I menù sono elementi fondamentali per tutti i siti web, compresi quelli realizzati con WordPress.
Creare uno spazio virtuale complesso, ricco di pagine, magari completato con blog e e-commerce, e metterlo online senza aver inserito almeno un menù principale, ben elaborato e perfettamente strutturato, è un grave errore. Senza questo elemento, gli utenti troveranno difficile, quando non addirittura impossibile, spostarsi tra le varie sezioni e rintracciare informazioni, argomenti, prodotti di loro interesse. Come diretta conseguenza, abbandoneranno il sito e cercheranno ciò di cui hanno bisogno su un altro, magari su quello di un competitor diretto.
Aggiungere uno o più menù a un sito WordPress è un’operazione semplice che non richiede l’uso di codice e può essere effettuata sia sfruttando la funzione integrata sia installando un plugin dedicato. Mentre la funzione integrata crea semplici menù orizzontali, verticali o a tendina, i plugin ampliano le possibilità di personalizzazione. A seconda dello strumento scelto, permettono di aggiungere mega menù, menù a carosello, hamburger menù, sticky menu e di ottimizzarli per i dispositivi mobili.
Questa guida esplora le caratteristiche generali dei menù di WordPress e spiega che cosa sono, quali tipi esistono e come funzionano. Presenta inoltre brevemente 4 ottimi plugin per la creazione e l’ottimizzazione dei menù.
Menù dei siti WordPress: che cosa sono
I menù presenti sui siti web WordPress non sono, per aspetto e finalità, diversi da quelli che possono essere inseriti in qualsiasi altro tipo di spazio virtuale. Il termine fa riferimento a quegli elementi della pagina che contengono collegamenti alle altre pagine del sito o, in alcuni casi, a spazi esterni strettamente connessi con il sito stesso, come i social network o e-commerce realizzati su altri domini.
I link possono essere costituiti da semplici testi, icone, immagini e persino video. La loro organizzazione non è mai casuale, ma basata su una logica finalizzata a rendere la navigazione del sito e la ricerca di informazioni e contenuti – anche esterni – quanto più possibile semplici, intuitive e immediate.
Ogni sito WP può avere uno o più menù. Quello che non dovrebbe mai mancare è il menù principale, posto nella parte alta di tutte le pagine o comunque in una posizione dominante e ben visibile. Composto dai link che rimandano alle principali sezioni del sito, è in genere realizzato come un vero e proprio menu di navigazione. Tra i collegamenti che può includere rientrano quelli a pagine come “Chi siamo”, “I nostri servizi”, “Contattaci”. Naturalmente, le pagine collegate variano in base ai contenuti e alle finalità del sito web, nonché a ciò che propone e di cui si occupa.
Al menù principale possono affiancarsene svariati altri, pensati per facilitare l’accesso diretto ad altre sezioni del sito o, come detto, a contenuti esterni. Sebbene in linea generale i menù possano essere collocati in diversi punti della pagina – in particolare al di sopra del menù principale, nella barra laterale e nel footer -, di fatto, quando si realizza un sito con WordPress, il loro posizionamento è limitato dalle impostazioni disponibili nel tema scelto.
A cosa servono i menu in un sito WordPress
I menù di WordPress, quando ben organizzati e posizionati nelle giuste aree della pagina, facilitano la navigazione del sito e aiutano i visitatori a trovare rapidamente, in modo intuitivo e in pochi click le informazioni o i contenuti di loro interesse. Questo porta a un miglioramento della user experience, la quale può essere ulteriormente aumentata dall’implementazione di menù non solo organizzati in modo gerarchico e ben strutturato, ma anche responsivi e accessibili.
Facilità di navigazione ed elevata user experience aiutano a ridurre la frequenza di rimbalzo e a trattenere più a lungo i visitatori sul sito, aumentandone il coinvolgimento e favorendo le conversioni. Menù ben costruiti hanno inoltre un impatto positivo sulla SEO.
Tipi di menù per siti WordPress
I menù dei siti web non variano fra loro solo per la posizione che occupano nella pagina o per le finalità, ma anche per la struttura che presentano. WordPress, grazie alla funzione integrata e all’uso dei plugin, consente di creare svariati tipi di menù, da quelli tradizionali a quelli più moderni, complessi ed elaborati, senza bisogno di codice. Ogni tipo di menù presenta aspetto e funzioni diverse, finalizzati a soddisfare esigenze specifiche e ad adattarsi al meglio a tipologie differenti di siti web.
Menù orizzontale
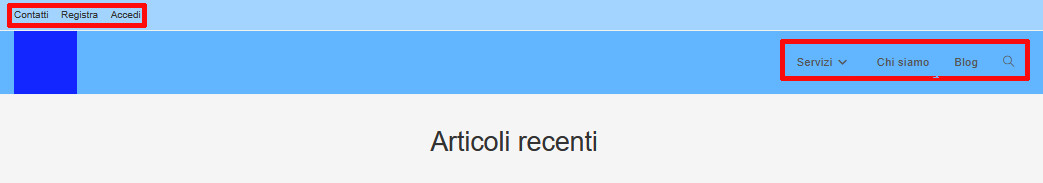
Il più comune è il menù orizzontale, spesso utilizzato, soprattutto nelle versioni dei siti per desktop, come menù di navigazione principale. Composto da link testuali, talvolta affiancati o sostituiti da icone, si sviluppa su un’unica riga e, a seconda del tema scelto, può essere posizionato nella parte superiore della pagina, di fianco o sopra il logo, o nel footer. Questo tipo di menù, semplice da realizzare anche utilizzando la sola funzione integrata di WordPress, risulta molto chiaro e intuitivo, e garantisce un immediato accesso alle pagine linkate. È ottimo per indirizzare gli utenti alle sezioni principali del sito.

