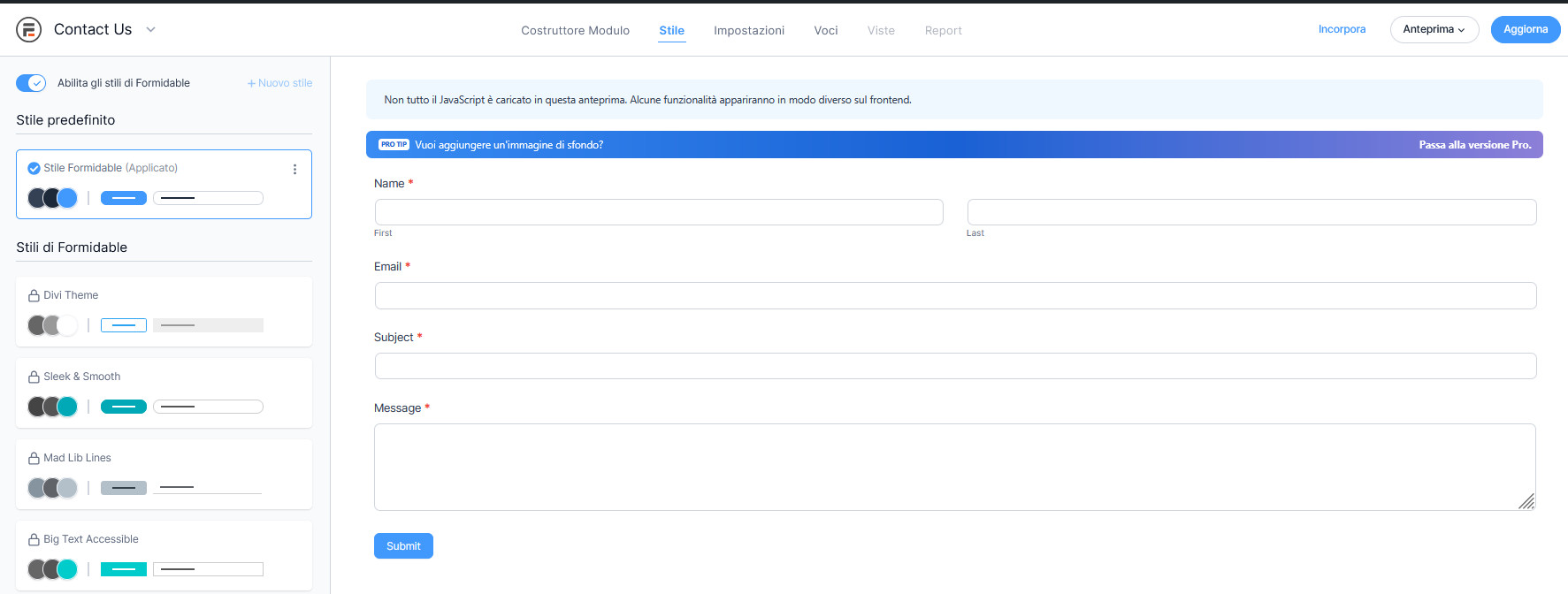
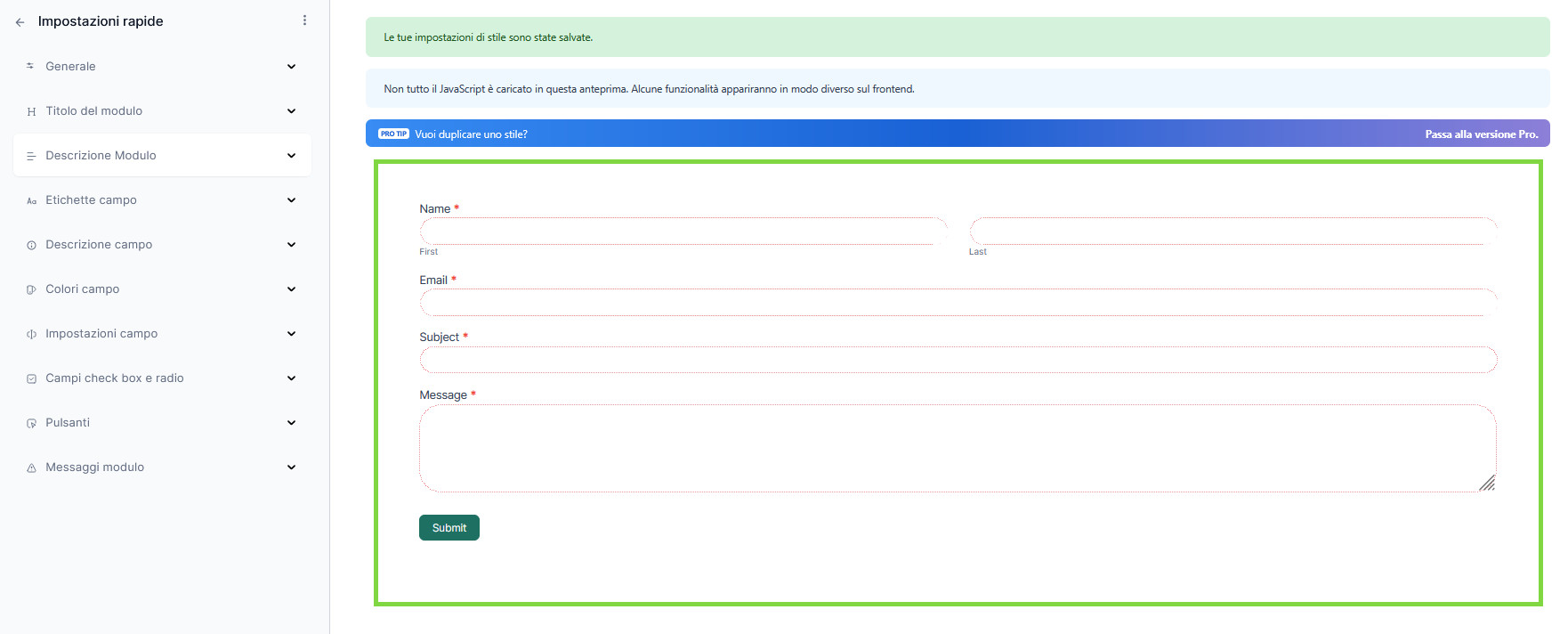
Formidable Form mette a disposizione anche opzioni per la personalizzazione dello stile del modulo. Per visualizzarle e modificarle, passare alla scheda “Stile”

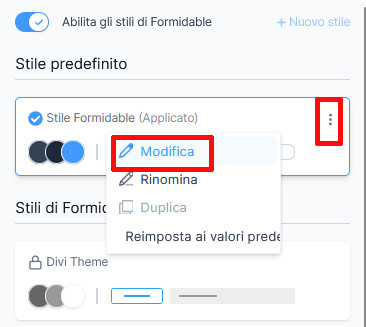
Sebbene la versione gratuita consenta di utilizzare un solo stile e non permetta di crearne di nuovi, facendo click sui tre puntini e poi su “Modifica”

è possibile personalizzare liberamente colori, spaziature, dimensione dei font, stile dei bordi e via dicendo.

Premere sempre il pulsante “Aggiorna” per salvare le modifiche.
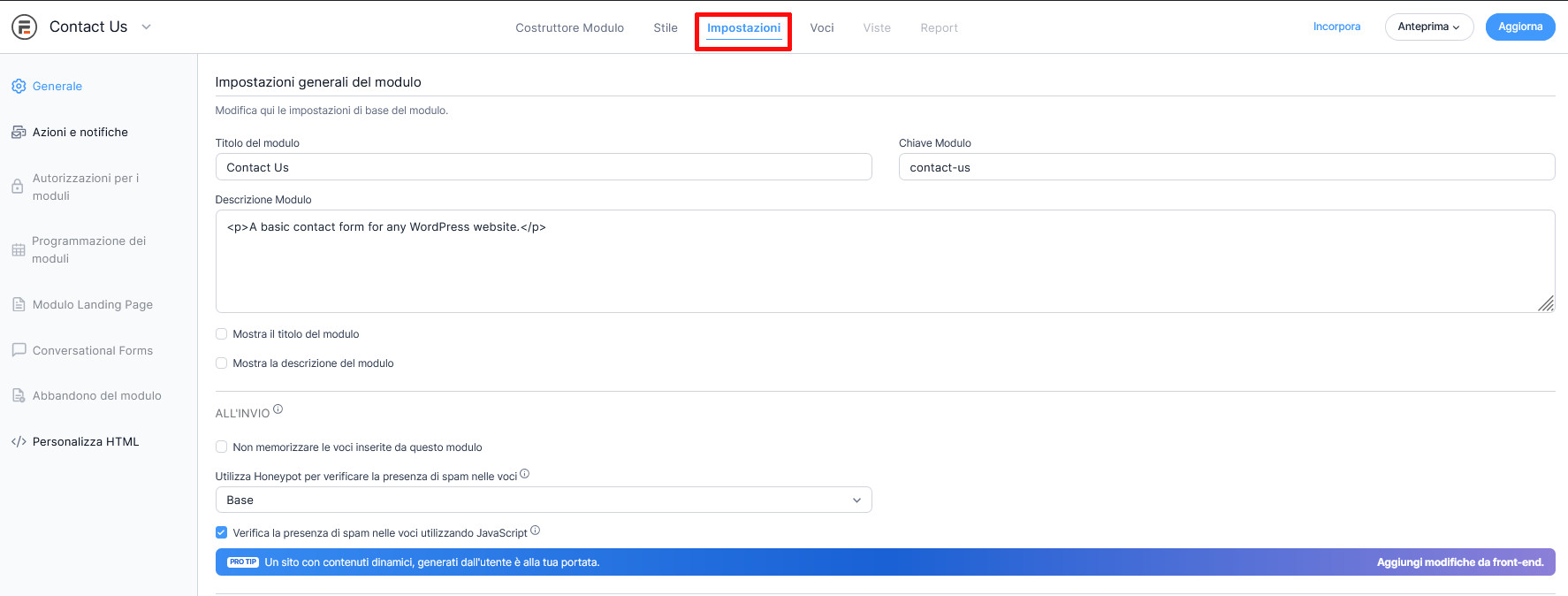
La sezione “Impostazioni”