L’immediatezza del menù orizzontale non offre sempre il massimo a livello di navigabilità e user experience. Mentre può risultare sufficiente per voci che rimandano a sezioni costituite da singole pagine, al blog o a un e-commerce esterno, in altri casi – ad esempio quando si vuole permettere ai visitatori di accedere al servizio di loro interesse senza dover fare troppi click e visitare troppe pagine intermedie – viene spesso abbinato a un altro tipo di menù, quello a tendina.
Menù a tendina
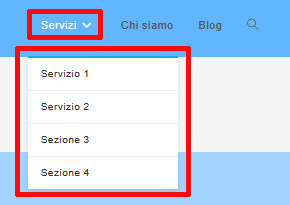
Noto anche come menù a dropdown o a discesa, viene visualizzato quando l’utente passa il cursore su una voce di menù o vi fa click sopra. La sua funzione principale è quella di ospitare un insieme di collegamenti aggiuntivi disposti, nella versione classica – realizzabile sfruttando, anche in questo caso, la funzione integrata di WordPress -, in una semplice lista verticale.

Quando i link da mostrare sono davvero tanti o si desidera aggiungere immagini, moduli o persino video, è possibile ricorrere a una versione particolare del menù a tendina, il mega-menù, noto anche come maxi-menù.
Mega menù
Questo tipo menù viene visualizzato, come quello a tendina classico, quando l’utente clicca su una voce del menù orizzontale o vi passa sopra il cursore, ma si presenta molto più ampio, strutturato e, in alcuni casi, esteticamente accattivante.
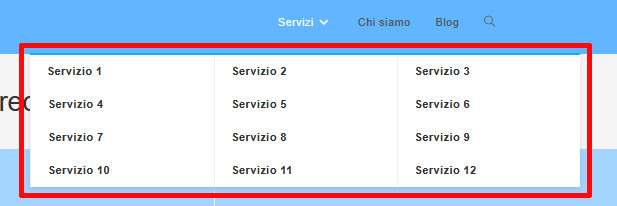
Alcuni temi WordPress includono, tra le funzioni integrate, quella per la realizzazione di semplici mega menù testuali, utili per suddividere i link su due o più colonne e migliorarne l’organizzazione.