consente infine, tra le altre cose, di modificare e di decidere se mostrare agli utenti il nome e la descrizione del modulo, di cambiare la chiave identificativa, di attivare l’Honeypot, di aggiungere o personalizzare le azioni di conferma, l’invio di notifiche tramite e-mail, di personalizzare l’HTML.
Anche in questo caso, ricordarsi di premere “Aggiorna” prima di passare a un’altra sezione.
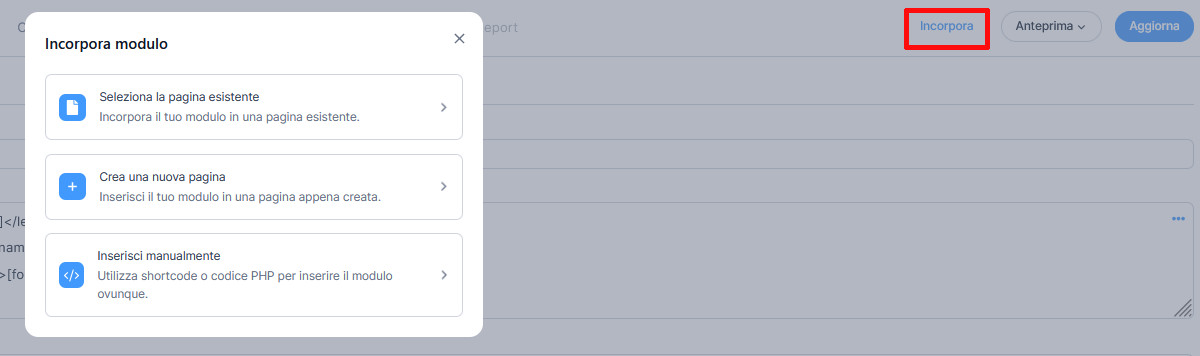
Per incorporare il modulo appena creato nel sito è possibile utilizzare il pulsante “Incorpora” posto in alto a destra e scegliere una delle opzioni presenti.

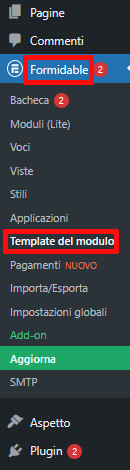
Questa finestra può essere aperta anche andando su “Formidable / Moduli (Lite)” e premendo il simbolo “</>” posto in corrispondenza del modulo che si desidera pubblicare sul sito.
In alternativa, utilizzare il blocco Gutenberg “Formidable Forms”.
I CAPTCHA possono essere attivati da “Formidable / Impostazioni globali”.
Everest Form

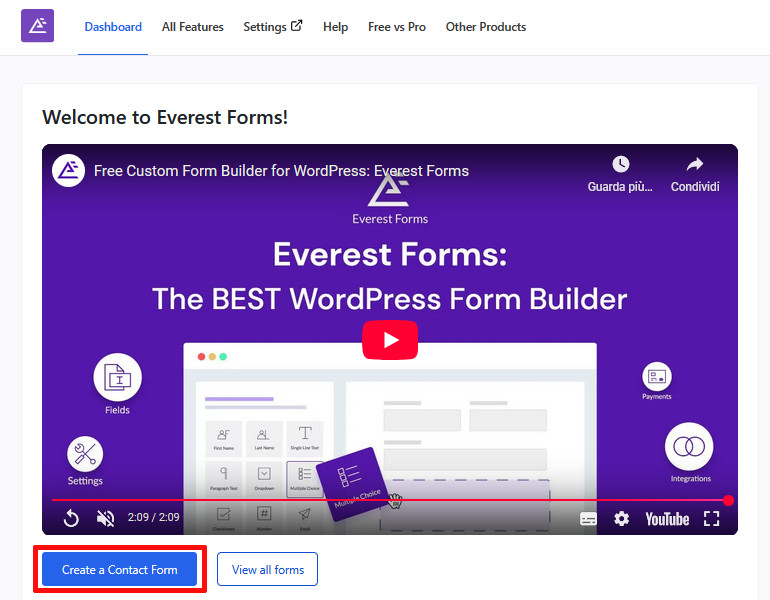
Per creare il primo modulo con Everest Form, procedere con l’installazione e l’attivazione del plugin dalla dashboard di WordPress, quindi, nella pagina che si apre automaticamente al termine dell’installazione, fare click su “Create a Contact Form”.

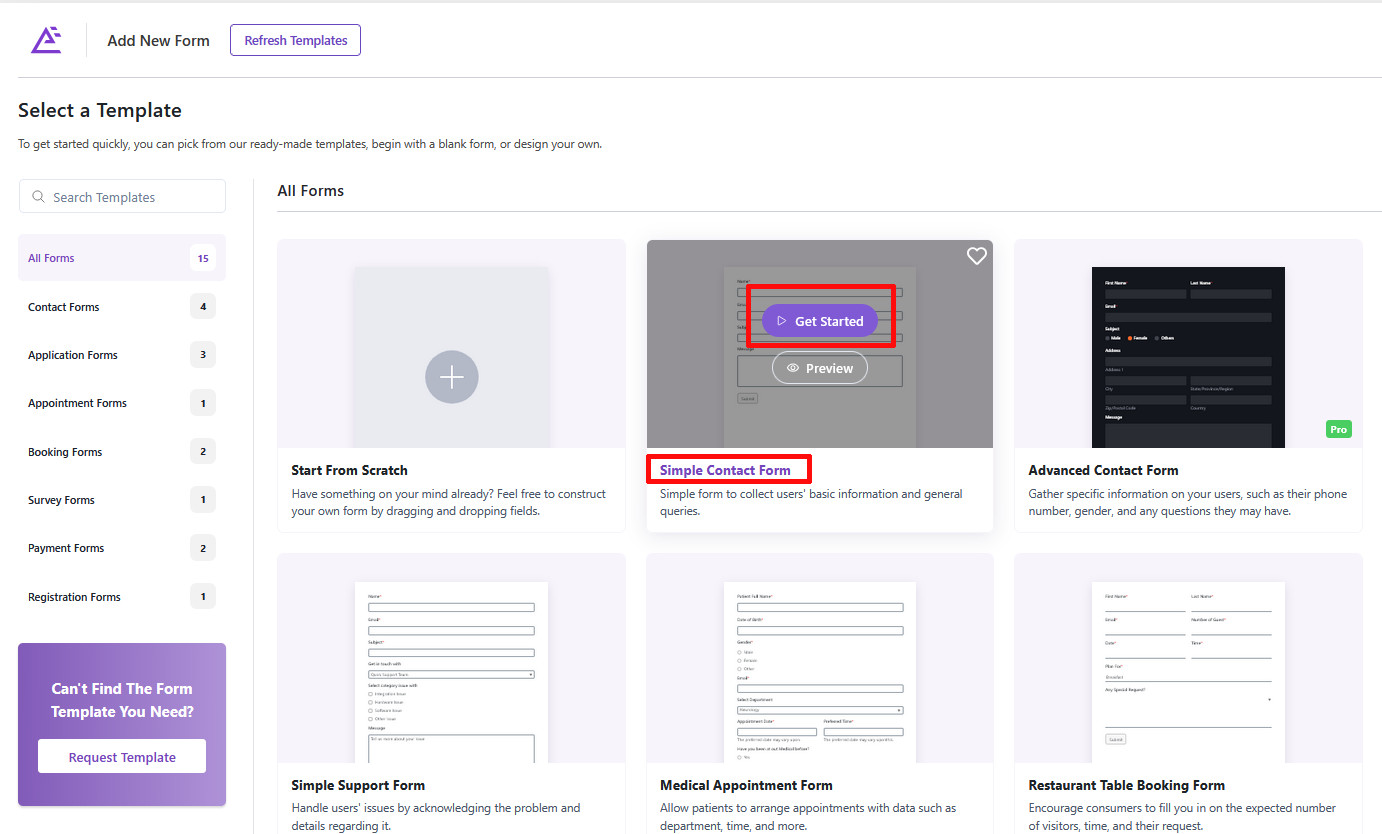
Anche questo plugin mette a disposizione svariati template precostruiti. Scegliere quello dal quale si desidera partire (ad esempio “Simple Contact Form” per creare un modulo di contatto o “Start From Scratch” se si preferisce partire da una pagina bianca), passarvi il cursore sopra e premere il pulsante “Get started”.

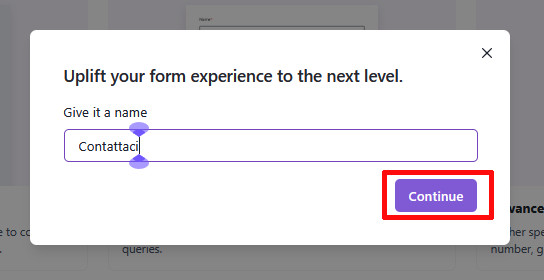
Digitare il nome che si intende assegnare al form e premere “Continue”.

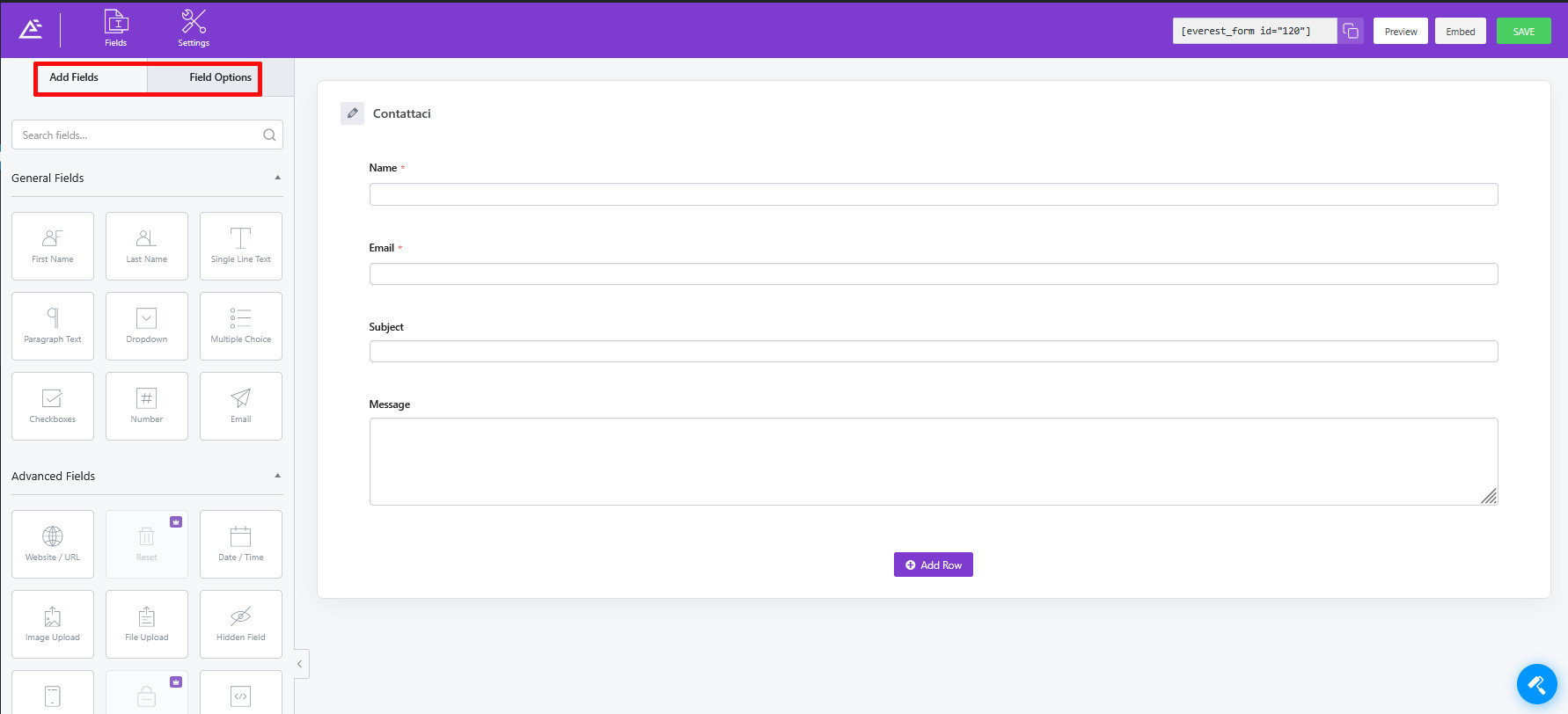
Anche in questo caso, viene messo a disposizione un costruttore di form drag & drop. A sinistra è posizionata la finestra che ospita sia i campi da inserire tramite click o trascinamento (“Add Fields”) sia le impostazioni dei singoli campi (“Field Options”), visualizzate quando si fa click su uno dei campi inseriti; a destra si trova il modulo in costruzione.

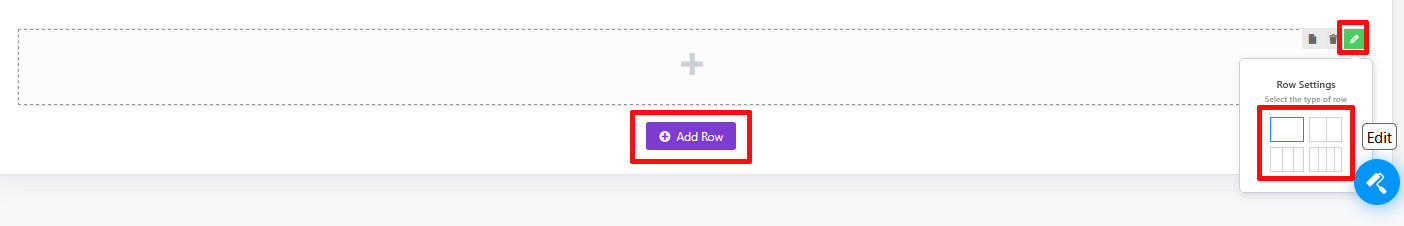
Premendo “Add row” e poi l’icona della matita, è possibile inserire spazi suddivisi in due o più colonne.

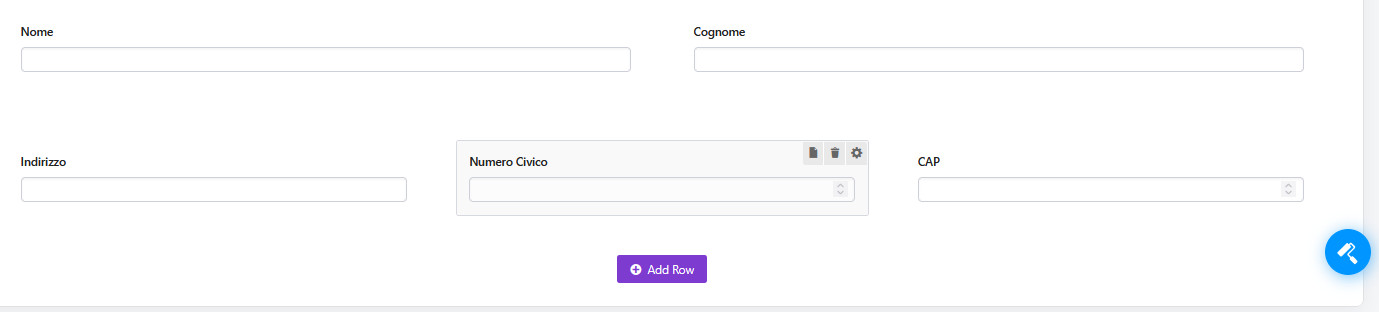
Questi risultano molto utili per strutturare e organizzare meglio il modulo, affiancando ad esempio le caselle del nome e del cognome o quelle per l’inserimento dell’indirizzo.

Per modificare lo stile del modulo, premere l’icona del rullo posta in basso a destra.

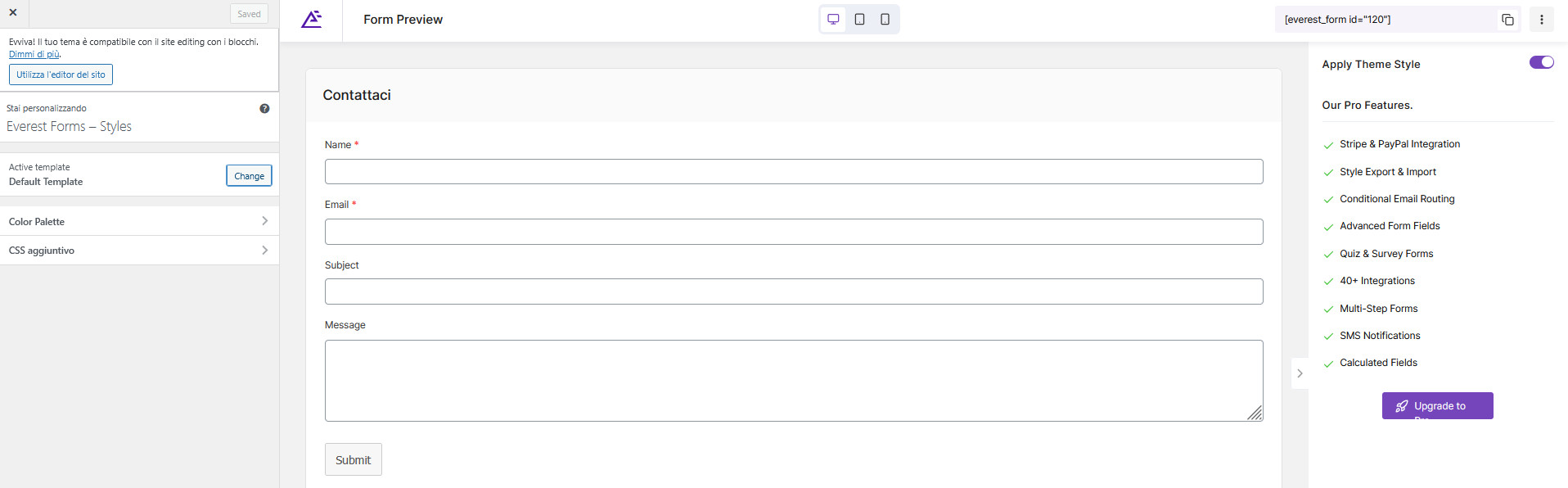
La nuova schermata

Consente di:
cambiare template: click su “Active Template / Change” e poi sul template che si desidera utilizzare
modificare la palette di colori: premere “Color Palette”, selezionare la palette di colori che si preferisce. La versione gratuita del plugin limita la scelta a due sole palette di colori e non permette di modificarle;
aggiungere CSS personalizzato: fare click su “CSS aggiuntivo” e inserire il codice.
Premere il pulsante “Save” per salvare le modifiche, quindi chiudere la finestra con la “X” in alto a sinistra per tornare alla schermata precedente.
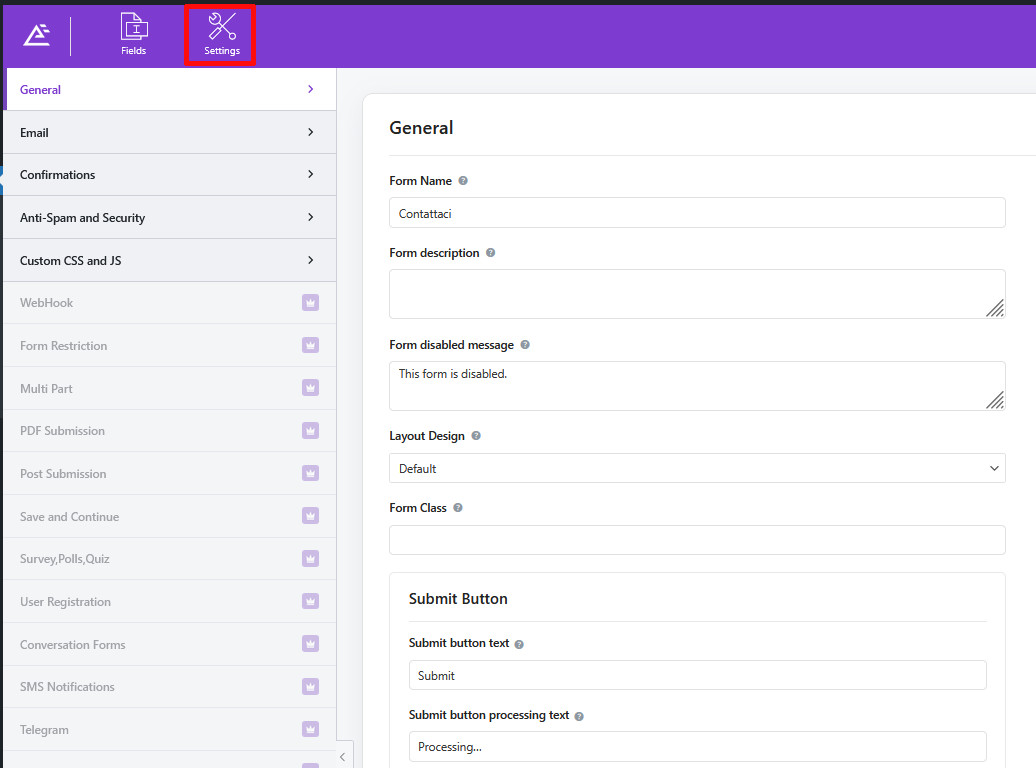
Per personalizzare le impostazioni generali del form, modificare i parametri delle notifiche e-mail che vengono inviate automaticamente all’amministratore del sito ogniqualvolta un utente invia un modulo, cambiare il messaggio di conferma di invio e il redirect, attivare sistemi di antispam e personalizzare CSS e JS, fare click su “Settings”.