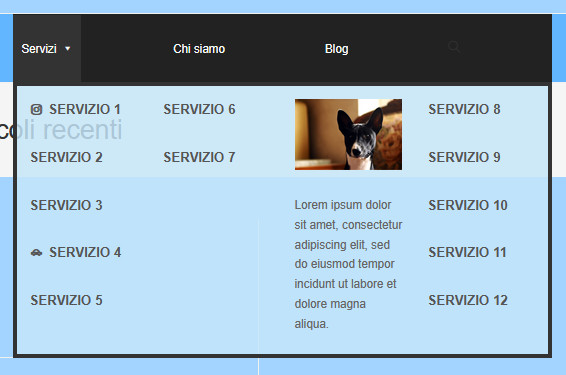
Per creare mega menù più complessi, modificare colori, font, layout, e aggiungere altri elementi (icone, testi, form, immagini) è necessario ricorrere a plugin come Quad Menu o Max Mega Menu, utilizzato per realizzare l’esempio presente nella seguente immagine:

Menù verticale
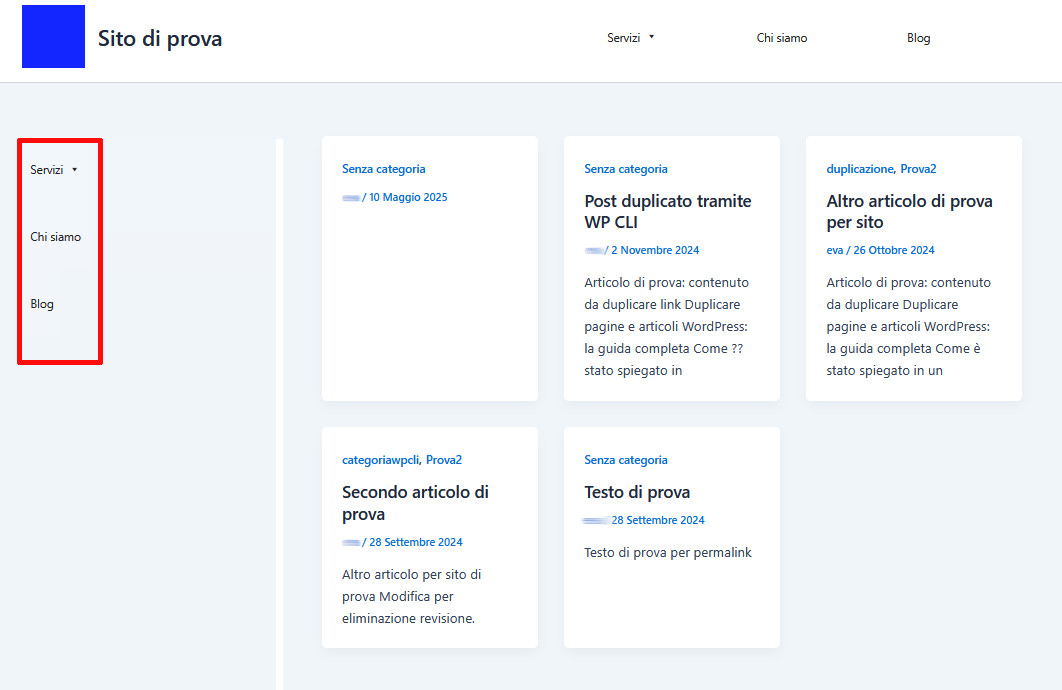
Il menù verticale è quello che compare nella barra laterale del sito, a sinistra o a destra dello schermo, e che si presenta come una lista di voci poste una sotto l’altra. Talvolta arricchito con menù a discesa, è utile per semplificare la navigazione in siti molto complessi, ricchi di pagine e sezioni che necessitano di un’organizzazione chiara e strutturata, è perfetto anche per gli e-commerce, in quanto aiuta a organizzare al meglio i prodotti, offrendone una suddivisione per categorie e facilitando la ricerca dell’utente.

Hamburger menù
I classici menù orizzontali, così come quelli verticali, semplificano la navigazione degli utenti che si collegano al sito tramite computer e laptop. Quando però ad essere utilizzato è un dispositivo mobile, possono creare dei problemi, come la riduzione dello spazio disponibile nella pagina, e incidere negativamente sull’esperienza utente. Per ovviare questi problemi, è possibile ricorrere all’hamburger menù, ossia quel particolare menù rappresentato da un’icona con tre linee orizzontali che, quando toccata tramite touchscreen, apre automaticamente il menù vero e proprio.

Talvolta utilizzato anche sui siti per desktop, questo tipo di menu viene implementato in modo automatico da WordPress nelle versioni dei siti per dispositivi mobili. Scegliendo un tema che supporti l’uso dei blocchi Gutenberg per la modifica dei template o installando plugin specifici, è possibile modificarne aspetto e visualizzazione.
Altri tipi di menù su WordPress
Quelli visti fino a questo momento sono i menù più comuni, utili per creare percorsi di navigazione chiari e intuitivi. A essi se ne affiancano però altri, realizzabili ricorrendo, ancora una volta, a specifici plugin e in grado di soddisfare esigenze differenti.
In particolare, se si desidera creare un menù che rimanga fisso in alto anche quando l’utente scorre la pagina, è possibile ricorrere allo Sticky Menù, mentre se l’obiettivo è quello di creare una sorta di menù che fornisca immediatamente informazioni aggiuntive all’utente, si può optare per uno a fisarmonica, noto anche come Accordion Menù.
Laddove si desiderasse arricchire la homepage o altre pagine del sito con aree che, scorrendo, mostrino i vari link, si dovrebbe optare per un Menù a Carosello (Carousel Menù).
I migliori plugin menù WordPress
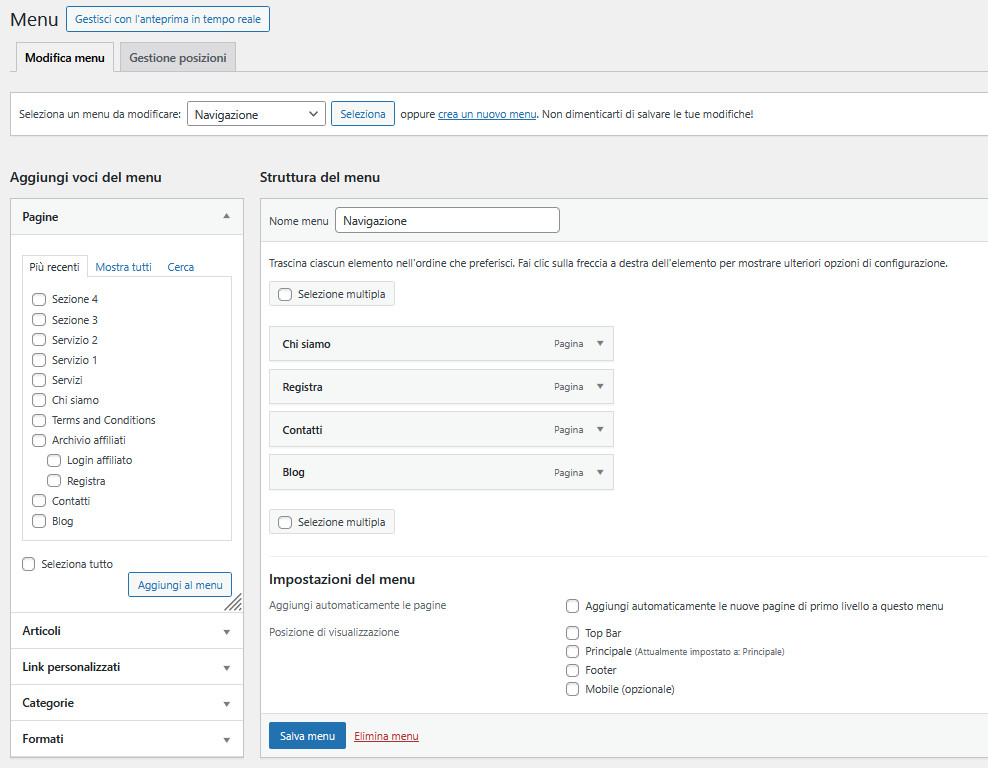
Come scritto nei paragrafi precedenti, il sistema integrato di WordPress mette a disposizione tutte le funzionalità necessarie per inserire nel sito web semplici menù orizzontali o verticali, nonché hamburger menù, completabili con menù a tendina, anche in versione mega-menù. Per utilizzarle, seguire il percorso “Aspetto / Menu”.