Terminate tutte le modifiche, salvare il modulo premendo il pulsante “Save”, quindi spostarsi nelle impostazioni globali (“Everest Forms / Settings”) per attivare il CAPTCHA ed effettuare altre modifiche generali.
Per incorporare il form di contatto nel sito utilizzare:
lo shortcode reperibile seguendo il percorso “Everest Forms / All Forms”
il blocco Gutenberg “Everest Form”.
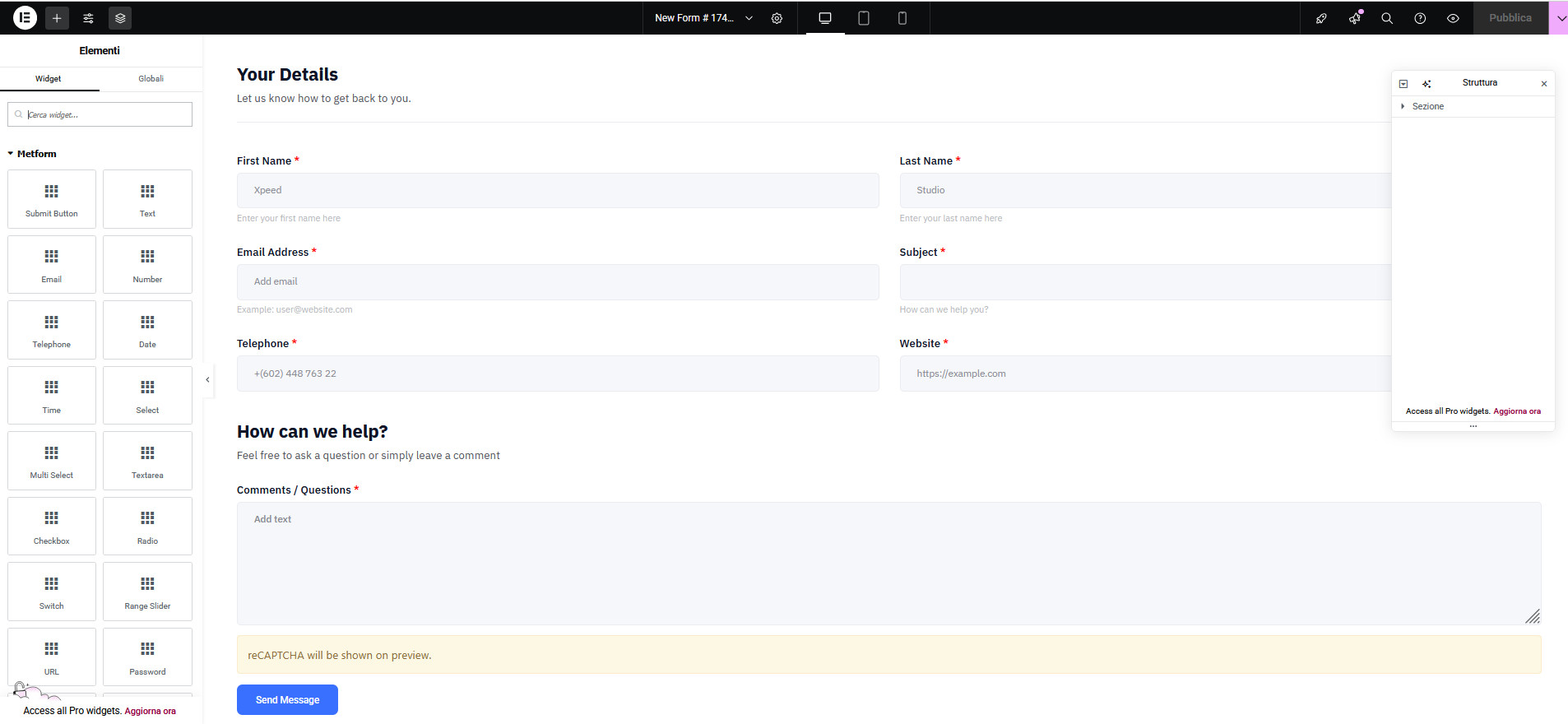
Metform

Per utilizzare Metform è necessario installare anche Elementor. Laddove non fosse presente o la versione usata fosse troppo vecchia, terminata l’installazione del plugin form apparirebbe un avviso di questo tipo:

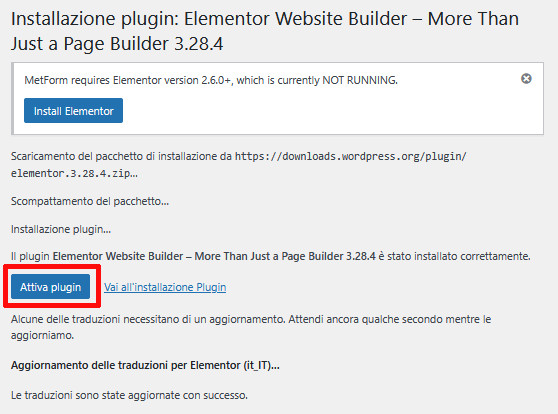
Premere “Install Elementor” per procedere con l’installazione e poi “Attiva plugin”.

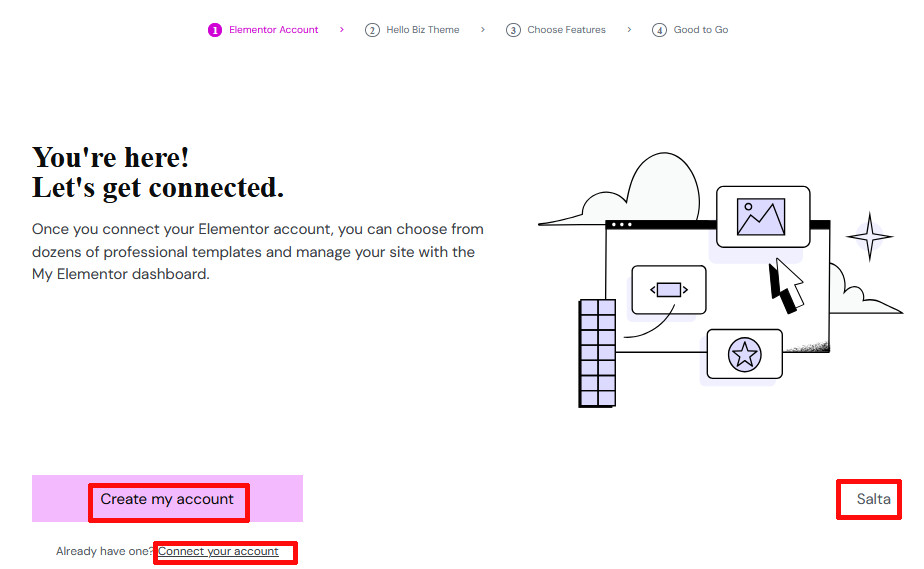
La nuova schermata permette di creare un account Elementor (“Create my account”), procedere con la connessione di un account già esistente (“Connect your account”) o saltare l’operazione (“Salta”).

Tanto questo passaggio quanto il successivo (“Continue with Hello Biz Theme” e l’aggiunta di feature) possono essere saltati, in quanto non indispensabili per il funzionamento del plugin Metform. Limitarsi, per il momento, a chiudere la finestra utilizzando la “x” posta in alto a destra per tornare alla dashboard di WordPress. Qui, andare su “Aspetto / Temi” e cliccare “Aggiungi Tema”. Nella nuova pagina, individuare “Hello Elementor” e procedere con l’installazione e l’attivazione.
ATTENZIONE: attivando un tema diverso da quello utilizzato in precedenza, si apporteranno modifiche al design del sito.
A questo punto, nel menù a sinistra è apparsa la voce “MetForm”.

Farvi click sopra per iniziare a conoscere il plugin. La nuova schermata propone, tanto per cominciare, un video introduttivo che, in soli 55 secondi, mostra le caratteristiche principali. Le schermate successive propongono l’iscrizione alla community di MetForm, alcuni plugin gratuiti aggiuntivi e l’upgrade alla versione pro. Non è obbligatorio compilare o scaricare nulla e si può andare tranquillamente procedere premendo “Next” e, per finire, “Save Changes”.
Dopo questa lunga trafila, ecco comparire finalmente la dashboard di MetForm:

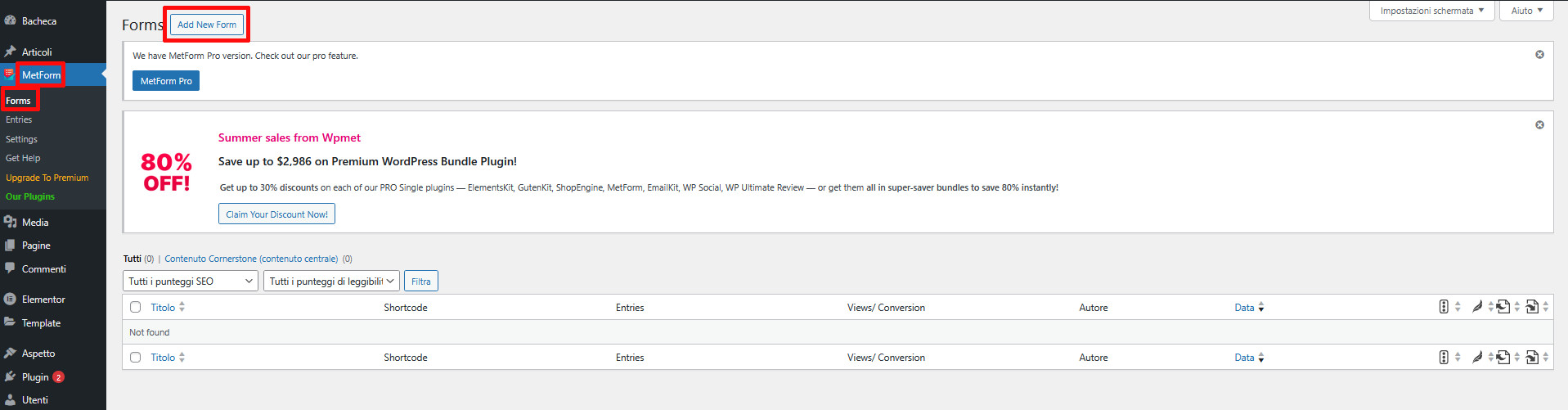
Andare ora su “MetForm / Forms” e premere “Add New Form” per iniziare a costruire il primo modulo.