I temi che supportano il builder a blocchi Gutenberg consentono inoltre di apportare semplici modifiche ai colori, alla dimensione delle voci menù e altro.
Le opzioni disponibili sono certo sufficienti per i siti web più semplici, composti da poche pagine, e per chi non ha necessità di apportare particolari personalizzazioni al menù. Laddove invece si desiderasse realizzare menù più accattivanti e personali, rendere più intuitiva la navigazione di siti complessi e ricchi di contenuti, ma anche ottimizzare al massimo il menù per i dispositivi mobili e aumentarne l’accessibilità, sarebbe necessario installare un plugin menù WordPress dedicato.
Accedendo alla dashboard di WordPress, andando su “Plugin / Installa plugin” digitando nella casella di ricerca “menù”, si ottengono decine di risultati. Per decidere quale installare, è necessario, in primo luogo, capire quali sono le funzionalità che si desidera implementare. Oltre a questo, è importante tenere conto di aspetti come la frequenza degli aggiornamenti, la compatibilità con la versione WordPress e con il tema in uso, il numero di installazioni attive.
Se ad esempio l’obiettivo è quello di creare in modo semplice mega menù ricchi di elementi, continuando però a utilizzare il sistema integrato di WordPress, si può provare a installare Max Mega Menu.

Molto intuitivo e ricco di funzionalità aggiuntive, questo plugin, disponibile anche in versione gratuita, permette di aggiungere icone, testi, video, immagini e molto altro, utilizzando un comodo editor drag & drop. Oltre a questo, offre tutte le funzionalità necessarie per personalizzare colori, caratteri, dimensioni del menu. La versione a pagamento include il supporto per WooCommerce, oltre a sticky menu, accordion menù, icone e stili personalizzati e molto altro.
Un’ottima alternativa è fornita da Quad Menu.

Anch’esso, come il precedente, implementa funzionalità aggiuntive nel sistema di menù integrato, permettendo di arricchire i mega-menù con icone, immagini, video, testi, modificando colori, sfondo, tipografia e via dicendo. Inoltre, la versione free consente di aggiungere lo sticky menù e include il widget WooCommerce per il menù carrello. La versione premium, oltre a consentire di creare carousel menù e social menù, mette anche a disposizione un pratico sistema drag & drop per realizzare menù in modo ancora più semplice e intuitivo.
Nel caso in cui l’obiettivo primario fosse invece quello di ottimizzare i menù per i dispositivi mobili, si potrebbe puntare o su WP Mobile Menu o su Responsive Menu, entrambi ottimi plugin per questo genere di operazione.
WP Mobile Menu

è un plugin Premium che mette a disposizione anche una versione gratuita piuttosto ricca di funzionalità. In particolare, la versione free permette di modificare in pochi click le impostazioni del menù dell’header, inserendovi uno o due menù, modificandone le icone, i colori, i font, nonché nascondendo gli elementi che non si vuole vengano mostrati su dispositivo mobile e personalizzando anche tramite CSS e JS aggiuntivi. La versione a pagamento consente di apportare modifiche anche ai menù del footer, di gestire il menù cart di WooCommerce, di gestire menù alternativi per le diverse pagine di aggiungere una sezione per il copyright e altro ancora.
Anche Responsive Menu

È un plugin Premium disponibile anche in versione gratuita. Il suo utilizzo risulta ancora più semplice e immediato grazie sia ai passaggi guidati che permettono di assegnare un tema al menù da ottimizzare pe i device mobili e di impostare subito alcuni settaggi di base, sia all’interfaccia del builder visivo. Quest’ultimo consente di intervenire su colori, dimensioni, allineamento, caratteri, font family del menù, di aggiungere icone o immagini, di invertire le voci del menù tramite trascinamento e di visualizzare subito le modifiche apportate.