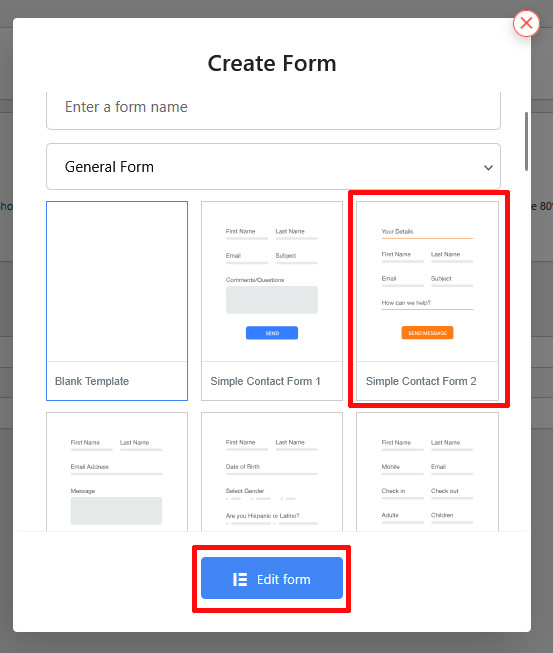
Scegliere il template dal quale si desidera partire, ad esempio “Simple Contact Form 2”, e premere “Edit Form”.

Chi ha già dimestichezza con il site builder Elementor, si troverà di fronte a un’interfaccia già nota. Interfaccia che, per la sua immediatezza e semplicità, risulterà semplice da utilizzare anche per i neofiti assoluti, nonostante le tantissime opzioni presenti.

Anche questo costruttore mette a disposizione la funzione drag & drop. Dunque, per inserire nuovi campi, non si deve fare altro che trascinarli da sinistra verso destra.
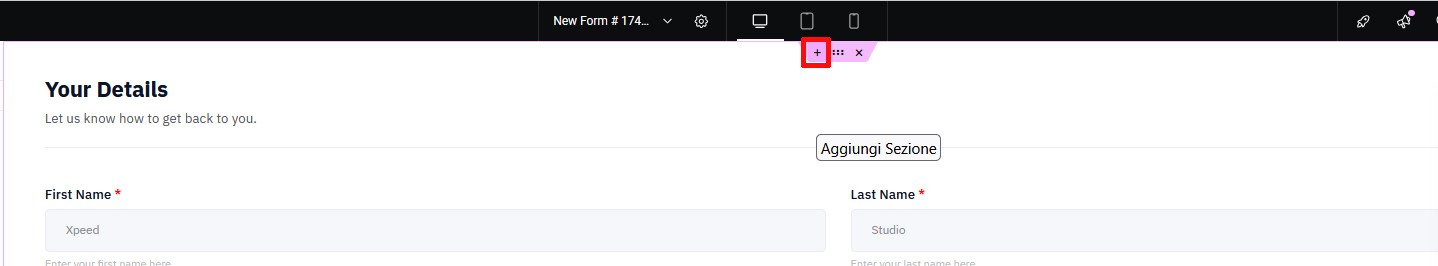
Passando il cursore sull’area in cui è presente il modulo in costruzione, compaiono dei simboli in alto al centro. Premendo “+”

appaiono le seguenti tre icone:

La prima permette di selezionare il tipo di layout da utilizzare. La scelta è fra “Flexbox” e “Griglia”; la seconda consente di aggiungere blocchi, pagine o template personalizzati; la terza, utilizzabile connettendo un account Elementor, permette di personalizzare il form utilizzando l’intelligenza artificiale.
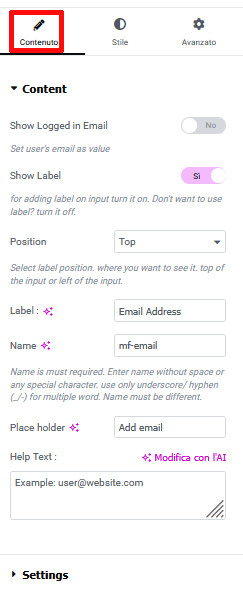
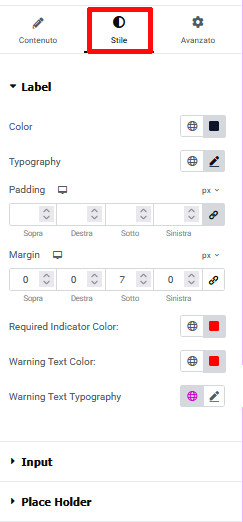
Come già visto negli altri plugin, per visualizzare e modificare le opzioni dei campi inseriti nel modulo è sufficiente farvi click sopra. In questo caso è possibile modificare non solo le impostazioni relative alle etichette, all’obbligo di compilazione, al segnaposto e via dicendo (tutte incluse nella sezione “Contenuto”)

ma anche colori, font, bordi, margini e, in una parola, lo “Stile” di ogni elemento.

Sono inoltre presenti opzioni “Avanzate”, utili per personalizzare ancora di più il form.
Per visualizzare e modificare le impostazioni generali del form, premere l’icona dell’ingranaggio.

Per finire, salvare premendo il pulsante “Pubblica”.
Per incorporare il form nel sito, utilizzare lo shortcode presente nella pagina “MetForm / Form” o il widget Elementor “MetForm”.
Per attivare i CAPTCHA, andare su “MetForm / Settings / General”, inserire i dati richiesti e premere “Save Changes”.
HappyForm

Creare il primo modulo con HappyForm può apparire, in un primo momento, un po’ meno immediato, in quanto non mette a disposizione template precostruiti e non è basato sul drag & drop. Ciononostante, grazie a un’interfaccia pulita ed essenziale, il suo funzionamento risulta sufficientemente intuitivo.
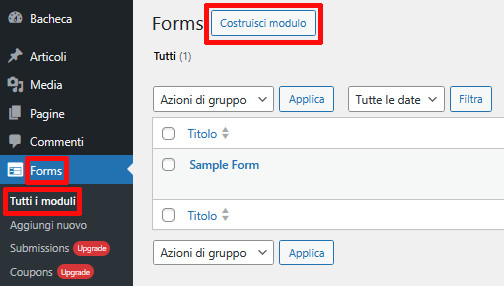
Terminata l’attivazione, il plugin apre immediatamente la pagina in cui verranno salvati tutti i moduli creati e sempre raggiungibile seguendo il percorso “Forms / Tutti i moduli”.
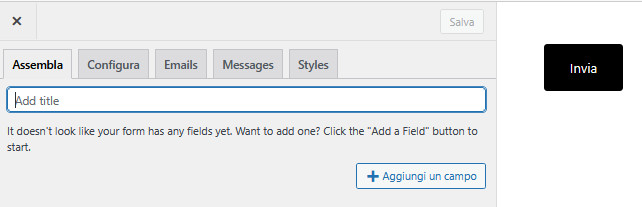
Qui è già presente un form d’esempio, che, all’occorrenza, può essere modificato e personalizzato, e il pulsante “Costruisci modulo”.

Fare click su quest’ultimo per aprire la pagina di costruzione del modulo.

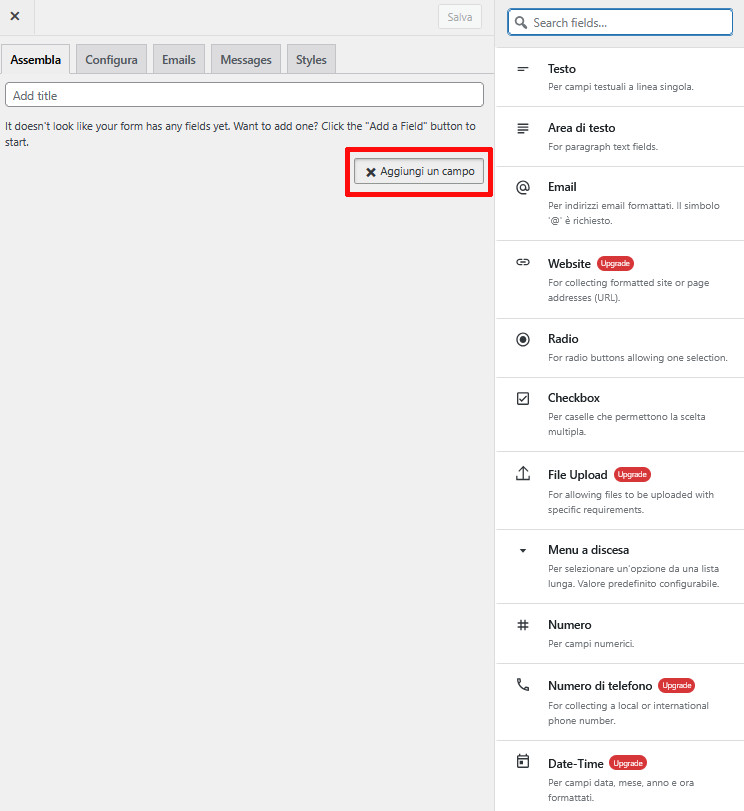
L’area riservata al modulo è quasi del tutto vuota, in quanto è presente solo il pulsante di invio. Per aggiungere i campi, fare click sul pulsante “Aggiungi un campo” e selezionare quello che si desidera inserire.

Sebbene la scelta, per chi utilizza la versione gratuita, possa risultare piuttosto limitata, i campi disponibili sono più che sufficienti per creare un semplice modulo di contatto.
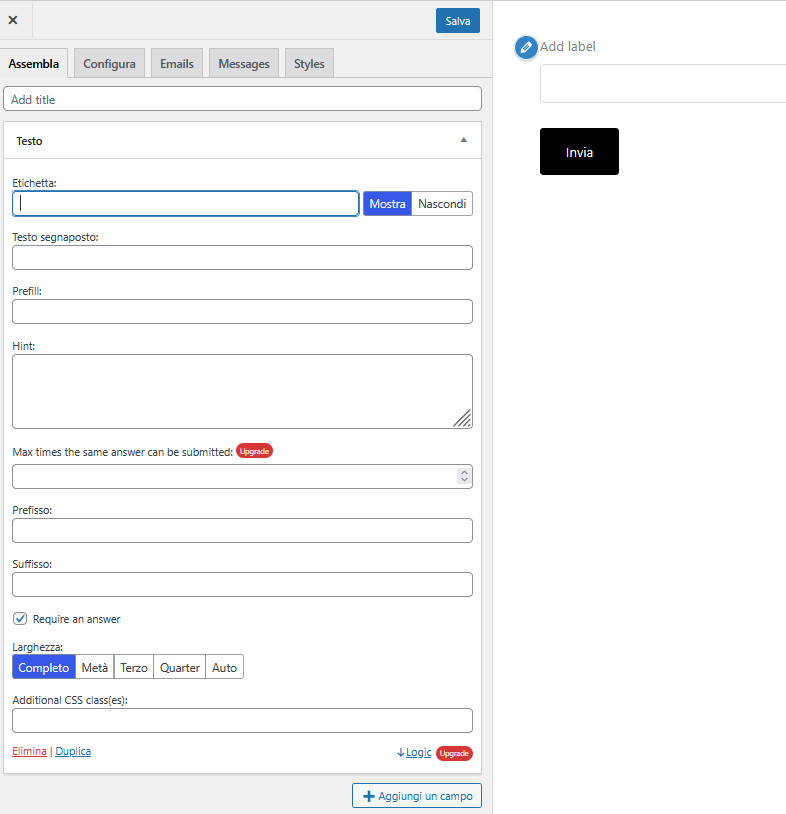
Se ad esempio si desidera, per prima cosa, chiedere all’utente di inserire il proprio nome, basta cliccare sul campo “Testo”. Il plugin aggiunge il campo a destra, mentre nello spazio a sinistra mostra tutte le opzioni disponibili per personalizzarlo.

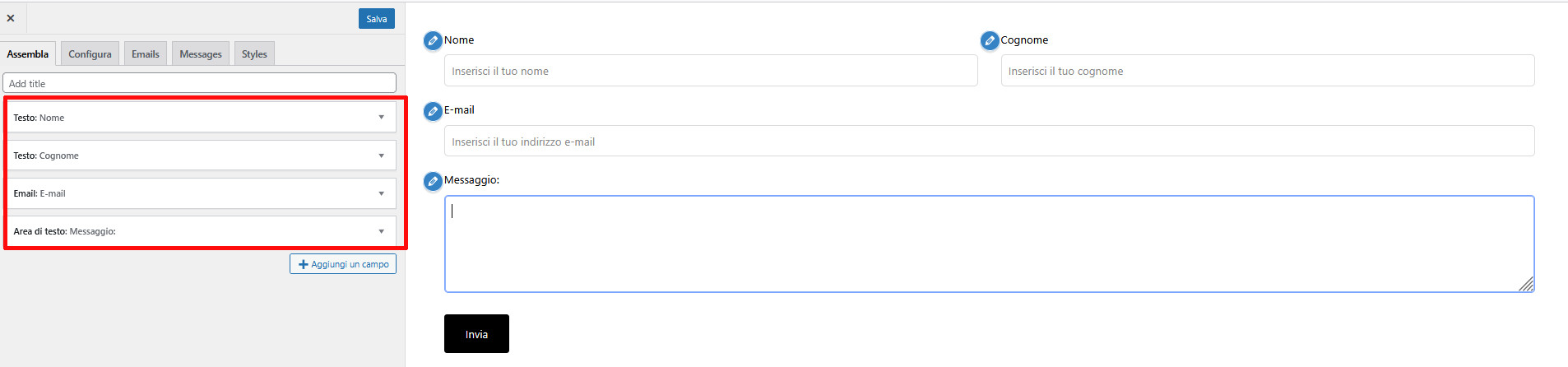
Inserire i dati (ad esempio “Nome” in corrispondenza di “Etichetta” e “Inserisci il tuo nome” vicino a “Testo segnaposto”), decidere la dimensione del campo modificando il parametro “Larghezza” (questo consentirà di affiancare automaticamente i campi con lunghezza ridotta) e, se lo si desidera, assegnare uno stile tramite classi CSS. Fatto questo, procedere con l’aggiunta dei campi successivi.
Per cambiare posizione ai campi, trascinare le caselle presenti nello spazio “Assembla” anziché quelle visualizzate nell’anteprima del modulo.

Terminata la costruzione del modulo di contatto, è possibile modificare le impostazioni generali relative alle e-mail di notifica (sezione “Emails”), alcuni messaggi da mostrare a schermo all’utente relativi all’invio del modulo e agli errori (sezione “Messages”), nonché una serie di impostazioni di stile. Ancora una volta, la maggior parte delle opzioni è riservata ai soli utenti premium; ciononostante, quelle disponibili sono più che sufficienti per mettere online un modulo ben strutturato, funzionante e completo.
Premere “Salva” per salvare il modulo e la croce in alto a sinistra per tornare alla dashboard di WordPress.
Per aggiungere al sito i moduli creati con HappyForm, utilizzare gli shortcode reperibili nella pagina “Forms / Tutti i moduli” o il blocco Gutenberg “Forms”.
La versione free non permette di accedere alle impostazioni globali e, di conseguenza, non consente di attivare i CAPTCHA.
Flo Forms

Flo Forms è molto simile, per certi versi, a Happy Forms. Per creare il primo modulo, procedere con l’installazione e l’attivazione, quindi andare su “Flo Forms / Add New Form”

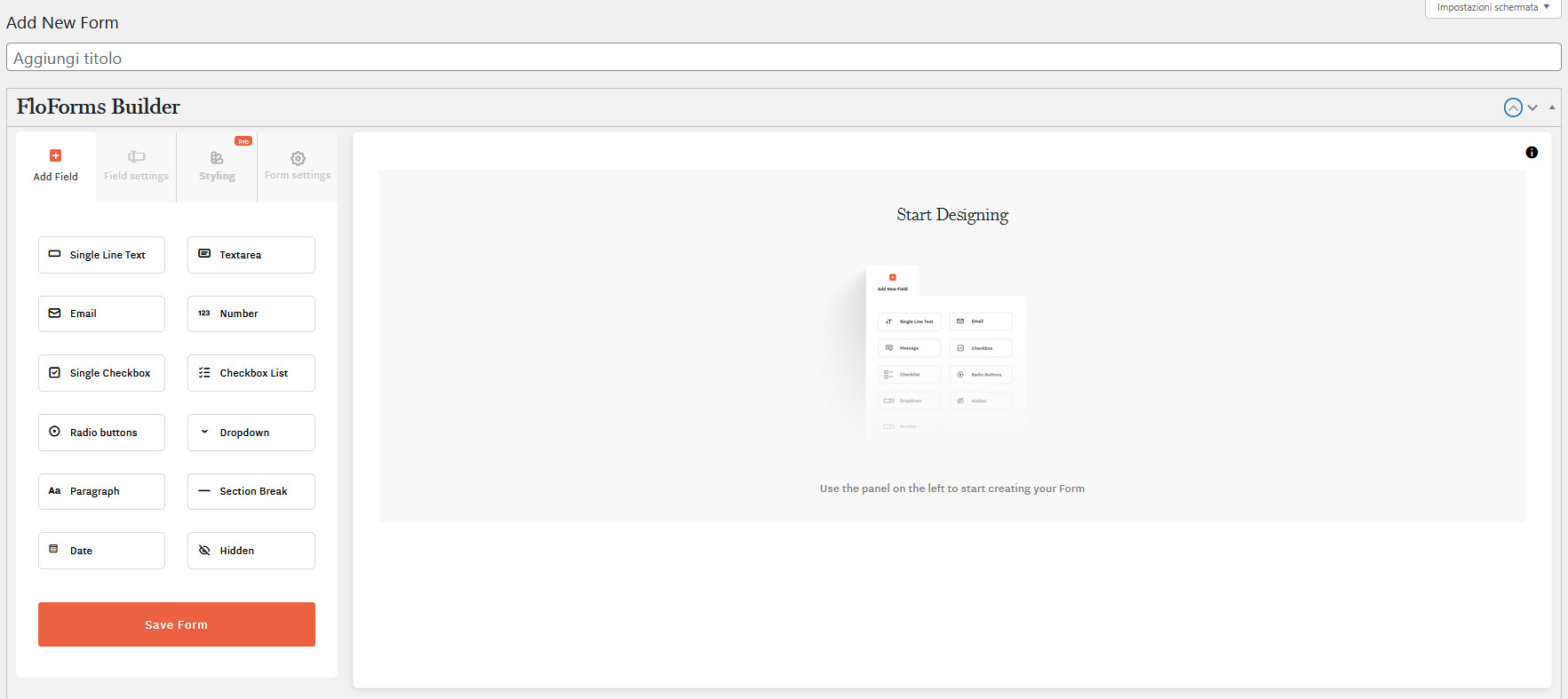
Si aprirà la schermata seguente:

Lo spazio a sinistra ospita le schede:
“Add Field”, dove sono raggruppati tutti i campi che è possibile inserire nel form
“Field Settings”, la quale mostra e permette di modificare le impostazioni del campo selezionato
“Styling”, attiva solo per gli utenti pro
“Form settings”, dalla quale è possibile personalizzare le impostazioni generali del modulo.
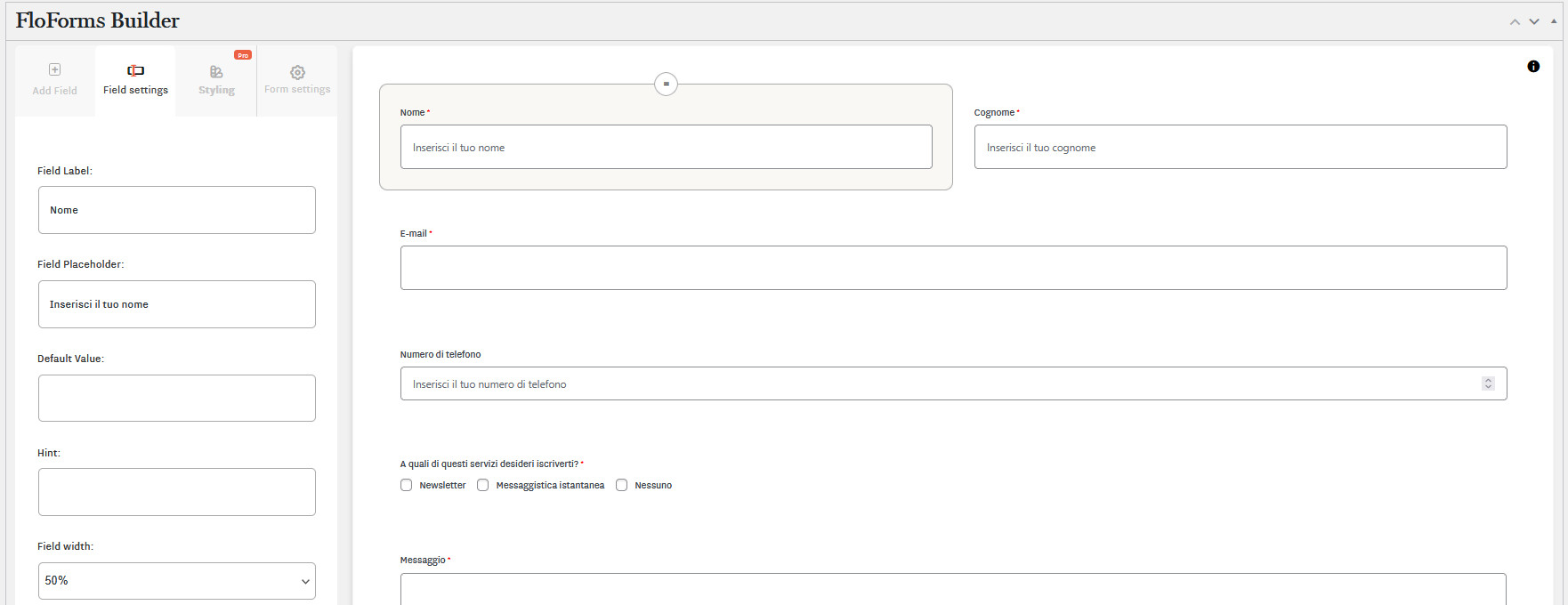
Per costruire il primo form, non si deve fare altro che posizionarsi nella scheda “Add Field” e fare click sui campi che si vuole vengano compilati dall’utente. Fatto questo, selezionarli a uno a uno e personalizzarli modificando le etichette, aggiungendo il segnaposto, il valore di default e la descrizione, decidendo se rendere o meno la compilazione dell’elemento obbligatoria, se attivare la logica condizionale, se modificarne la larghezza così da poterne posizionare due o più sulla stessa riga. Ecco un esempio di ciò che si potrebbe ottenere:

Per completare il modulo, passare alla scheda “Form settings” e modificare, se necessario, le impostazioni generali. Queste includono l’indirizzo o gli indirizzi e-mail che devono ricevere le notifiche relative ai form inviati, il soggetto delle e-mail, il numero di colonne del form (una o due), il messaggio di conferma e la pagina di reindirizzamento. È inoltre possibile attivare le e-mail di conferma.
Terminate tutte le modifiche, assegnare un titolo al modulo e premere “Save Form”. Procedere quindi con il controllo delle impostazioni globali (click su “FloForms Settings”) e, se lo si desidera, con l’attivazione dei CAPTCHA (“Enable Google Captcha” su “Yes”, inserimento dei dati e click su “Save Options”).
Per incorporare il modulo nelle pagine del sito, utilizzare lo shortcode reperibile nella pagina “Flo Forms / All Forms” oppure il blocco Gutenberg “Flo Forms”.
Simple Basic Contact form
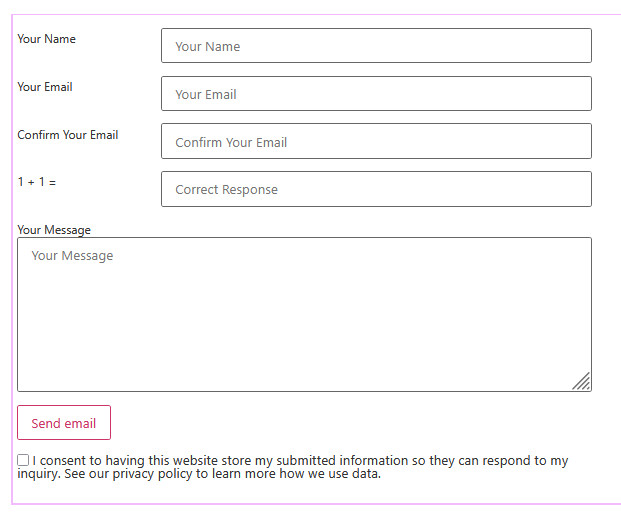
Tra tutti quelli presentati in questa guida, Simple Basic Contact form è senza dubbio il form plugin WordPress più semplice e immediato. A differenza degli altri, non permette né di creare form a partire da zero né di personalizzare quelli già pronti con l’aggiunta, l’eliminazione o lo spostamento dei campi.
Di form ne mette a disposizione solo uno, già pronto all’uso e non modificabile, almeno dal punto di vista strutturale e per ciò che riguarda la maggior parte delle impostazioni dei campi. Si tratta, come già fa intuire il nome di questo strumento, di un semplice modulo di contatto costituito da cinque soli elementi:
nome
email
conferma email
controllo di sicurezza
messaggio.
Sono poi presenti il pulsante di invio e la casella per l’accettazione dell’Informativa sulla Privacy.

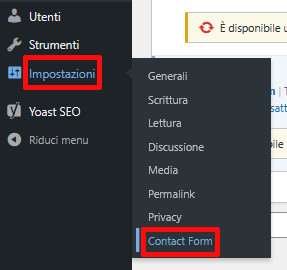
Alcune impostazioni sono comunque modificabili. Per visualizzarle, andare su “Impostazioni / Contact form” e scorrere le opzioni presenti in “Plugin Options”

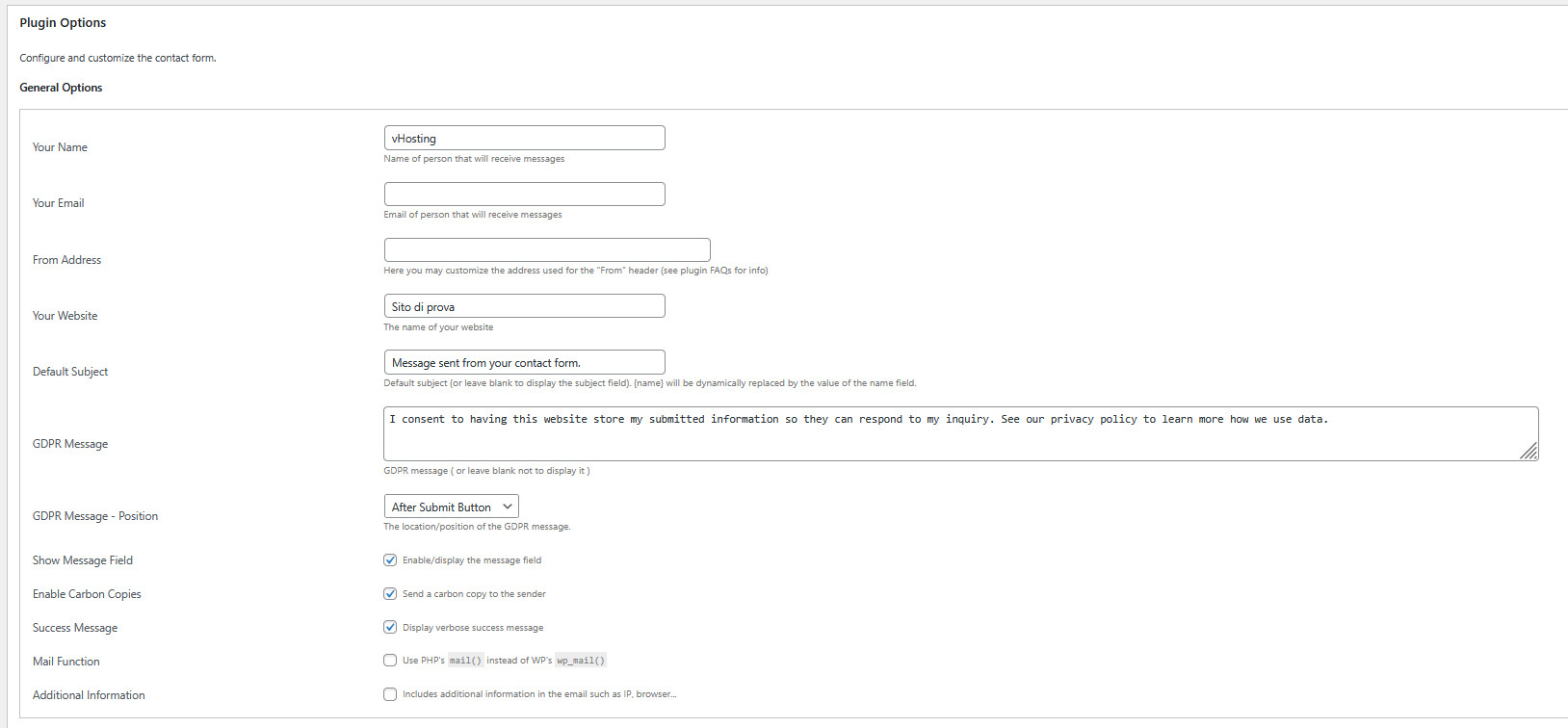
La prima sezione, “General Options”, permette di:
controllare ed eventualmente modificare i dati della persona che riceverà i messaggi inviati dagli utenti tramite il modulo, il nome del sito, l’oggetto del messaggio
modificare la posizione e il messaggio GDPR
abilitare o disabilitare il campo del messaggio
inviare una copia del messaggio all’utente che ha compilato il modulo
visualizzare a schermo un messaggio di invio riuscito
includere alcune informazioni aggiuntive alla mail.

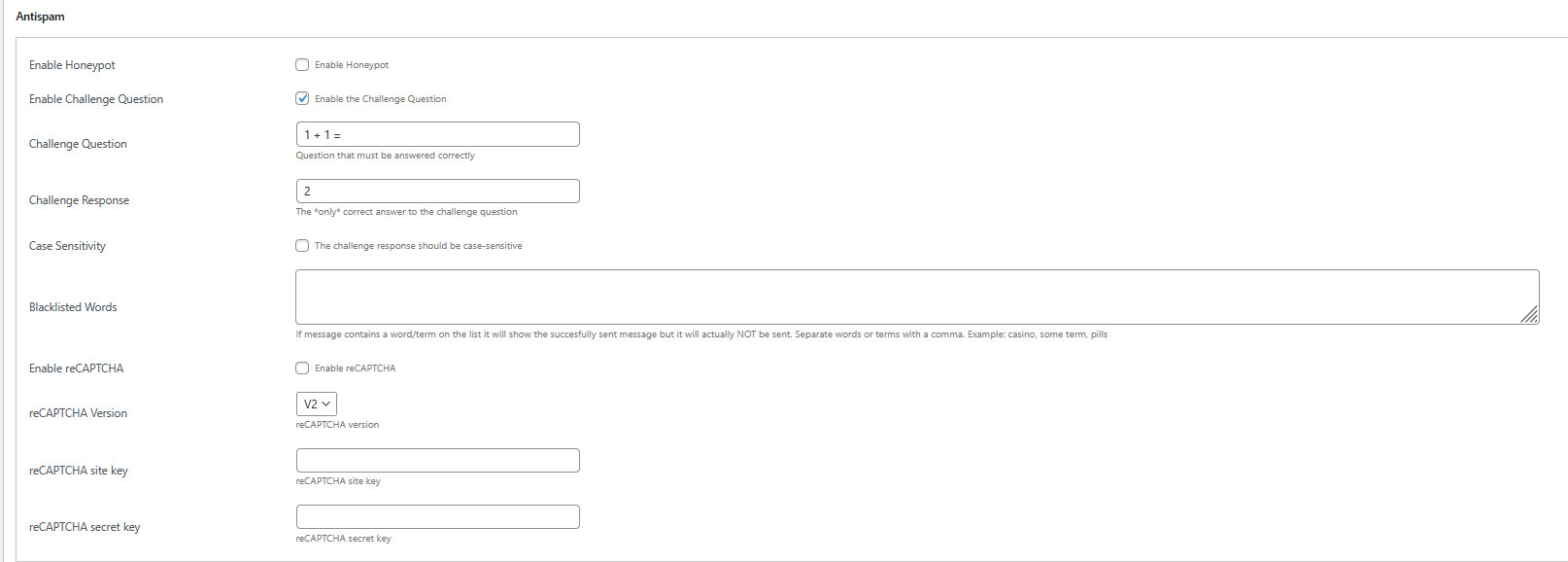
Scorrendo la pagina verso il basso si arriva alla seconda sezione, “Antispam”, dove sono riunite alcune utili opzioni per ridurre il rischio che il modulo venga compilato da bot. Oltre a poter attivare l’Honeybot e modificare la “Challenge Question” e la relativa risposta, qui è anche possibile creare una blacklist di parole e attivare i CAPTCHA.

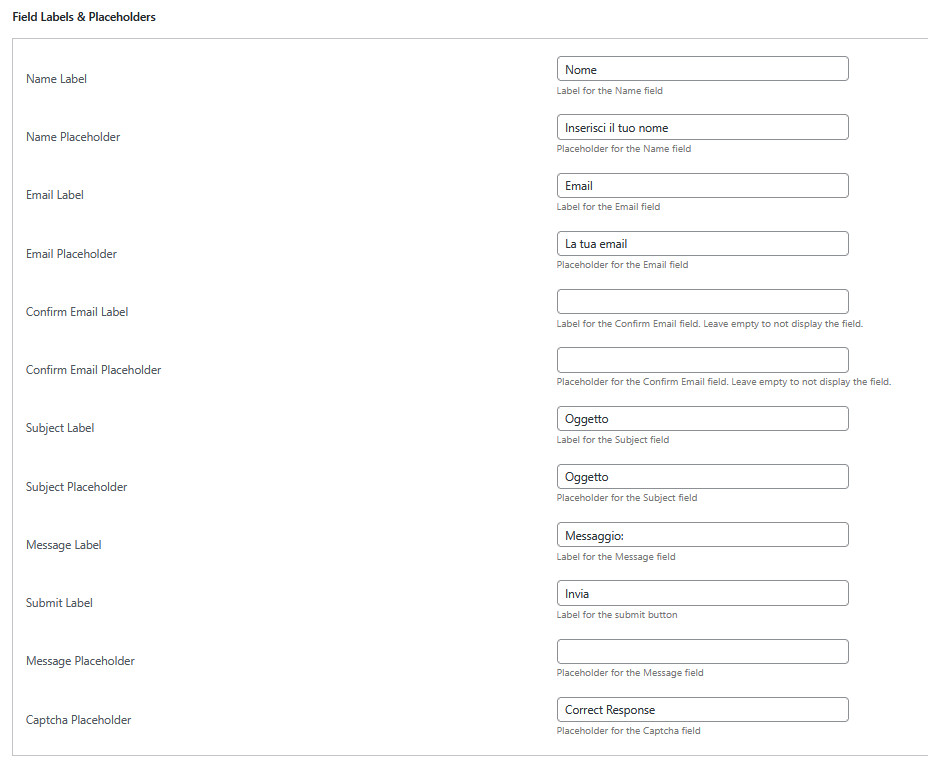
“Field Labels & Placeholders” consente di personalizzare tutte le etichette e i segnaposto, assegnando nomi diversi e magari traducendoli in italiano (di default è tutto in inglese). Il campo di conferma dell’email può essere eliminato semplicemente lasciando vuoti label e placeholder.

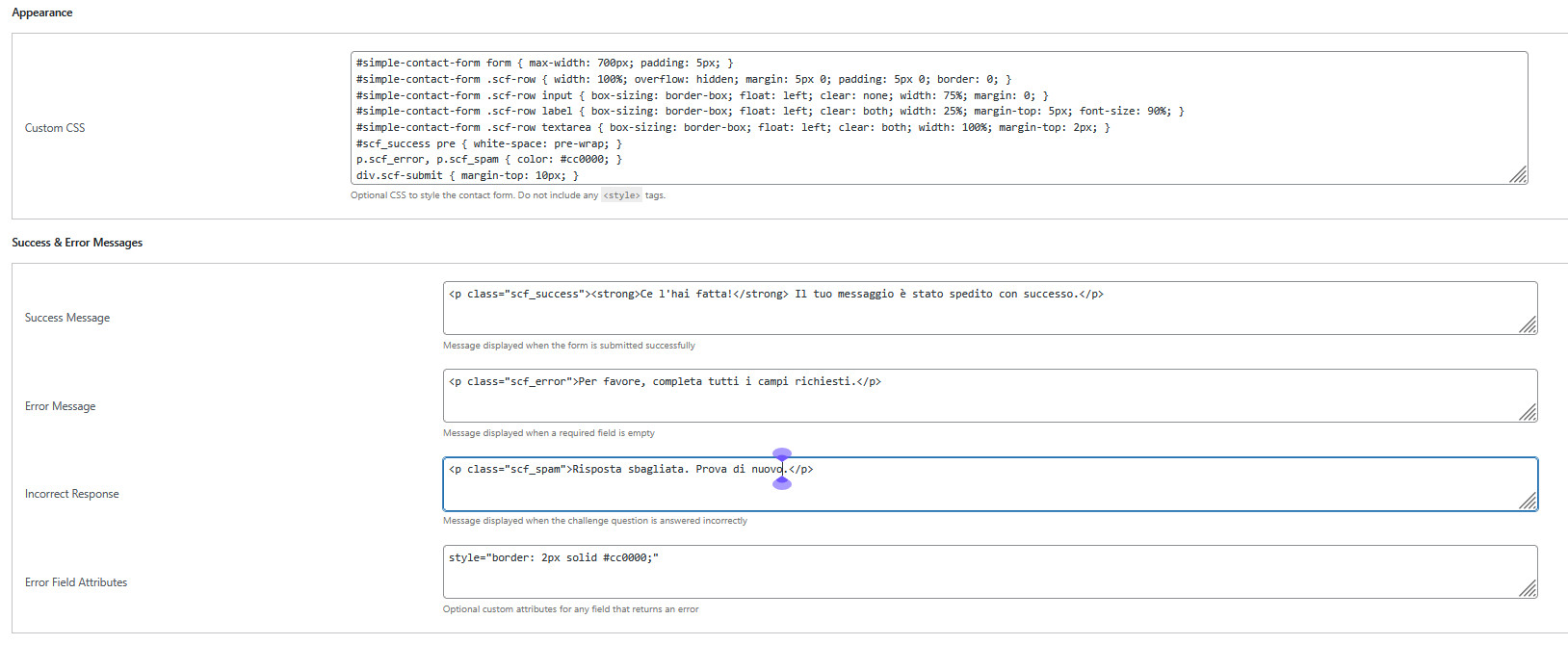
La sezione “Apparence” permette di modificare il CSS del modulo, personalizzandone l’aspetto, mentre “Success & Error Message” permette di modificare i messaggi visualizzati dall’utente in caso di errore o invio riuscito, utilizzando anche i CSS e il codice HTML.

L’ultima sezione consente di inserire dei markup opzionali.
Al termine delle modifiche, premere il pulsante “Save Settings”.
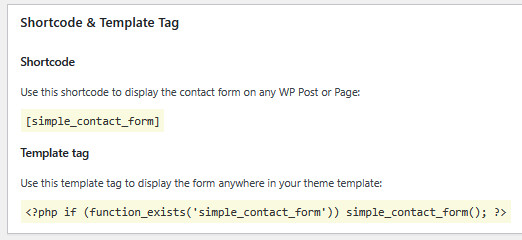
A fondo pagina, nella sezione “Shortcode & Template Tag” sono presenti i codici da utilizzare per incorporare il modulo nel sito.